软件评测
| 这个作业属于哪个课程 | 软件工程2021W班 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 作业目标 |
| 作业正文 | ...... |
| 其他参考文献 | ... |
第一部分 调研,评测
CSDN问答
体验
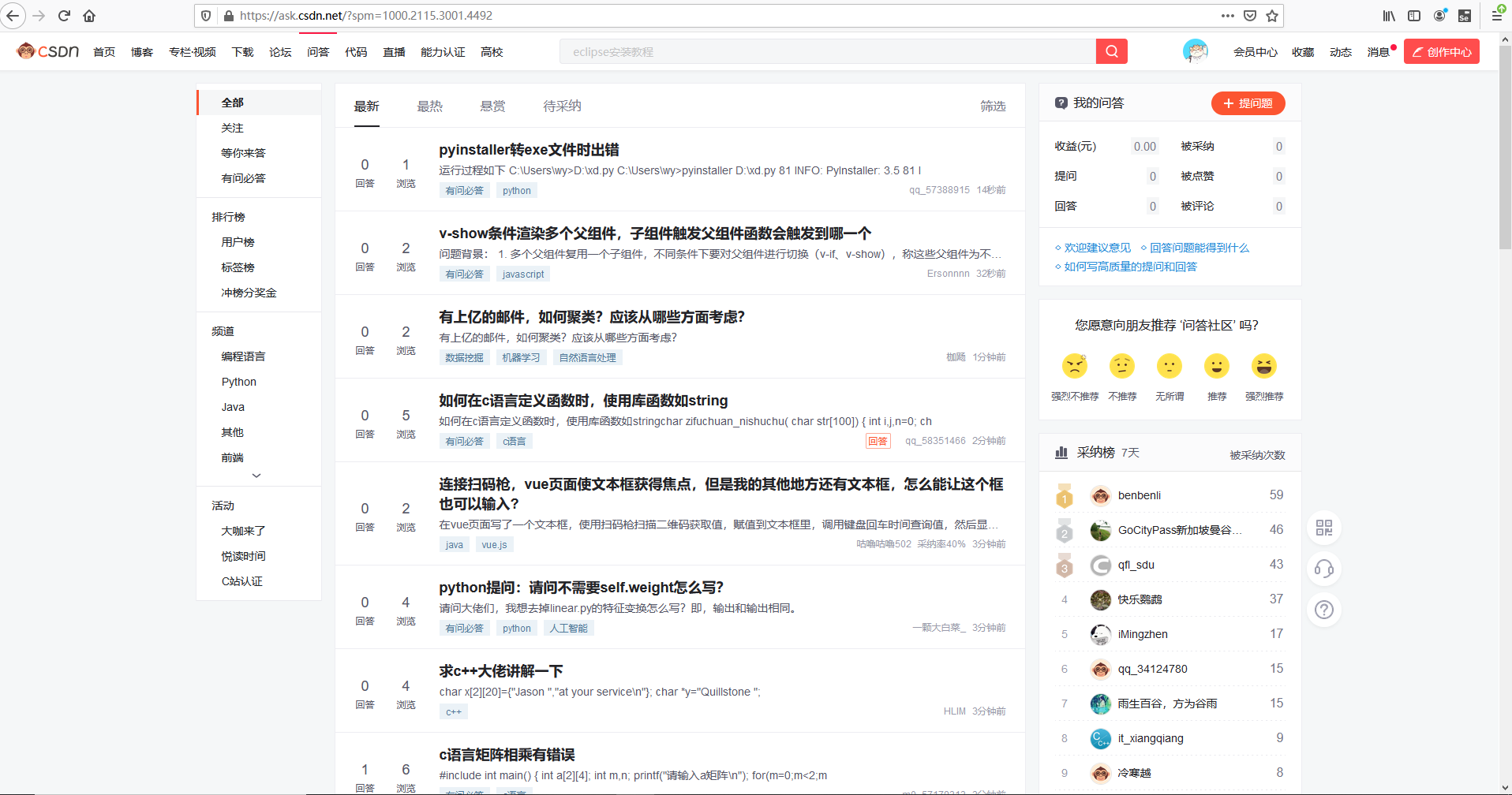
CSDN作为全球知名中文IT技术交流平台,提供了博客,论坛等功能。问答社区只是其中一项功能.其主要界面如下:

通过上方的导航栏点击问答进入问答社区。左边导航板块使用户可以通过标签,用户等概括信息来快速查找用户感兴趣的内容或类似内容。而主要板块可以查看最新回复的问题,最热回复的问题,悬赏的问题和待采纳的问题。而右侧板块则显示用户的情况以及排行榜等内容。但是在使用过程中,我想快速找到之前浏览的某个问题进行回答时却发现该界面没有独立的搜索框,而从上方的搜索框搜索时,搜索结果也不尽如人意。
- 提问题:
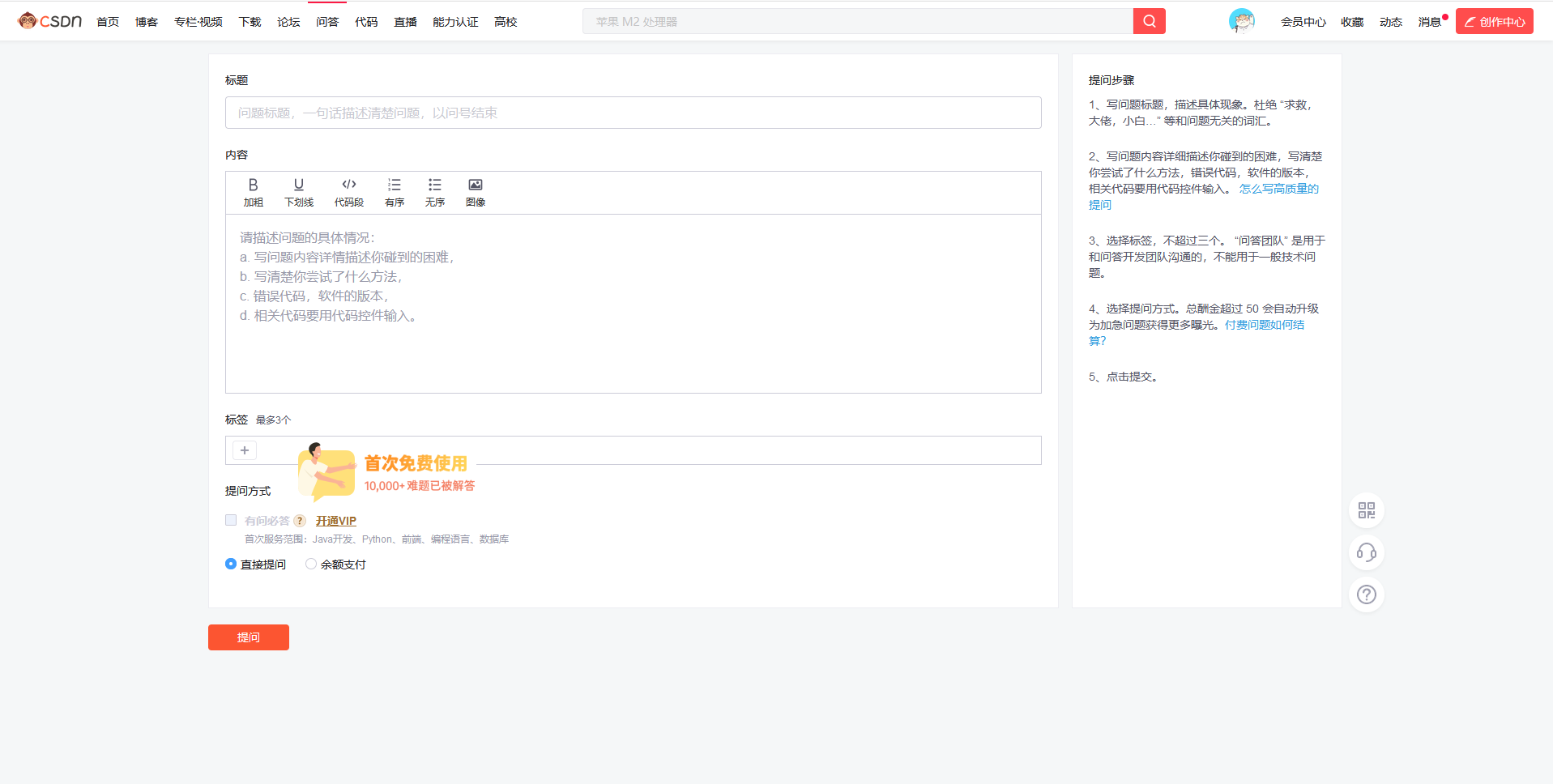
通过界面右上方的提问题按钮可以跳转到提问题界面。如下图:

