a标签 rel="noopener noreferrer"
参考文章:https://juejin.im/post/6844904116892745735
Chrome的默认模式
我们之前分享过“Chrome的多进程模式”,说到我们的Chrome默认是“Process-per-site-instance”
就是你打开一个网站,然后从这个网站链开的一系列网站都属于一个进程。
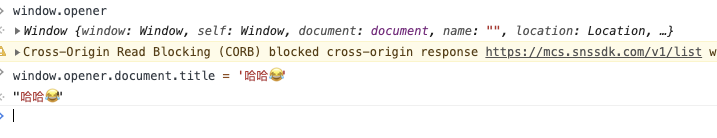
window.opener
在这个默认模式下,同一个站点,可以用window.opener来获取前面一个tab的window对象
我们尝试改变前一个页面的title


如何避免?
因为是不同的tab使用同一个进程使用
我们可以在a标签使用 rel="noopener noreferrer"
<a rel="noopener noreferrer" target="_blank" href="/xxx"> 跳转 </a>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架