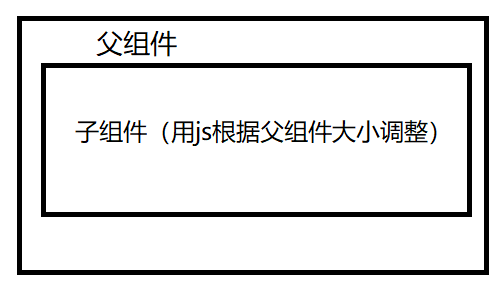
子组件根据父组件宽度调整的问题
今天遇到一个奇葩的问题:

窗口扩大的时候子组件跟着扩大了,但是缩小的时候子组件却不缩小
原因:
扩大窗口的时候:父组件width>子组件width , 自然子组件要跟着变化
缩小窗口的时候:父组件width被子组件撑大,导致父组件width=子组件width, 自然子组件就不会改变了
解决方案:
父组件加一个:width:固定值px(如果想父组件宽度随自适应,用flex布局,设置父组件 flex-grow:1 )
父组件如果有一个确定的宽度,就不会被子组件撑大了
今天遇到一个奇葩的问题:

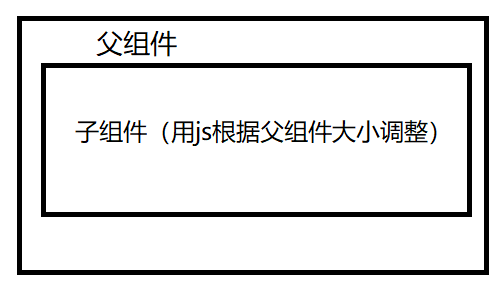
窗口扩大的时候子组件跟着扩大了,但是缩小的时候子组件却不缩小
原因:
扩大窗口的时候:父组件width>子组件width , 自然子组件要跟着变化
缩小窗口的时候:父组件width被子组件撑大,导致父组件width=子组件width, 自然子组件就不会改变了
解决方案:
父组件加一个:width:固定值px(如果想父组件宽度随自适应,用flex布局,设置父组件 flex-grow:1 )
父组件如果有一个确定的宽度,就不会被子组件撑大了
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?