可以看到这个界面非常简单。不需要使用MarkDown语法。插入代码也非常简单。可以为问题添加标签,但是只能从已有的标签中添加。 - 回答
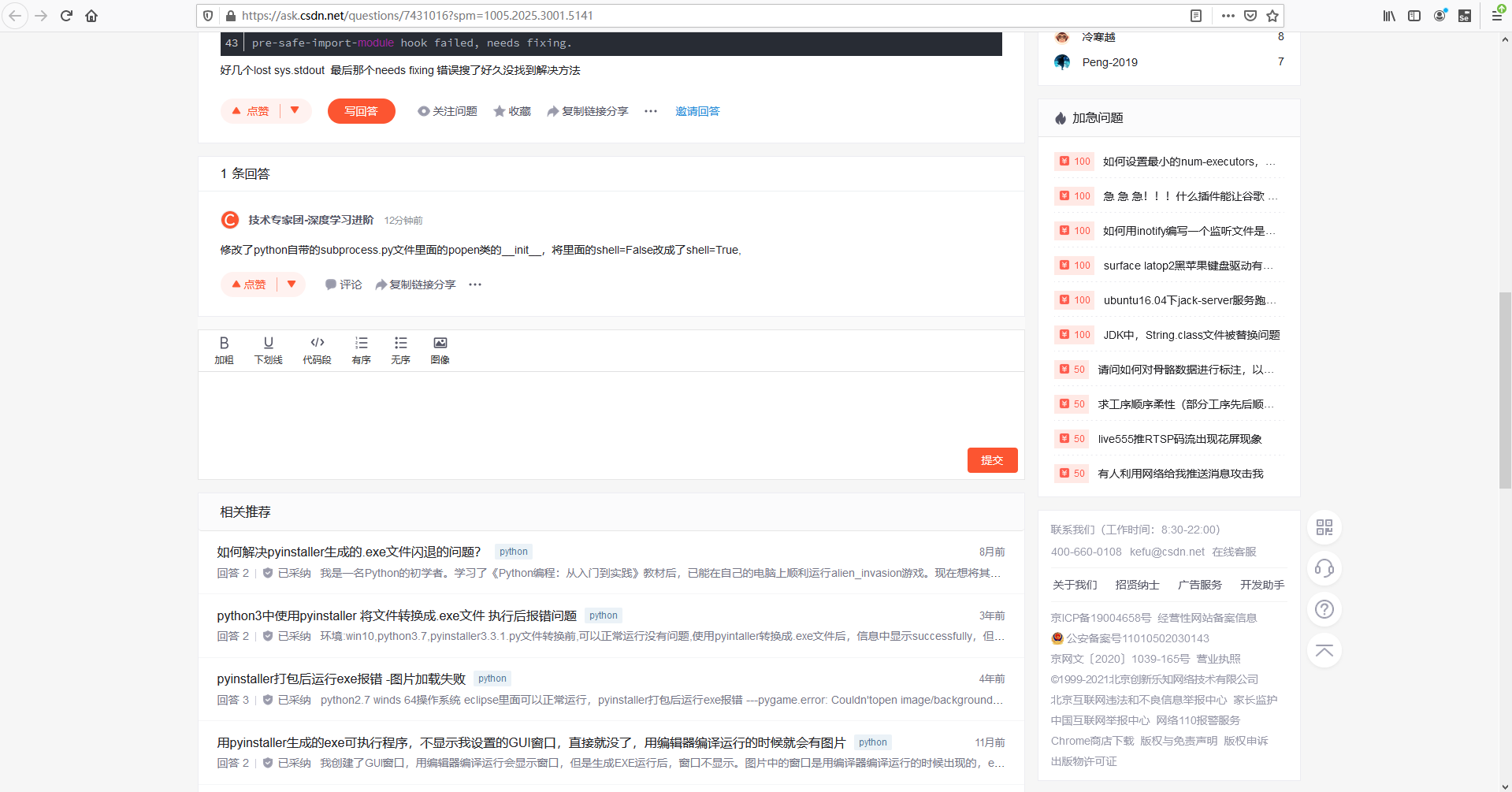
点击某个问题便可查看该问题的具体内容,并能进行回答。如下图:

可以看到回答问题的实现非常简单,与提问题的实现差不多。该界面也给出了许多相似问题,可以一并回答。
BUG描述
- BUG的严重性评估:
| 等级 | 描述 |
|---|---|
| 1级 | 严重问题,系统停止运行或系统崩溃,如死锁或数据丢失。 |
| 2级 | 高级问题,严重地影响系统要求或基本功能的实现,使系统出现错误,导致系统不稳定。或破坏数据,或部分功能无法实现。如程序接口错误。 |
| 3级 | 中级问题,系统可以满足业务要求,产生错误的中间结果不影响最终结果。如提示信息不准确。 |
| 4级 | 低级问题,使操作者操作不方便或遇到麻烦,但不影响功能的正常使用。如界面设计不规范。 |
| BUG1:关注信息不能及时更新 | |
| BUG发生时的环境:Windows10+火狐88.0(32位) | |
| BUG的可复现性:稳定复现 |
- 具体情况:

如上图所示:当取消一个人的关注时,个人信息不能及时更新信息。即使刷新界面个人信息的关注也不会更新。需要经过几分钟刷新界面后关注信息才会刷新。 - 成因分析:
数据库中的数据更新了,但缓存并没有及时更新导致出现了上述问题。 - BUG的严重性:3级
- 改进建议:在数据写入数据库时删除现有缓存,在读数据时添加缓存。
BUG2:个人信息不匹配
BUG发生时的环境:Windows10+火狐88.0(32位)
BUG的可复现性:稳定复现
- 具体情况:

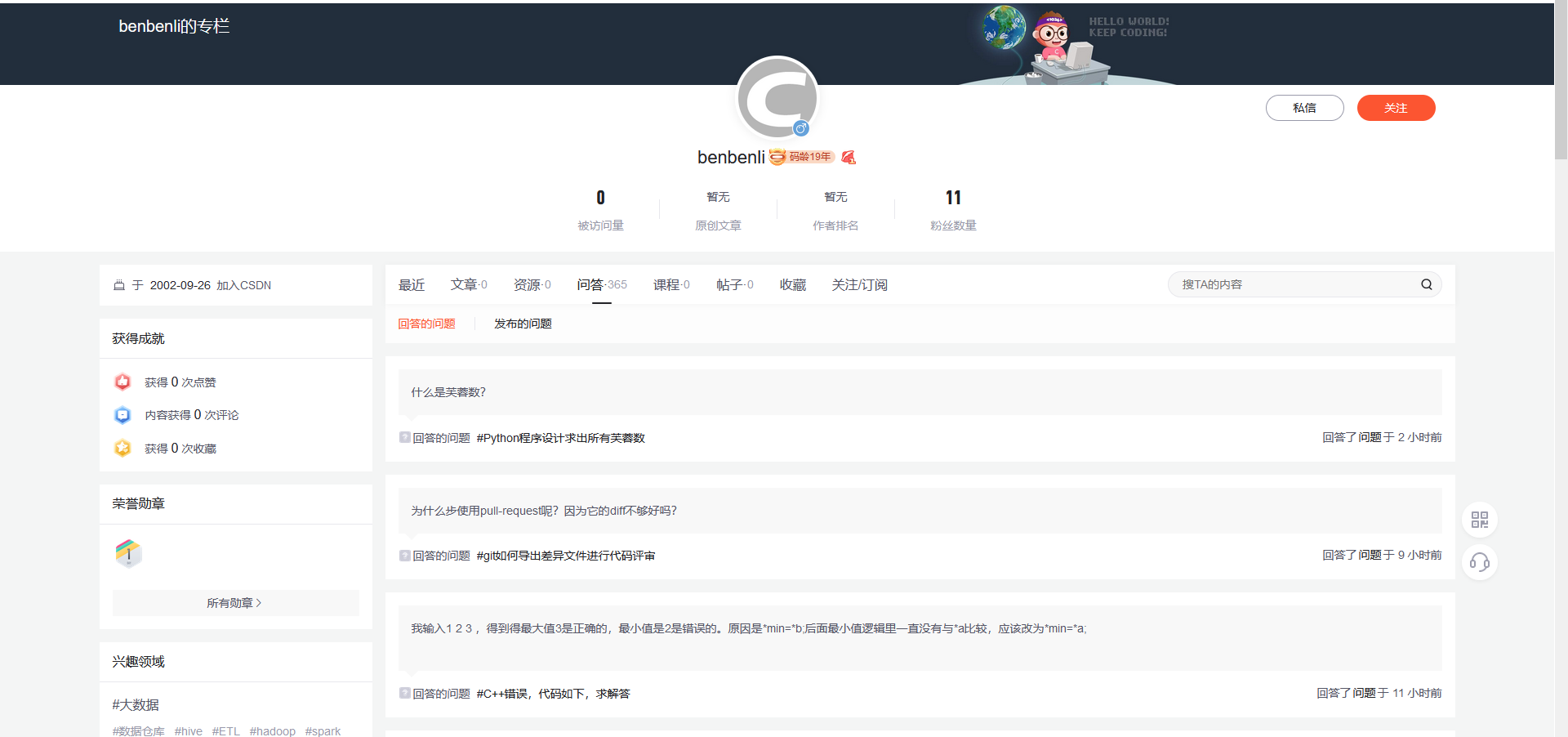
如上图所示,可以看到该用户的点赞数是存在的。但是进入他的个人信息页面如下图:

