页面渲染原理
推荐阅读:原来 CSS 与 JS 是这样阻塞 DOM 解析和渲染的
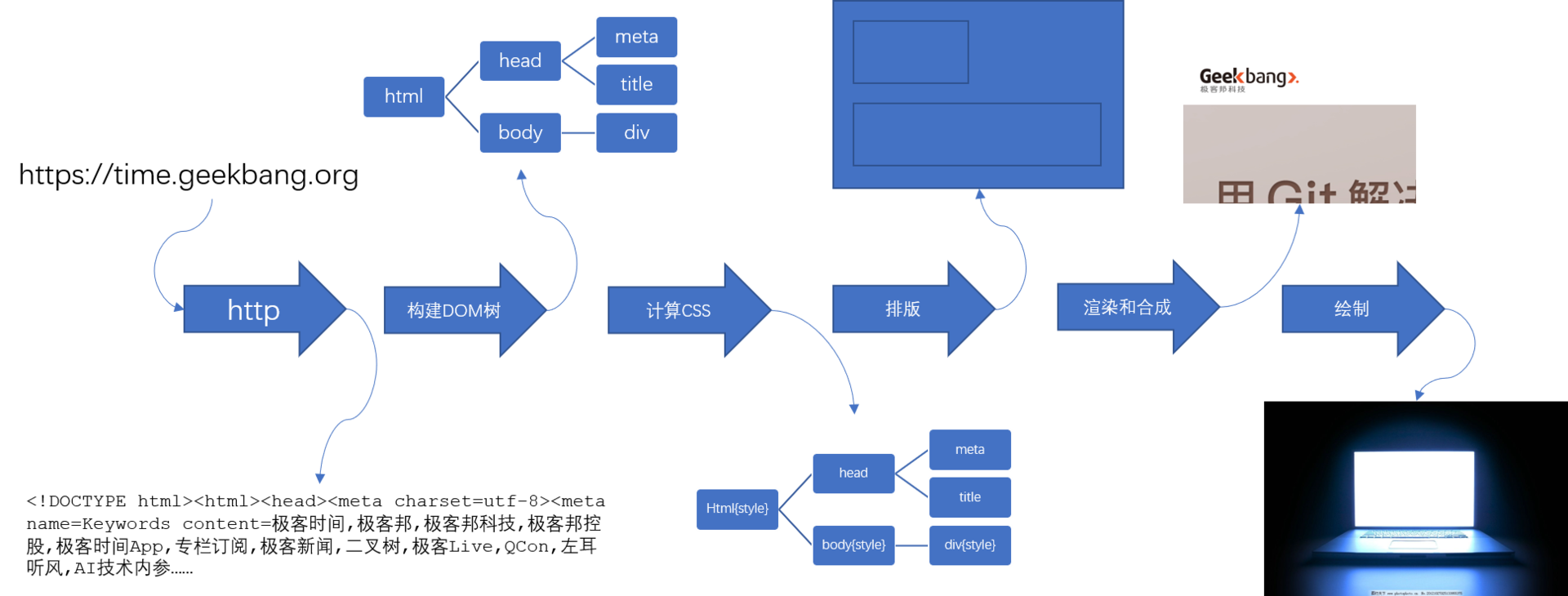
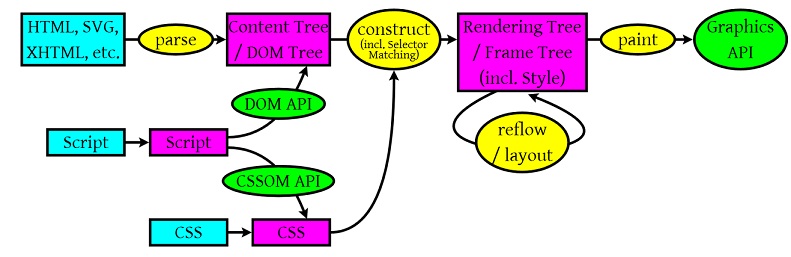
废话少说,先来看个图:


1.浏览器先解析HTML产生一个 DOM Tree。
2.解析 CSS 会产生 CSS Rule Tree。
3.解析完成后,浏览器引擎会通过 DOM Tree 和 CSS Rule Tree 来构造 Rendering Tree。
(ps:Rendering Tree 渲染树并不等同于 DOM 树,因为一些像 Header 或 display:none 的东西就没必要放在渲染树中了。)
4.浏览器调用绘制API来渲染出页面



