html预加载之link标签
我们之前提及过link rel 里面有preload和prefetch、modulepreload,都是用于预加载资源
<link rel="preload" href="..." as="..."> <link rel="modulepreload" href="..."> <link rel="prefetch" href="...">
注意preload需要写上正确的as属性,才能正常工作喔(prefetch不需要)。
1. 但是preload和prefetch有什么区别呢?
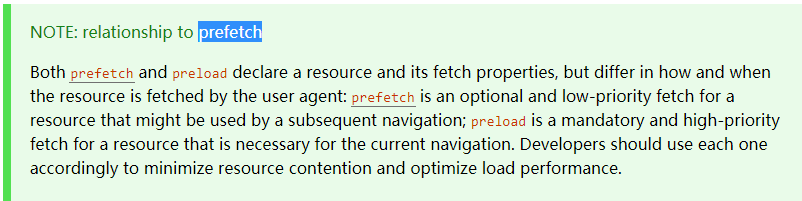
我们翻看w3c的preload规范,里面有提及:

大致意思就是:
preload是用于预加载当前页的资源,浏览器会优先加载它们
prefetch是用于预加载后续导航使用的资源,浏览器也会加载它们,但优先级不高
补充:
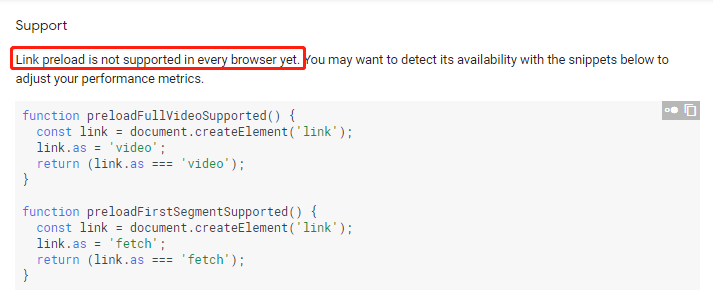
值得注意的是preload的as如果是video,现在浏览器还是没有支持,可以改用as=“fetch”替代 或者 video本身的preload="auto"属性代替
<!-- video的preload --> <video src="..." controls="controls" preload="auto"></video> <!-- link的preload,as不要写video,因为浏览器还没有支持 --> <link rel="preload" as="fetch" href="..."> <video src="..." controls="controls"></video>
2. modulepreload和preload
既然有了preload,为什么还有新增一个modulepreload呢?
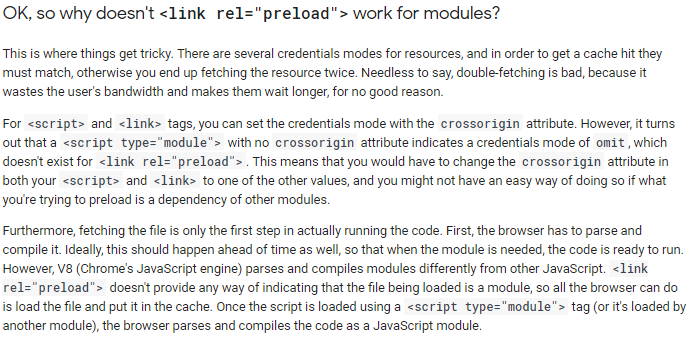
我们看到developers.google.com有一篇文章专门介绍modulepreload,里面有一段专门的解释:

大概意思是说,使用link preload来预加载JavaScript Module会有2个问题:
1. 预加载如果是跨域并需要开启credentials模式(跨域带cookies),会遇到一些麻烦(具体什么麻烦,没太看懂😭)
2. preload没有属性可以提供来辨别这个js资源是一个JavaScript Module,这让浏览器没办法预加载完后马上处理成JavaScript Module来备用,只能等到调用的时候再处理
modulepreload更多详情:查看