却发现他的点赞数为0,并且被访问量也是0. - 成因分析:
CSDN后端数据应该没有正确的同步和更新。 - BUG的严重性:3级
- 改进建议:检查统计点赞数以及被访问量的算法并进行改进。
结论
通过CSDN的首页可知,CSDN问答社区只是其下的一项功能并不能像其他专门做问答社区做得那么好。因此这也导致了该问答社区仍然存在较多bug的原因之一。
就内容而言,CSDN涵盖了许多比较杂的东西。因此要想在某一方面学得好,CSDN显然不是一个好的选择。但是也正因为比较杂,有许多比较基础的内容,再加上是中文的,对于初学者还是十分友好的。
因此对它的评价为c(一般)
定量来说,基于邹欣老师给出的评分标准给分如下:
| 类别 | 描述 | 评分 |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 7 |
| 细节 | 有什么为用户考虑的细节? | 7 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 8 |
| 辅助功能 | 一些辅助功能如皮肤等 | 8 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 6 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 7 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 7 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 7 |
| 内容质量 | 问答内容给他人带来的价值 | 7 |
| 总分 | 72 |
Stack Overflow
体验
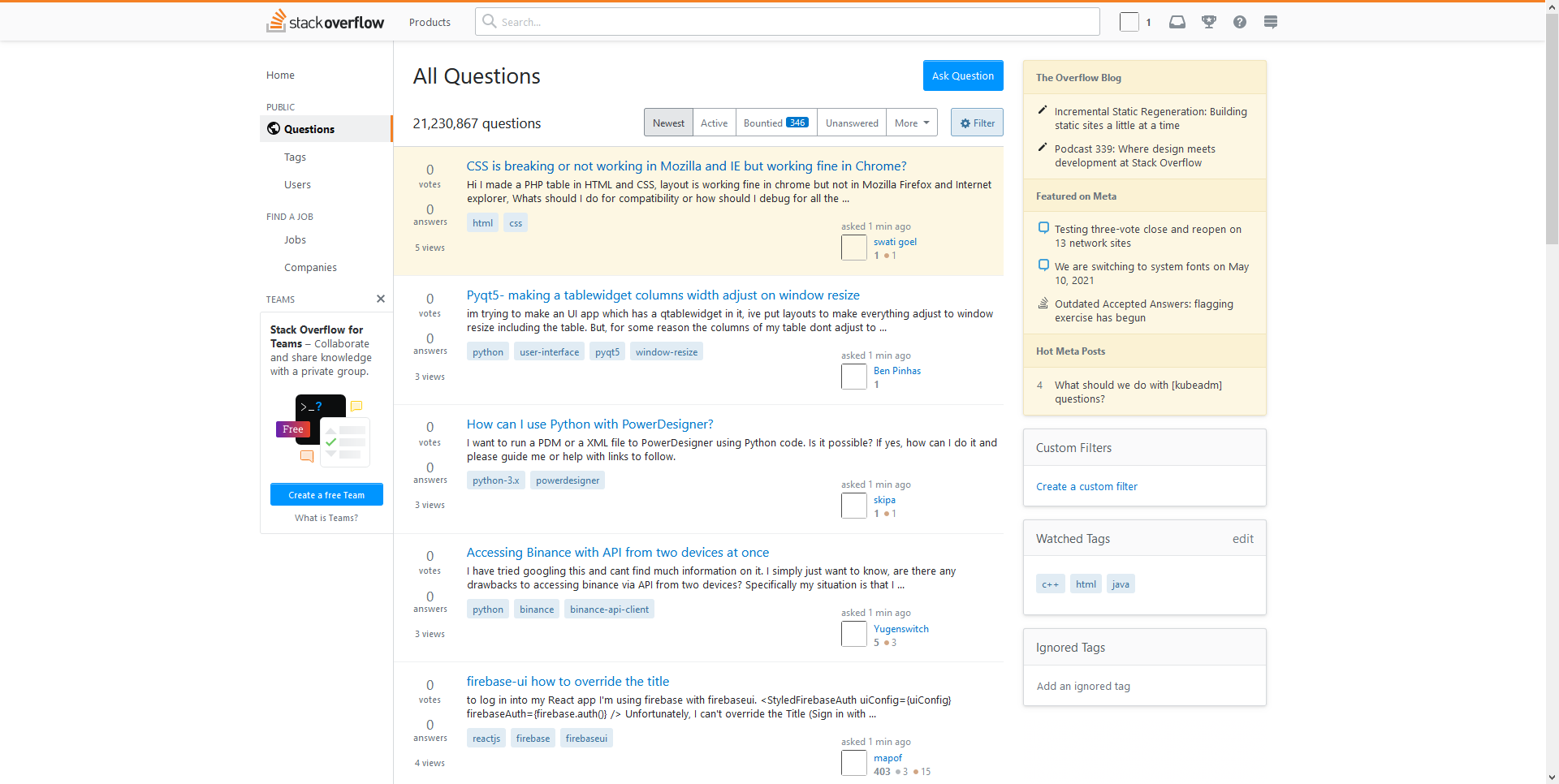
Stack Overflow是一个与程序相关的IT技术问答网站。用户可以在该网站上提出问题,浏览各种问题,回答问题以及索引相关内容。作为一个专门面向程序的问答网站,它的问答功能也是相当齐全。如下是它的主要界面:

首先很自然地你就会发现在问题列表里有一些问题的背景颜色为淡淡的黄色而有些问题却是白色。通过仔细查看可以知道那些带有淡黄色背景的问题,它们的标签含有你在注册时关注的标签。这一人性化的设置使得每个用户在浏览问题时可以很轻松地找到自己感兴趣的问题。与CSDN问答社区的最热以及最新问题相比,这极大地考虑了个人用户的需求。在体验过程中还发现了许多细节。在页面右边的板块,用户可以很方便地找到自己所感兴趣的标签,通过点击标点可以浏览含有该标签的问题。同时也可以选择想要忽略的标签来忽略那些不感兴趣的问题。与CSDN问答社区相比,Stack Overflow可以说是很好地考虑到用户个人的需要,以用户想要查找的内容为目标。用户可以很好地在自己了解的领域提出自己的问题抑或是发表自己对某个问题的看法。而CSDN问答社区则更多的是浏览各种问题,不管是用户感兴趣的还是不感兴趣的,这没有很好地考虑的用户个人的需求。作为问答社区,“问”和“答”也是体验的重要部分,因此下面会分别详细体验“问”和“答”这两个板块的内容。
- 提问题
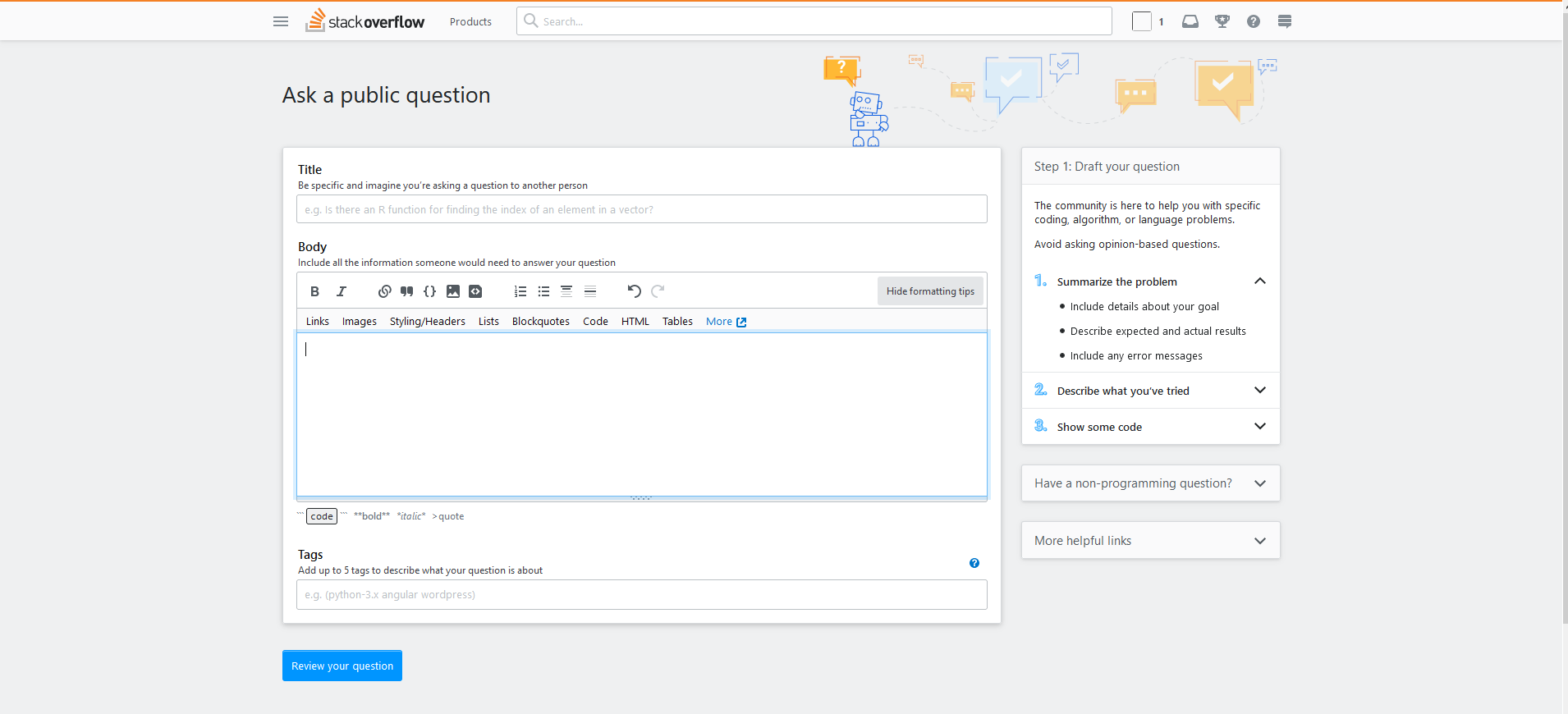
与CSDN一样,通过右上角的“Ask Question”便可进入提问题的板块,如下图:

