js题目小记
NaN的判断
在js里面 NaN==NaN 是返回false的
怎么判断NaN呢 用isNaN(NaN) true!!
ps: Number.isNaN 和 isNaN 有什么区别呢?
isNaN 是带隐式类型转换的,Number.isNaN是不做转换的
字符与ascll码
//获取ascill码 'a'.CharCodeAt(); //从ascill获取字符 String.fromCharCode(97); //"a"
ps:'a'只是个原始数据类型不是个对象,怎么可以有自己的属性(例如CharCodeAt),其实JS引擎会先对原始数据类型数据进行包装 new String("a") 使它暂时成为一个对象
判断对象是否有某属性
//in 注意:in是会查原型链的 "a" in {a:123} //true //hasOwnProperty 只会查自身的属性 var a = {a:123, [Symbol(666)]: 777}; a.hasOwnProperty('a'); //true; Object.getOwnPropertyNames(a); // ['a'] Object.getOwnPropertySymbols(a); // [Symbol(666)]
ps:Object是个函数,为什么也会有hasOwnProperty这个属性呢?其实函数也是对象,也可以往函数上添加属性,例如:
function aaa(){}; aaa.bbb = 123; aaa.bbb //123
缩放元素的纯CSS方法
zoom和scale的区别请看:http://www.cnblogs.com/amiezhang/p/7772813.html
/*zoom放大两倍,会影响布局,导致回流重绘*/ zoom: 2; /*scale放大两倍,不会影响布局,只会导致重绘*/ transform: scale(2);
(function(){}).length
function的length属性可以获取形参的个数
(function(){}).length //0 (function(a,b,c){}).length //3
node.cloneNode(deep)
如果传递给deep的参数是 true,复制当前节点的所有子孙节点。否则,它只复制当前节点。
<ul id="aaa"> <li>123</li> </ul> <script> let ul = document.getElementById('aaa'); ul.cloneNode();/*<ul id="aaa"></ul>*/ ul.cloneNode(true); /* <ul id="aaa"> <li>123</li> </ul> */ </script>
URL编码
encodeURIComponent('http://www.taobao.com'); //"http%3A%2F%2Fwww.taobao.com"
transitionend事件
ul.addEventListener('transitionend',function(){
alert('css3的transition多度动画完了')
},false)
这是css3动画和js实现交互的一个方法,如果要多次用,记得removeEventListener
十五、阻止冒泡
// cancelbubbel 基本兼容,但不是w3c标准 ev.cancelBubble = true; //stopPropagation IE9+ ev.stopPropagation();
ev.stopImmediatePropagation();
怎么看待json
数据结构来看
1.txt----------不标准,没有
2.csv---------有标准格式(逗号分隔,可以在excel打开),但是无法支持复杂数据结构
3.xml---------有标准格式,但是体积大,前端使用还要解析后才能用
4.数据库-----性能瓶颈,前端不能直接使用
5.二进制-----性能高、体积小、速度快,但是不适合大部分语言处理,包括js
6.json---------有标准格式,性能较高,体积较小,前端不需要进行解析就能直接使用
不用toLowerCase怎么把一句英文的全部字母,全部变成小写?
let str = "ThIS Is a tEsT"; str.replace(/\w/g, (item) => { let code = item.charCodeAt() if(code<97) { code +=32 } return String.fromCharCode(code) })
变量提升
var aaa = 123; function bbb() { console.log(aaa); if (true) { // var aaa = 456; // 这种情况,上面打印aaa是undefined let aaa = 456; // 这种情况,上面打印aaa是123 } } bbb()
var a = 123; function a() { console.log(a) } a(); // 报错 a is not a function,因为 function 提升优先级高,a = 123覆盖了function a,导致 a =123 a(); // 打印出 function a, 因为 function 提升优先级高,var a 发现 a已经被定义,就跳过提升定义,此时a还没被覆盖成123,a还是个函数 var a = 123; function a() { console.log(a) }
暂时性死区
console.log(a); // 报错,因为暂时性死区 let a = 123; console.log(aaa); // 报错,因为暂时性死区 class aaa {}
阻碍 function 提升
console.log(aaa) // 打印 undefined,阻碍了function提升的赋值部分,但是没有阻碍定义部分 if (true) { function aaa() {} }
new.target
作为构造函数时,可以获取本身。用于区分函数是否作为构造函数使用。
function test() { console.log(new.target) } test(); // undefined new test(); // f test() {....}
super.xxx
super等效于this.__proto__,但是super不能单用,一定后面跟"."或者中括号,否则语法抛错。
let a = { test() { console.log(super.name) } } a.__proto__ = {name:"b"} a.test(); // "b"
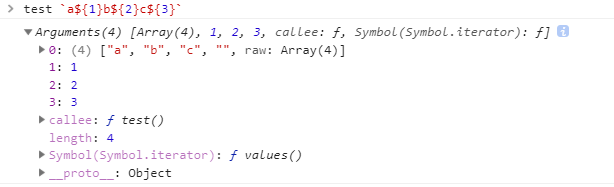
函数 调用参数模板
function test() { console.log(arguments) } test `a${1}b${2}c${3}`







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架