循环引用
1、什么是循环引用
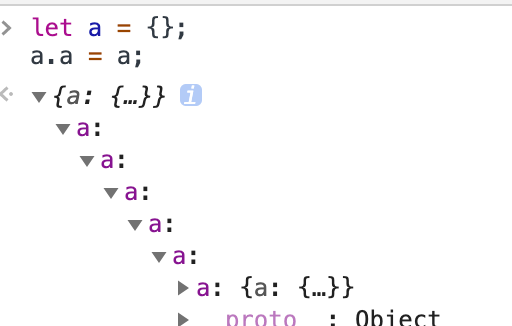
最简单的例子:

2、webpack module是怎么处理的
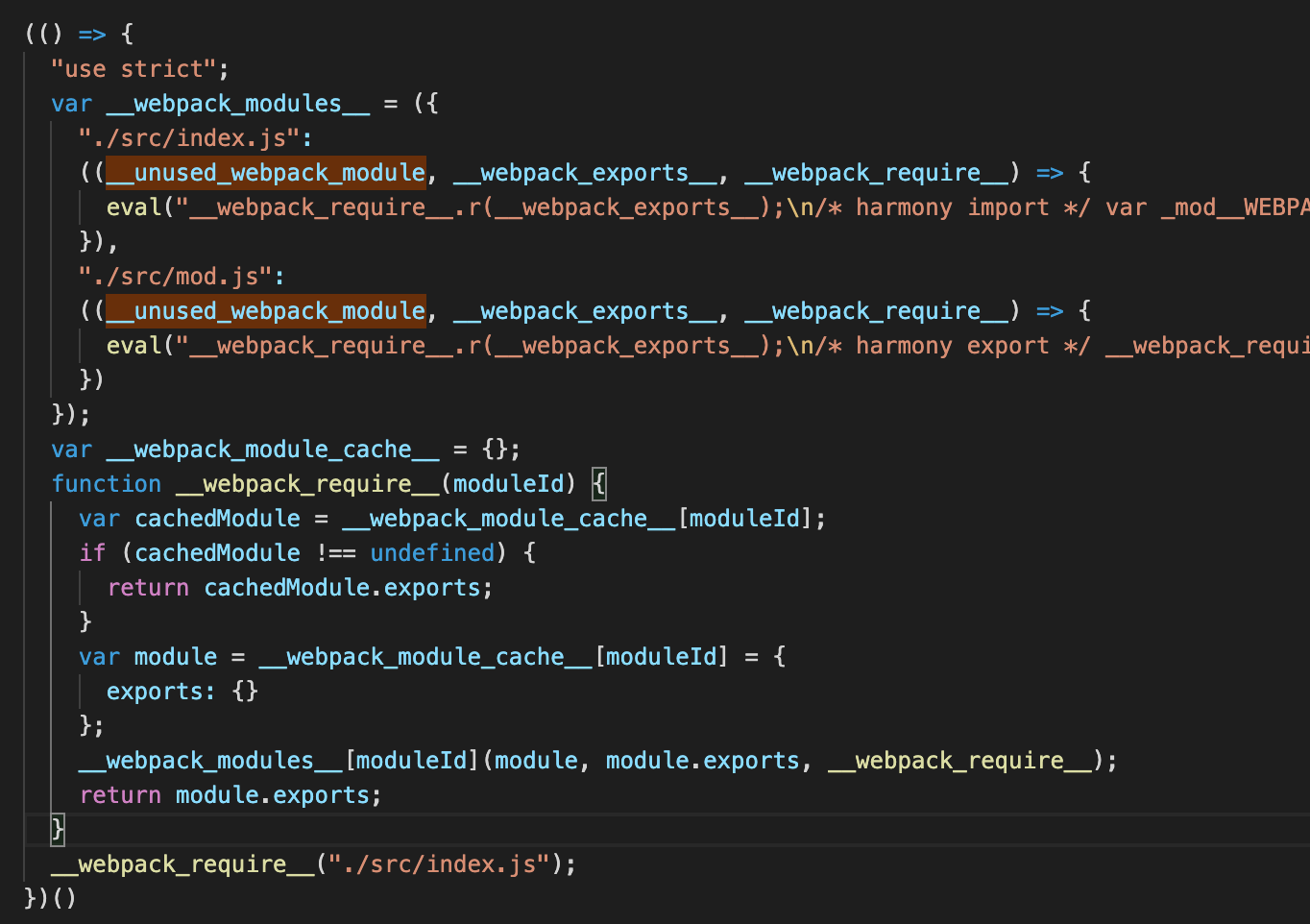
我们先来看看webpack打包后的代码

webpack最核心的方法就是"__webpack_require__"了,这个是模块之前互相加载的方法。
在闭包里面,我们看到一个缓存池子,“__webpack_module_cache__”,每次调用的时候都会先到缓存池子里面看看是否已存在实例,如果已存在,则取出之前的实例。
这样的话,在模块循环引用的时候,就不会导致无限递归,无限实例化的情况了。
3、_.cloneDeep是怎么处理的
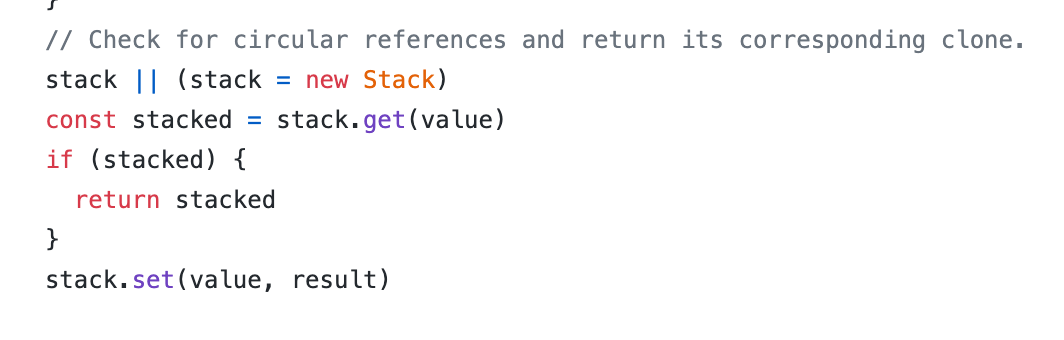
我们先看看lodash cloneDeep对应的代码,里面也有类似的逻辑

也是用一个stack(类似map,因为不能像webpack那样,能拿path来做key,所以这里会拿原value作为key)
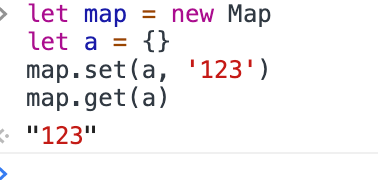
原理类似我们的Map





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架