position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
一道面试题的分析总结:
display属性规定元素应该生成的框的类型;
position属性规定元素的定位类型;
float属性是一种布局方式,定义元素在哪个方向浮动。
类似于优先级机制:
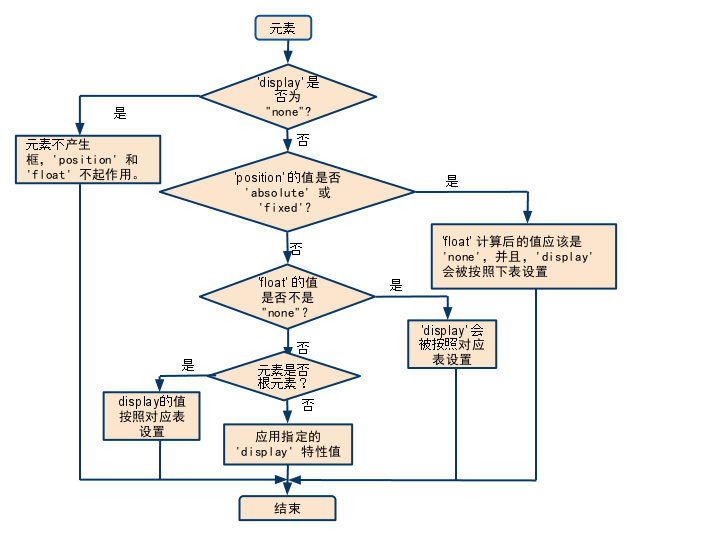
position:absolute/fixed优先级最高,有他们在时,float不起作用,display值需要调整。
元素的 'float' 特性的值不是 "none" 的时候或者它是根元素的时候,调整 'display' 的值。
非根元素,并且非浮动元素,并且非绝对定位的元素,'display' 特性值同设置值。
float 或者absolute定位的元素,只能是块元素或表格。
参考下列流程图:

转换对应表:
| 设定值 | 计算值 |
|---|---|
| inline-table | table |
| inline, run-in, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, table-caption, inline-block |
block |
| 其他 | 同设定值 |
参考:
https://www.cnblogs.com/jackyWHJ/p/3756087.html
--- 所有笔记仅作个人整理,非全部原创,内容源自网络 ---