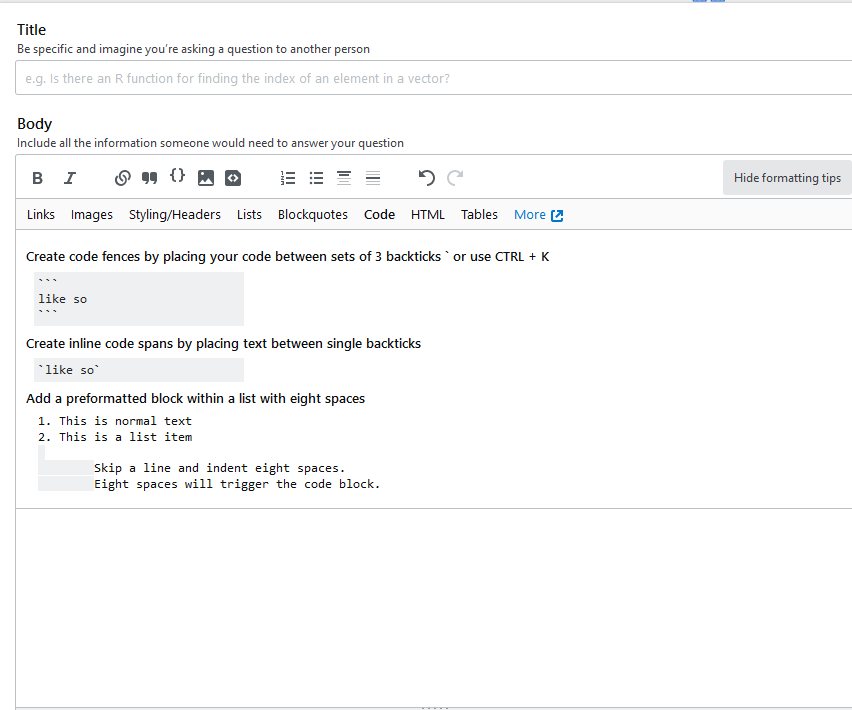
可以看到该板块与CSDN问答社区提问的板块基本差不多,但是细心观察可以发现在书写问题内容时,我们可以查看各种格式展现的效果。比如代码:

这相当于多了个预览的功能,使得书写问题的用户能够更好地表达自己问题的内容。 - 回答
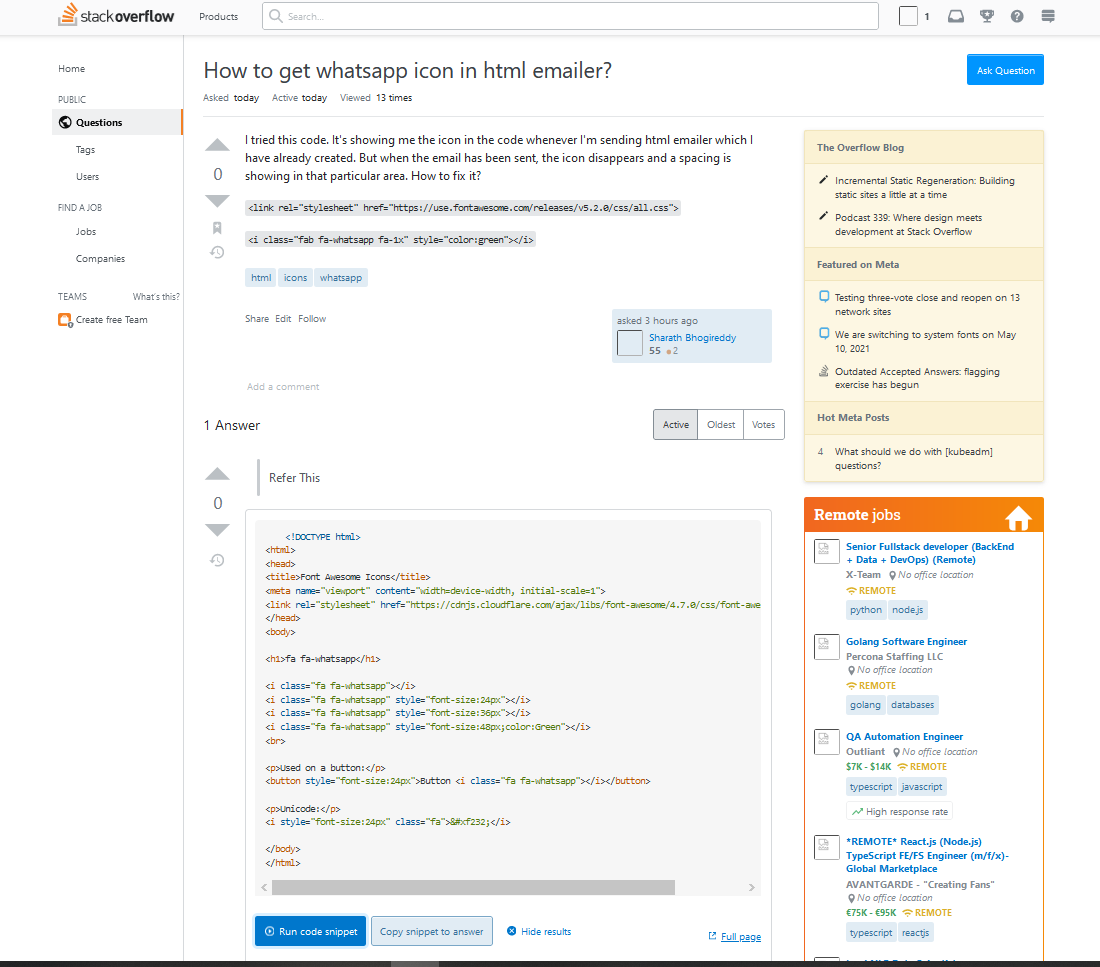
通过点击某个问题,便跳转到该问题的详情页面。用户可以在该页面浏览该问题的具体内容,浏览他人的回答也可以自己撰写回答。如下图:

体验到这里与CSDN的感觉差不多。但是在我浏览其中一个问题时,它的下方有一个回答里面有一串代码。我惊奇地发现这段代码下方有一个“Run code snippet”按钮,试着点击后,下方便可视化地展现额该段代码运行后的结果

