JS的去抖、节流
去抖(debounce)
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
function debounce(fn, delay) { let timer = null; return function() { clearTimeout(timer); timer = setTimeout(() => { fn.apply(this, delay) }, delay); } }
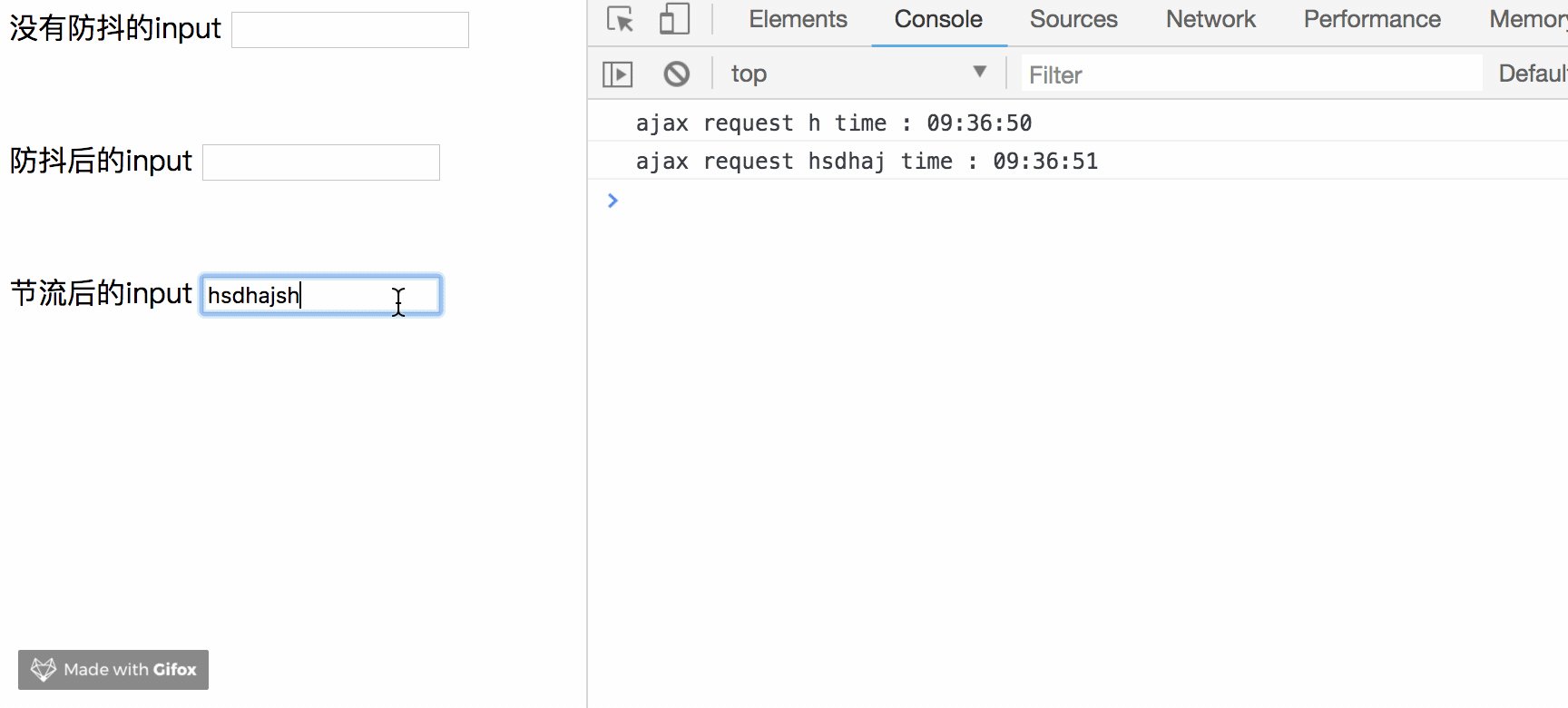
表现:

节流(throttle)
规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。
function throttle(fn, delay) { let last_time = Date.now() - delay; return function() { let now = Date.now(); if (now - last_time < delay) { return; } last_time = now; fn.apply(this, arguments) } }
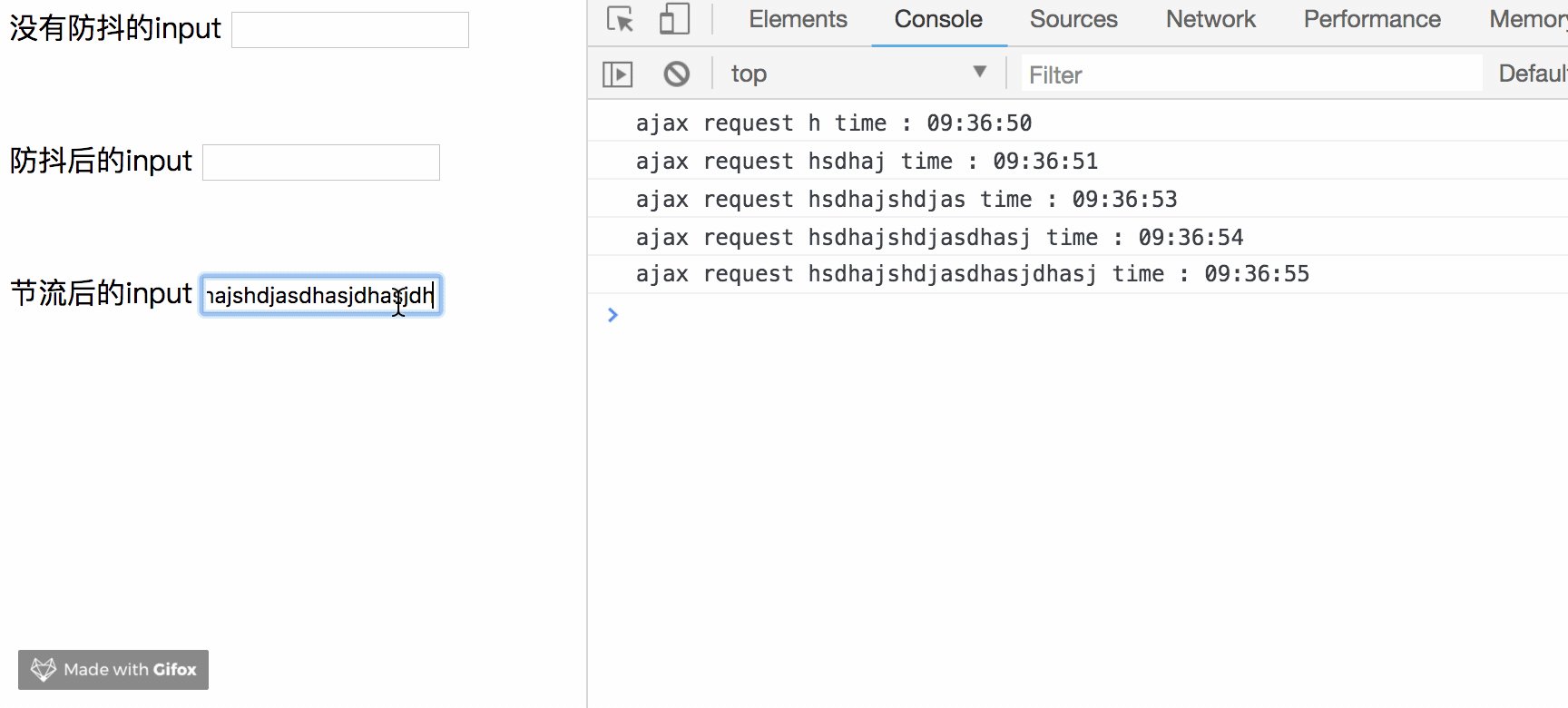
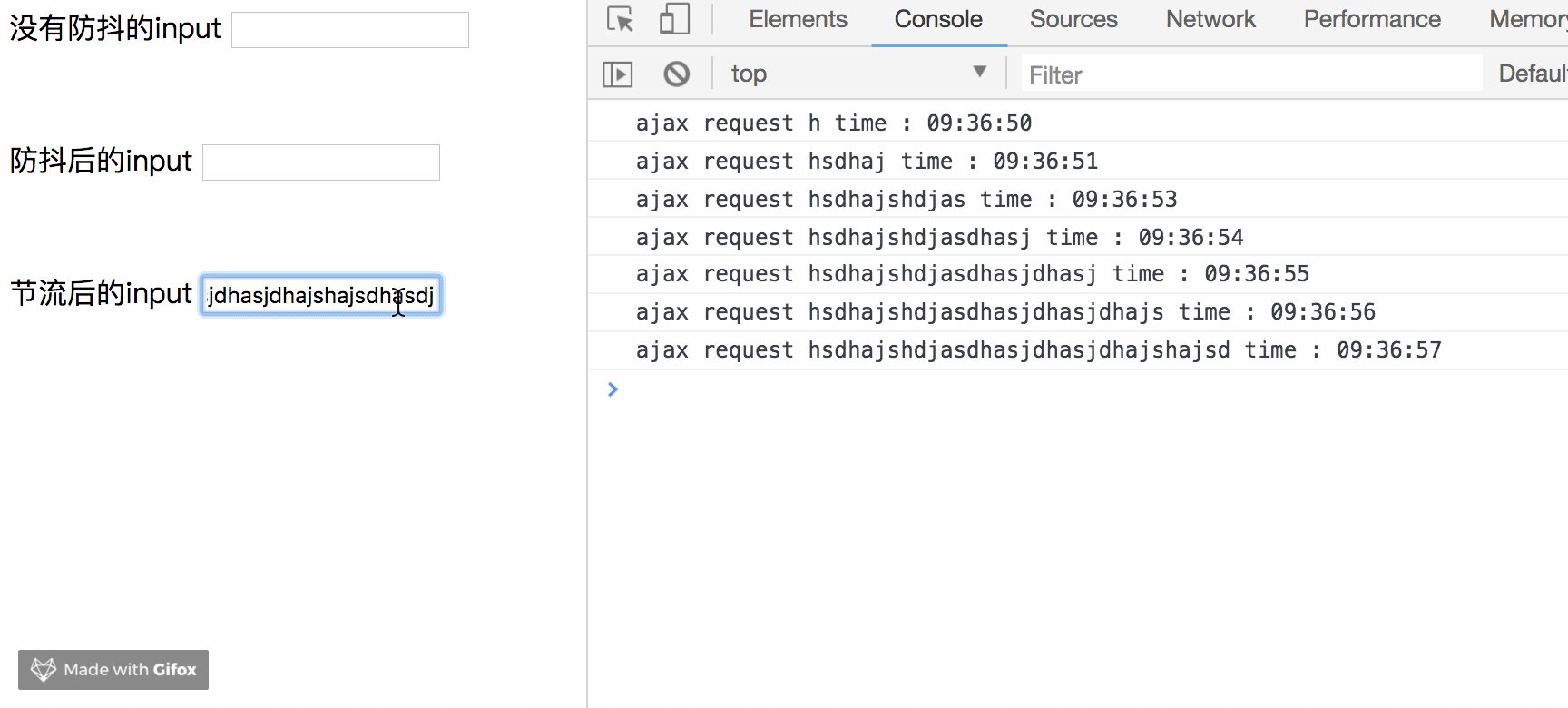
表现:

区别:
去抖和节流十分相似,不一样的是,如果短时间内不断触发:
去抖:停止触发时才去执行
节流:只要过了delay,就会执行过了delay后的第一次触发


