页面的beforeunload和unload的事件应用
博主最近遇到一个需求,需要在用户离开之前给一个提示,是否确认离开,并且用户确认离开的话,需要发出一个请求
下面直接上代码:
<!DOCTYPE HTML> <html> <body> <script> // 只有屏幕和用户互动过后,用户离开页面(关闭、刷新、跳转其他页面)才会触发 window.onbeforeunload = event => { console.log('onbeforeload!!!!!') if (event) { event.returnValue = '关闭提示'; } } // 不管有没有和用户互动过,只要用户离开页面(关闭、刷新、跳转其他页面)就会触发 window.onunload = () => { console.log('onunload!!!!!') let xhr = new XMLHttpRequest(); xhr.open('get', '/test', true) xhr.send() // 加一段同步代码阻塞一下,不然刷新会发不出去异步请求 let now = new Date() while (new Date() - now < 100) { } } </script> </body> </html>
值得主要的点:
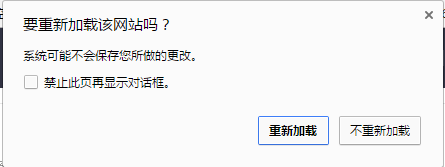
1.离开之前的提示无法自定义,只能是浏览器提供的文案,大概效果如下:

2.unload事件如果要发异步请求的话,需要后面给补一段同步代码阻塞一下,否则会在请求会发不出去的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?