这对于浏览该问题的用户或是想要回答这个问题的用户带来了极大地方便。用户直接可以在该界面浏览代码所展现的效果,并在此基础上提出自己的看法。传统问答只有问题和问题的解答,有时问题的解答还不易理解。现在问题的解答有了更加清楚的可视化地回答,既清楚表达了自己的想法也给浏览该问题的用户带来了方便。
BUG描述
在体验过程中并未发现比较严重的BUG。只是在一些UI界面上有一些不合理的地方。
结论
Stack Overflow作为比较成熟的问答社区网站。在功能上可以说几乎是无可挑剔。在细节方面也非常注重用户的需求。但由于是纯英文的缘故,对于一些英语不是很好的用户,他们的用户体验可能不是非常好。但是如果经常使用的话,也是能够很快就上手的。因此我对它的评价是e(非常推荐)
定量来说,基于邹欣老师给出的评分标准给分如下:
| 类别 | 描述 | 评分 |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 9 |
| 细节 | 有什么为用户考虑的细节? | 10 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 10 |
| 辅助功能 | 一些辅助功能如皮肤等 | 9 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 8 |
| 内容质量 | 问答内容给他人带来的价值 | 9 |
| 总分 | 89 |
SegmentFault
体验
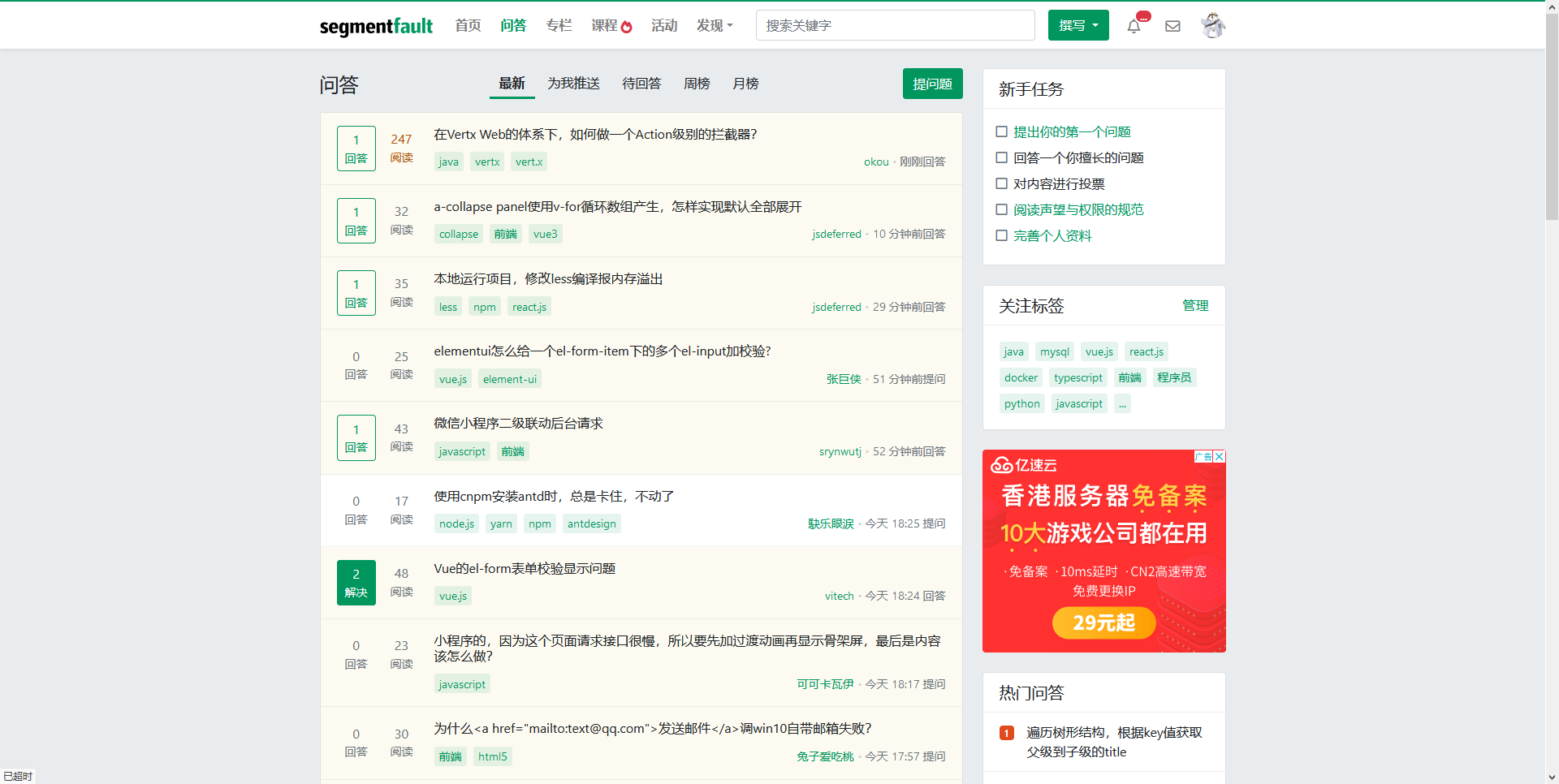
SegmentFault作为国内领先的开发者社区,作为比较新兴的问答网站,它在问答主页的设计上与Stack Overflow有许多相似之处。区别于Stack Overflow,SegmentFault的问答社区只是其中的一个板块。它的问答社区界面如下:

可以看到思否采用了与Stack Overflow一样的做法。将问题中含有自己关注的标签显示为淡黄色而不含关注标签的问题则是白色的。但是仔细对比还是能发现SegmentFault问答社区仍有许多功能相较于Stack Overflow没有实现。比如通过需要忽略的标签使问题列表不显示含有忽略的标签得问题。从整体上看,SegmentFault的界面要比CSDN与Stack Overflow简洁。功能虽然没有Stack Overflow详细,但大致的结构和功能都差不多。
- 提问题:
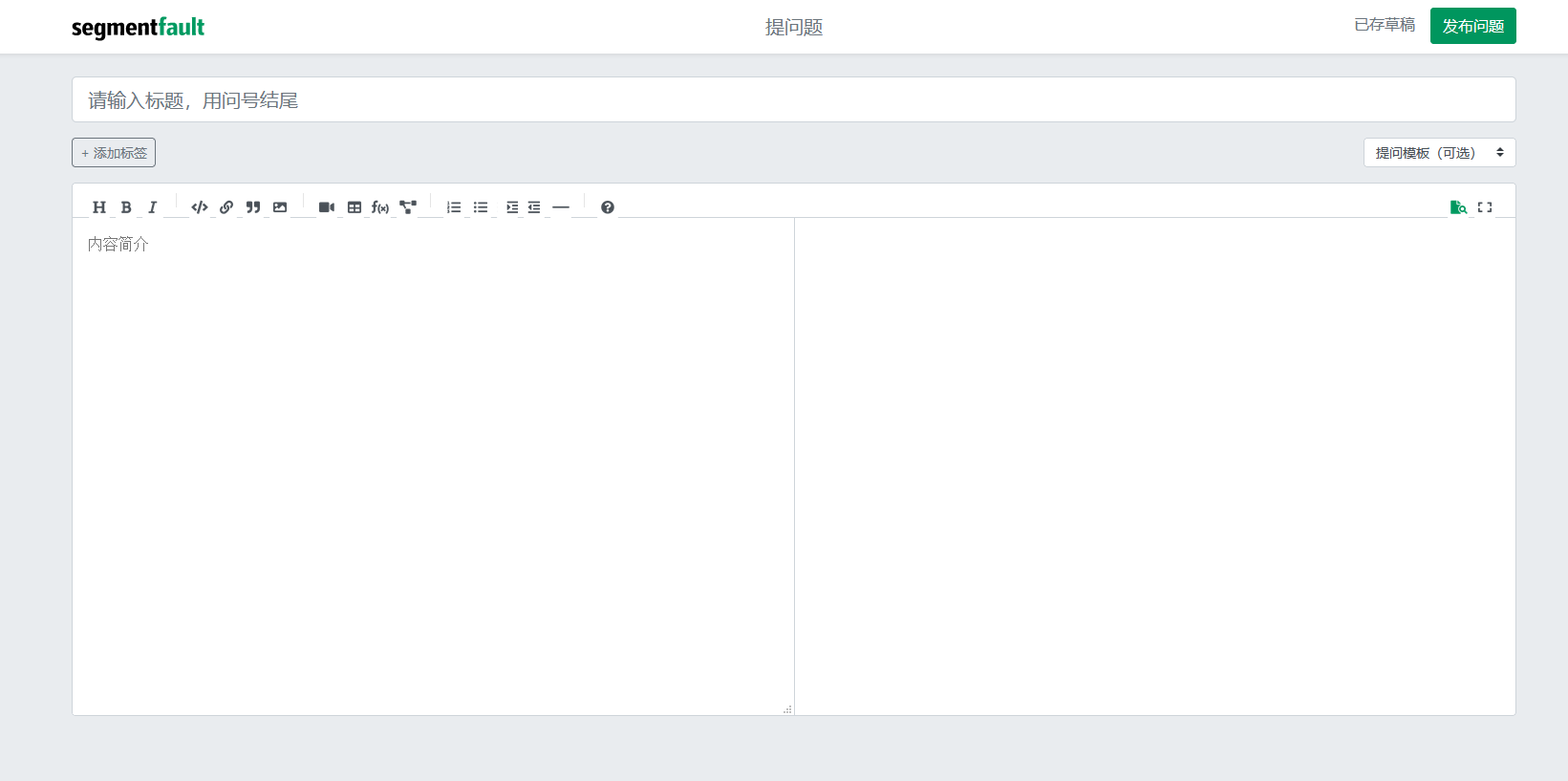
与上面二者一样,通过右上方的“提问题”便可进入提问题的板块。如下图:

