defer 和 async 的区别
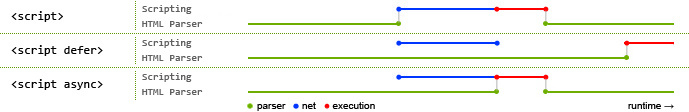
1. script 没有 defer 和 async
会停止(阻塞)dom 树构建,立即加载,并执行脚本
2. script 带 async
不会停止(阻塞)dom 树构建,立即异步加载,加载好后立即执行
3. script 带 defer
不会停止(阻塞)dom 树构建,立即异步加载。加载好后,如果 dom 树还没构建好,则先等 dom 树解析好再执行;如果 dom 树已经准备好,则立即执行。

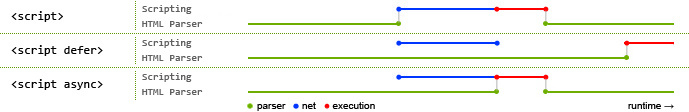
1. script 没有 defer 和 async
会停止(阻塞)dom 树构建,立即加载,并执行脚本
2. script 带 async
不会停止(阻塞)dom 树构建,立即异步加载,加载好后立即执行
3. script 带 defer
不会停止(阻塞)dom 树构建,立即异步加载。加载好后,如果 dom 树还没构建好,则先等 dom 树解析好再执行;如果 dom 树已经准备好,则立即执行。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步