可以看到SegmentFault的提问题板块与CSDN与Stack Overflow明显不同的是SegmentFault在撰写问题的内容时,能实时从右方查看自己撰写的内容。在使用组件上SegmentFault支持非常丰富的组件,甚至还支持上传视频,这是CSDN与Stack Overflow所没有的。但是经过体验也发现了它存在的不足。在提问题时不能像CSDN与Stack Overflow一样支持相似问题的检索。 - 回答:
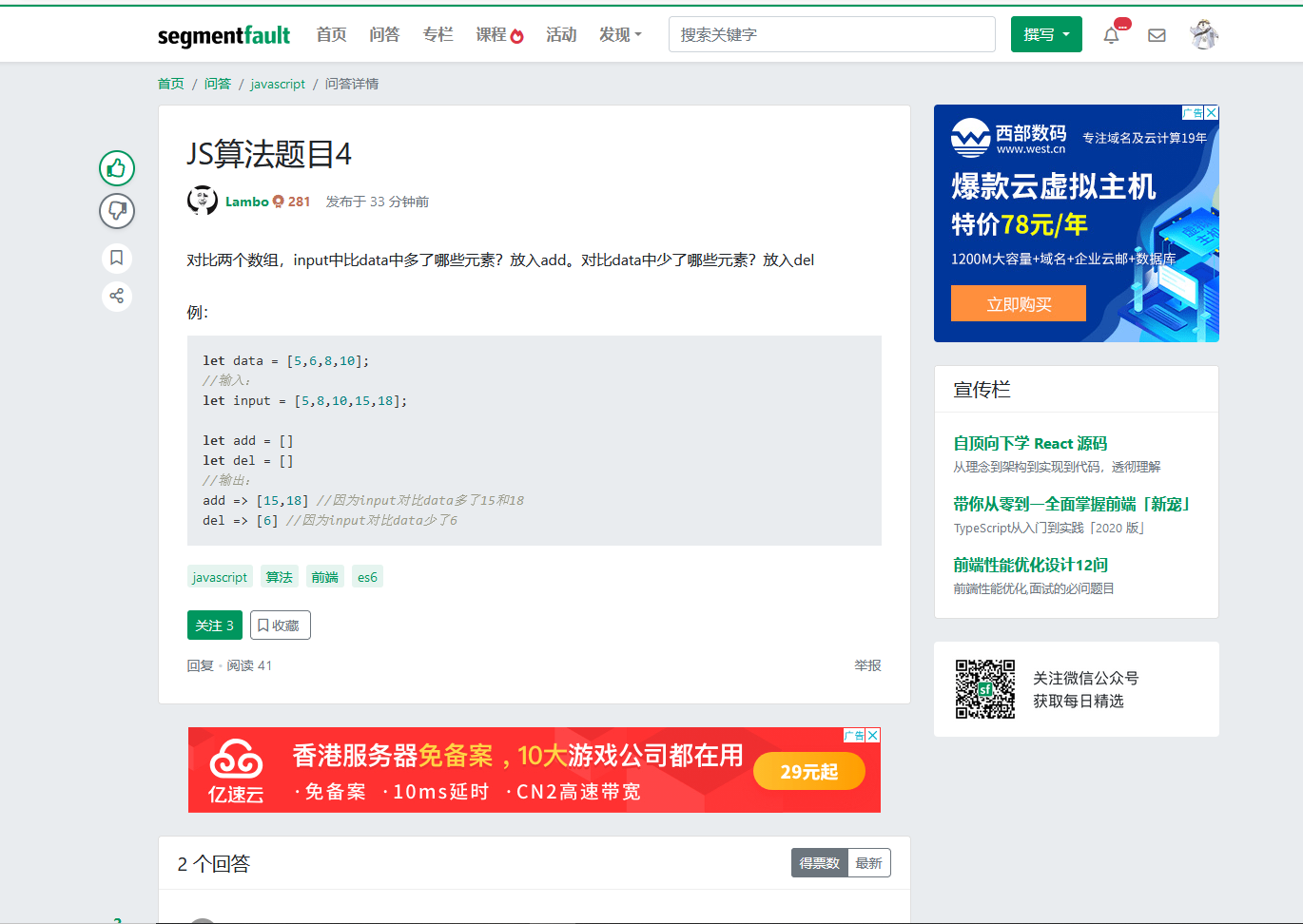
同样,与上面二者的界面差不多,如下图:

可以看到该界面基本也实现了基础的回答、评论,点赞/踩,关注、收藏等功能。但是页面右侧的板块显得很空。缺少了像Stack Overflow那样在右边会显示与该问题相关的问题,而是在最下方显示类似的问题,这就显得不是很合理,对于用户非常不方便。并且页面存在着许多醒目的广告,让用户打开这个界面第一眼看到的不是问题,而是这些广告。
BUG描述
- BUG的严重性评估:
| 等级 | 描述 |
|---|---|
| 1级 | 严重问题,系统停止运行或系统崩溃,如死锁或数据丢失。 |
| 2级 | 高级问题,严重地影响系统要求或基本功能的实现,使系统出现错误,导致系统不稳定。或破坏数据,或部分功能无法实现。如程序接口错误。 |
| 3级 | 中级问题,系统可以满足业务要求,产生错误的中间结果不影响最终结果。如提示信息不准确。 |
| 4级 | 低级问题,使操作者操作不方便或遇到麻烦,但不影响功能的正常使用。如界面设计不规范。 |
| BUG1:标签关注人数显示异常 | |
| BUG发生时的环境:Windows10+火狐88.0(32位) | |
| BUG的可复现性:稳定复现 |
- 具体情况:

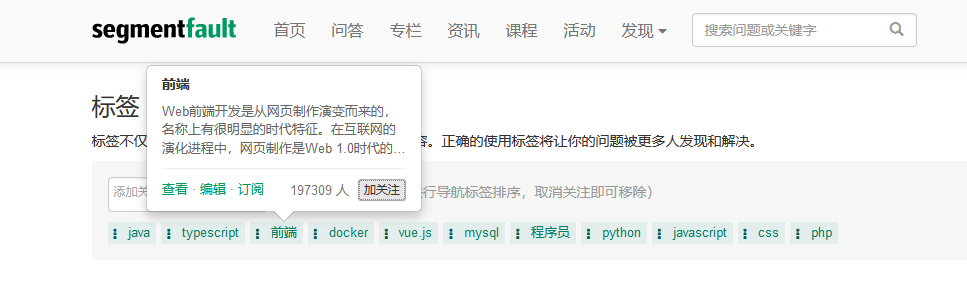
将鼠标移到指定标签下会显示关注该标签的人数。而当我们点击取消关注时,关注数并没有减一而是有小幅度增加,如下图

- 成因分析:
数据库中的数据更新了,但缓存并没有及时更新导致出现了上述问题。 - BUG的严重性:3级
- 改进建议:在数据写入数据库时删除现有缓存,在读数据时添加缓存。
结论
作为国内领先的开发者社区,进入官网首页可以发现,和CSDN一样问答社区只是作为其中一个板块。因此它的问答社区与Stack Overflow相比还是有一定差距的。与CSDN相比虽然界面比CSDN更加简洁也有许多考虑到用户的细节,但是界面存在许多广告。因此我对SegmentFault的评价为c(一般)
定量来说,基于邹欣老师给出的评分标准给分如下:
| 类别 | 描述 | 评分 |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 8 |
| 细节 | 有什么为用户考虑的细节? | 9 |
| 用户体验 | 当用户完成功能时,不干扰用户 (例如: 是否不断弹出不相关广告)。 | 5 |
| 辅助功能 | 一些辅助功能如皮肤等 | 8 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 7 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 7 |
| 内容质量 | 问答内容给他人带来的价值 | 8 |
| 总分 | 76 |
采访
背景
基本信息:
李同学,计算机专业的一位学生。
选择原因:
在CSDN上有提出自己问题,有使用经验
需求:
在遇到难以解决的问题时会在CSDN上搜寻答案。在空余时间会浏览自己感兴趣的问题。
使用产品:
CSDN(问答社区)
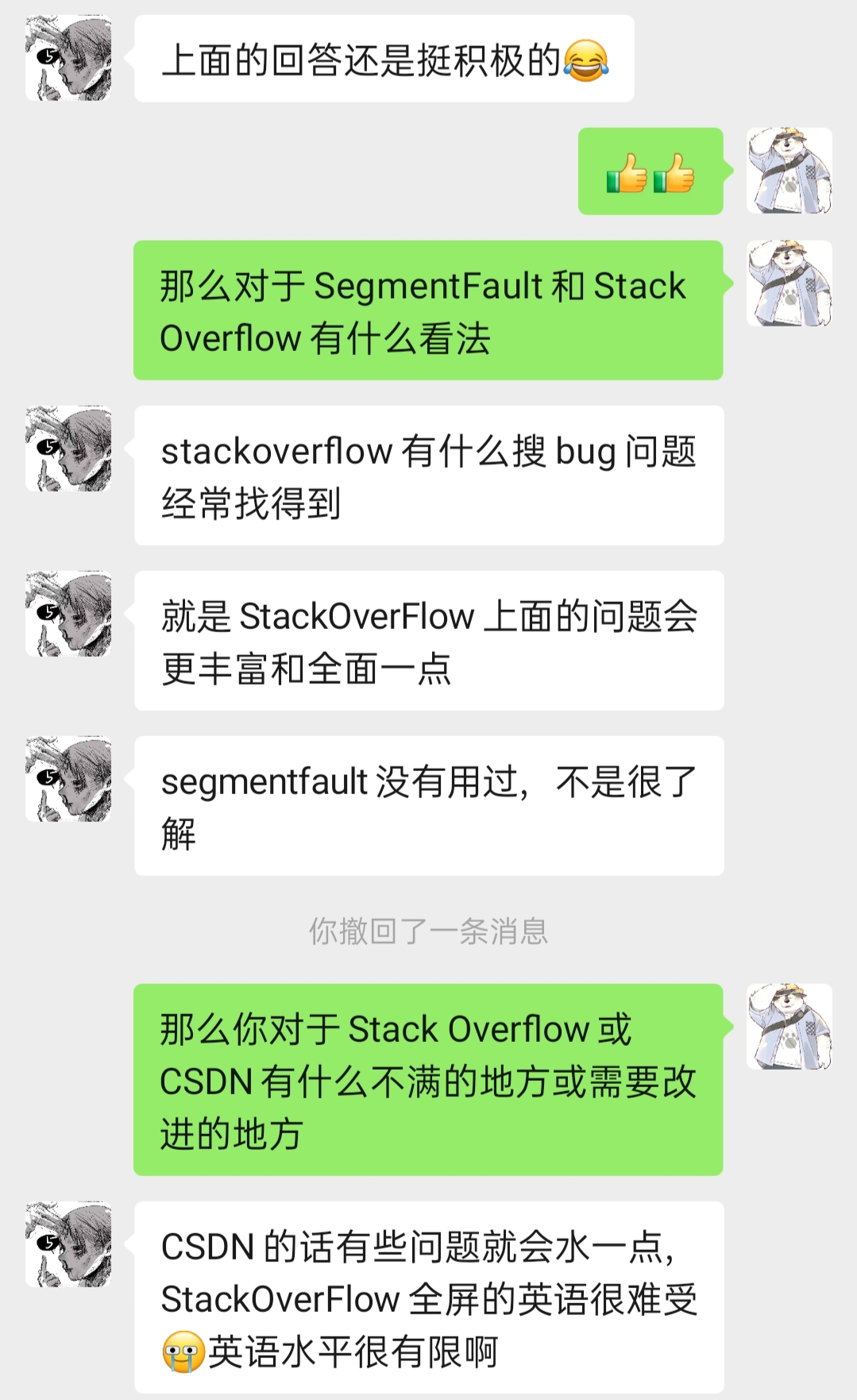
体验反馈:


第二部分 分析
开发时间估计(使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)。)
由于有许多简单易用的框架支持,因此做一个问答网站的前端界面不难实现。估计1个月时间。而后端数据库的设计,各种算法的实现,以及各种功能的实现才是比较困难的。估计3个月时间.最后完善各种功能,进行集成测试,市场调研,以及最后产品上线,估计3个月时间。总计7个月时间。
同类产品对比排名(分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?)
对于以上三种问答社区的体验,在界面设计上SegmentFault清新简洁,而Stack Overflow给人的感觉就是内容过多导致浏览时可能不易找到想要的内容。在语言方面由于SegmentFault与CSDN是全中文的,所以在使用体验上要比Stack Overflow好。在使用范围以及问题内容上Stack Overflow由于是全英文的因此适用的人群更加广;问题质量上:在这几天的体验中也能看出Stack Overflow上的问题质量整体上要比其他二者要好。在功能上,Stack Overflow许多细节上的设计,使得用户在使用过程中更加舒服,SegmentFault虽然也有许多方面与Stack Overflow类似,但整体上还是不如Stack Overflow,而CSDN与前面二者相比就要逊色很多。综上我认为上述三者的排名为Stack Overflow>SegmentFault>CSDN。
软件工程方面的建议(从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)。)
对于CSDN,在功能方面还有许多有待提高的地方。如根据用户关注的标签来在首页为用户推荐含有这个标签的问题。
对于Stack Overflow,由于是比较成熟的问答网站。在各方面都已经做得比较好。因此更多的还是应该考虑用户的需求,根据用户的需求进行不断完善。
对于SegmentFault,虽然功能和Stack Overflow差不多,但是在细节上还是有很多需要完善的地方。经过这几天的体验发现SegmentFault的使用人群非常的小,因此要加强宣传。还有就是页面上醒目的广告是不是可以考虑删除?
BUG存在的原因分析(你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?)
对于CSDN,我认为由于CSDN并没有把问答作为主要发展的内容,因此对于问答社区存在的微小bug,如果花大量的人力物力成本在这些微小的bug上,显然是不值得的。
对于SegmentFault,我认为同样也是和CSDN一样的问题。
第三部分 建议和规划
市场概况
以中国市场为例,作为IT问答网站,那么它的用户自然是从事IT行业的人员。到2018年我国从事IT相关人数约为1500万人,这就是IT网站的潜在用户。根据CSDN官方提供的数据CSDN的全球用户为220万,SegmentFault的用户接近百万,据此估计直接用户数量在300万左右。目前IT技术在21世纪已成为各行业的公用技术。随之而来的是IT行业所产生的的各种问题。这些问题该找谁来解答呢。在信息高速发达的今天,通过网络就能快速传达各种信息。而IT问答网站,便能很好地将这些问题集中起来,并且能够通过网络让精通这方面技术的人才帮忙解答。所以在IT行业不断发展的今天。IT问答网站的市场前景还是很好的,发展空间还是很大的。
市场现状
目前市面上的IT问答平台种类繁多。有向Stack Overflow这样的超级巨头,也有像CSDN与SegmentFault一样将问答作为其中一个板块,还有一些小型的问答平台。Stack Overflow不用多说,作为比较成熟的问答网站,在这方面的市场处于领头地位。就国内的CSDN以及SegmentFault,功能和界面上SegmentFault都优于CSDN,但从用户数量上看,似乎CSDN的名气要比SegmentFault要好,自然市场也是CSDN较好。
市场与产品生态
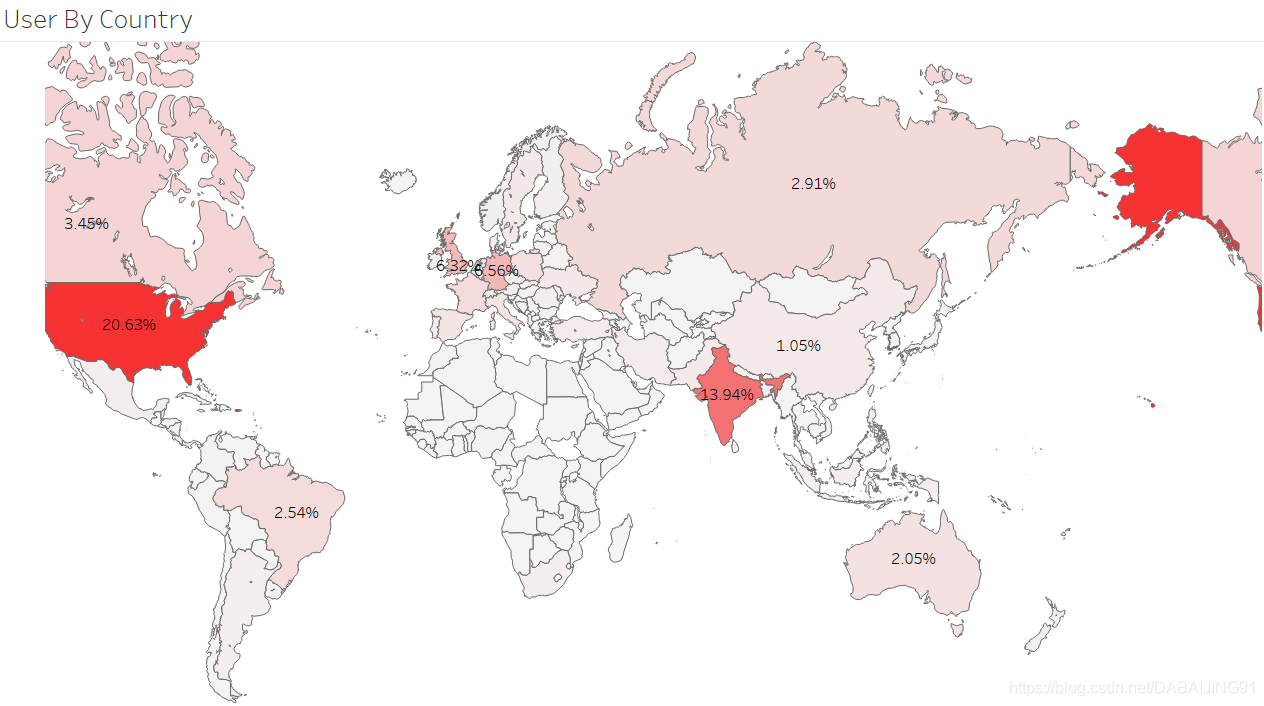
通过查看Stack Overflow2018年用户问卷分析可以得到如下内容:
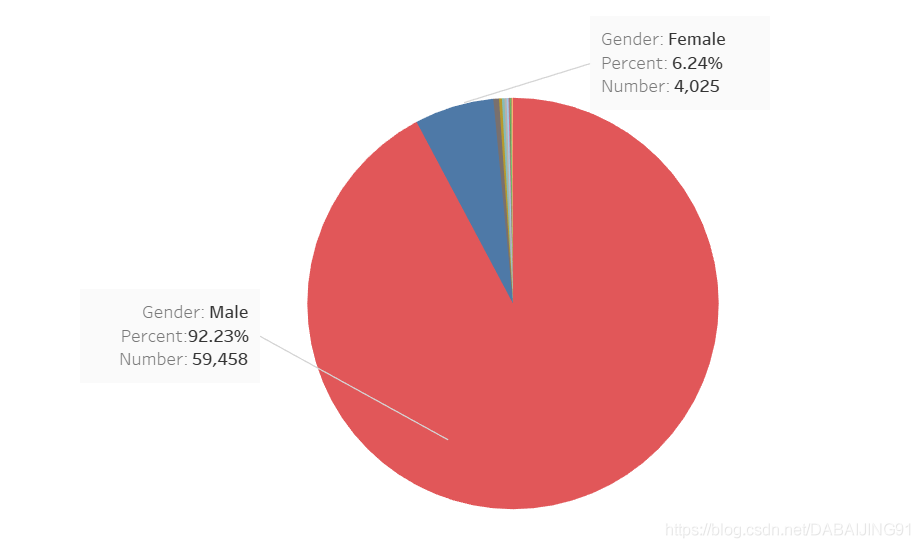
- 性别:

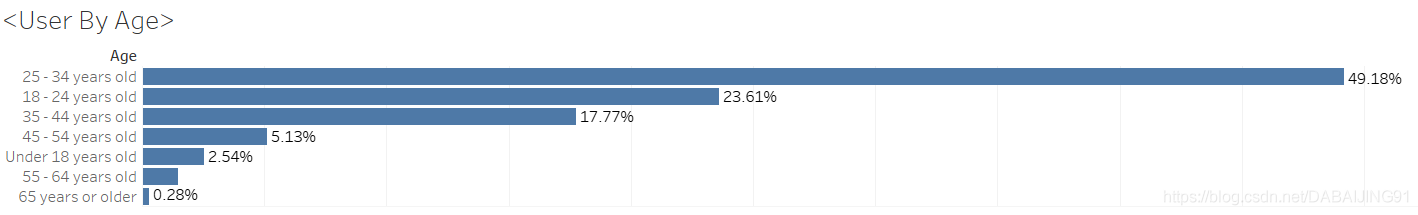
- 年龄:

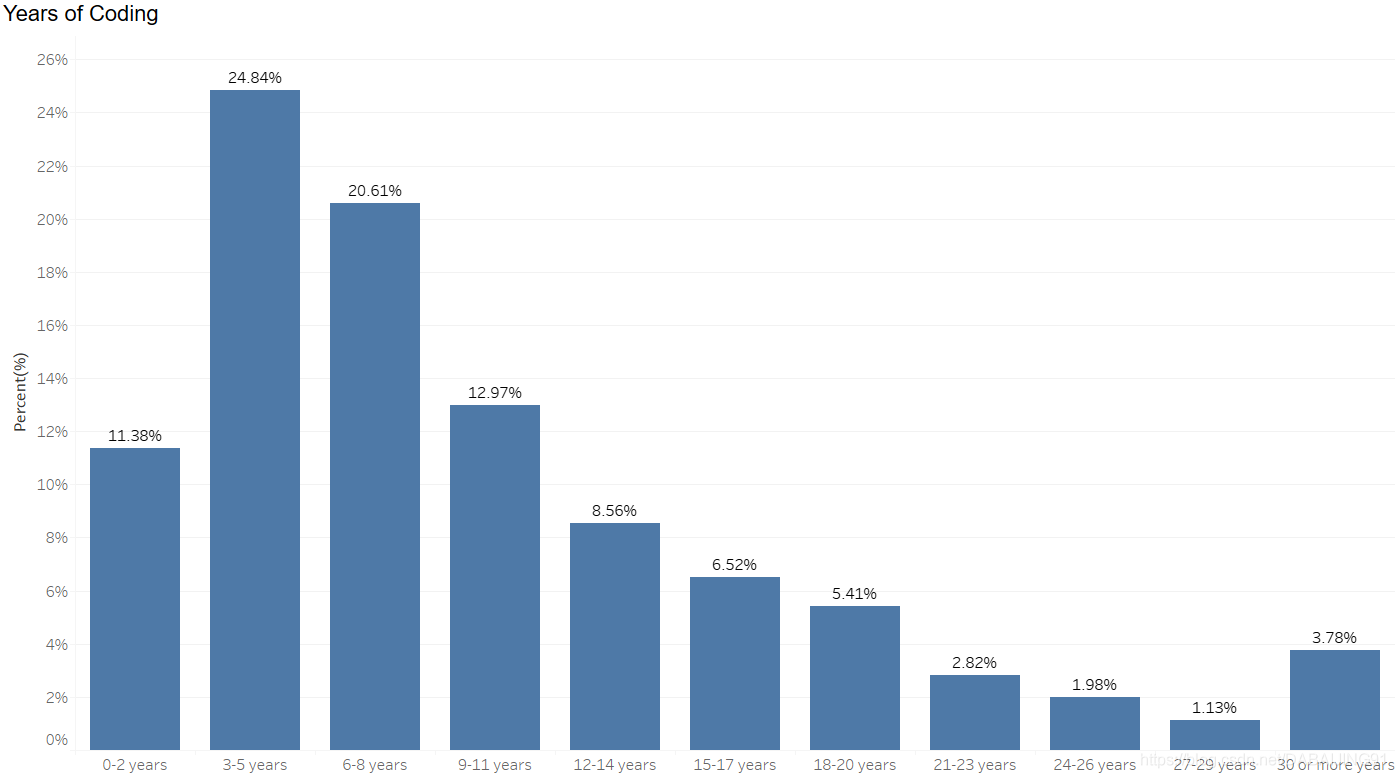
- 编程年限:

- 国家分布:

通过以上统计结果可知:男女比例为92:6接近15:1这个比例是很失衡的。年龄上接近3/4是34岁以下的,还是偏向青壮年,编程年数上50%在8年之内,3~5年的占大多数。国家分布上欧洲,美国,印度占据大部分,为什么中国用户如此之少呢,我想究其原因还是语言上的问题。
产品规划
新增功能以及NABCD分析
对于Stack Overflow而言,希望能够提供一个在线经验分享交流的实时聊天平台。增强社区各用户的交互性。提高各种问题的解决速度。
Need(需求)
用户提出问题不能在第一时间得到问题的解答,往往要等到其他用户看到该问题,并写出回答发布上去才能看到。
Approach(做法)
提供一个在线经验分享交流的实时聊天平台。
Benefit(好处)
为用户提供方便,增加功能,提高在同类产品的竞争性。
Competitor(竞争)
与其他同类产品竞争,利用自身独有的功能吸引用户对其他同类产品进行打击。
Delivery(推广)
通过与FaceBook等合作,打造一个良好的专业聊天平台。
角色配置
第1、2个月:2人负责前端开发,一人负责前后端对接,3人负责后端测试。完成基本功能的实现。
第3个月:2人负责前端UI界面的美化,3人进行前后端测试,1人进行部署。
第4个月:1人负责市场调研,3人负责集成测试。2人灵活调度。
详细规划
第1周:进行网络问卷调查,确定各部分的功能与基本呈现的样式,确定开发工具,制定初步实现计划
第2周:继续学习有关知识,每天汇报学习情况。指出初步实现计划存在的问题,进行讨论,修改实现计划。
第3周:继续学习有关知识,尝试进行开发,并每天汇报完成情况。
第4周:进行前后端开发,每天汇报完成情况。
第5周:进行前后端开发,每天汇报完成情况。
第6周:进行前后端开发,每天汇报完成情况。
第7周:基本完成基础功能的实现。进行总结和完善。
第8周:发布测试版本,收集测试数据。
第9周:收集和整理测试数据和结果,制定下一阶段计划。
第10周:完善前后台功能,每天进行汇报。
第11周:完善前后台功能,每天进行汇报。
第12周:完善前后台功能,每天进行汇报。
第13周:部署,完成基本测试,发布测试版本进行市场调研。
第14周:整理市场调研反馈的数据。
第15周:根据反馈的数据进行修改和完善。
第16周:发布最终版。

