Overflow属性浅谈
Overflow属性定义了当元素溢出规定内容区域时所发生的事情。当一个元素固定为某个大小,在内容区放不下时,就可以用overflow来解决。
属性值:visible、hidden、scroll、auto、inherit
① Visible:定义为默认值,元素会显示他原来的大小,不会被剪切隐藏,会正常呈现在规定内容区之外。
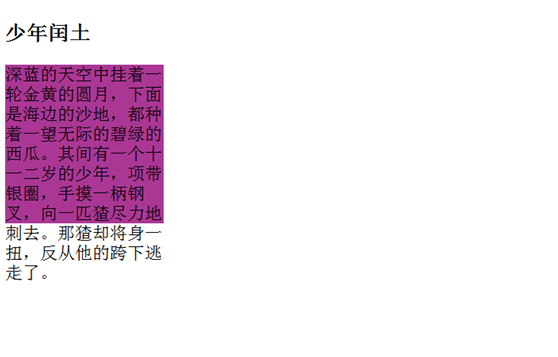
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" Content="text/html;charset=gb2312"> 6 <title>overflow:visible用法举例</title> 7 <style type="text/css"> 8 div{ 9 width: 200px; 10 height: 200px; 11 background: #ab3795; 12 overflow:visible; 13 } 14 </style> 15 </head> 16 <body> 17 <h3>少年闰土</h3> 18 <div>深蓝的天空中挂着一轮金黄的圆月,下面是海边的沙地,都种着一望无际的碧绿的西瓜。其间有一个十一二岁的少年,项带银圈,手摸一柄钢叉,向一匹猹尽力地刺去。那猹却将身一扭,反从他的跨下逃走了。 </div> 19 </body> 20 </html>
执行效果:

元素的内容没有被隐藏,在规定内容区外部也可见。
② Hidden:元素的内容会被修剪,且多出规定内容区的部分不可见。
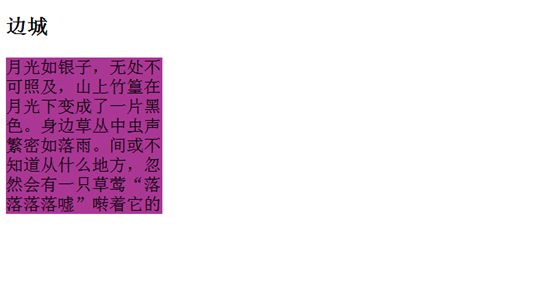
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" Content="text/html;charset=gb2312"> 6 <title>overflow:hidden用法举例</title> 7 <style type="text/css"> 8 div{ 9 width: 200px; 10 height: 200px; 11 background: #ab3795; 12 overflow: hidden; 13 } 14 </style> 15 </head> 16 <body> 17 <h3>边城</h3> 18 <div>月光如银子,无处不可照及,山上竹篁在月光下变成了一片黑色。身边草丛中虫声繁密如落雨。间或不知道从什么地方,忽然会有一只草莺“落落落落嘘”啭着它的喉咙,不久之间,这小鸟儿又好象明白这是半夜,不应当那么吵闹,便仍然闭着那小小眼儿安睡了。</div> 19 </body> 20 </html>
执行效果:

元素内容被隐藏,多余部分不可见。
③ Scroll:元素的内容会被修剪,可以用浏览器滚动条的方式显示元素其余内容。
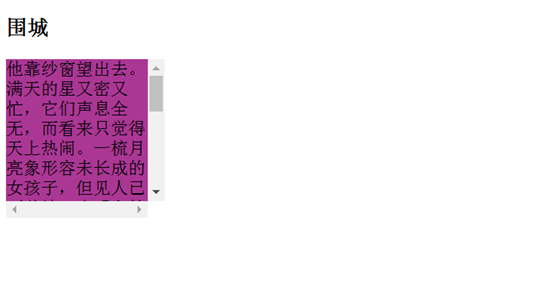
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" Content="text/html;charset=gb2312"> 6 <title>overflow:scroll用法举例</title> 7 <style type="text/css"> 8 div{ 9 width: 200px; 10 height: 200px; 11 background: #ab3795; 12 overflow: scroll; 13 } 14 </style> 15 </head> 16 <body> 17 <h3>围城</h3> 18 <div>他靠纱窗望出去。满天的星又密又忙,它们声息全无,而看来只觉得天上热闹。一梳月亮象形容未长成的女孩子,但见人已不羞缩,光明和轮廓都清新刻露,渐渐可烘衬夜景。小园草地里的小虫琐琐屑屑地在夜谈。不知哪里的蛙群齐心协力地干号,象声浪给火煮得发沸。几星萤火优游来去,不象飞行,象在厚密的空气里漂浮,月光不到的阴黑处,一点萤火忽明,象夏夜的一只微绿的小眼睛。</div> 19 </body> 20 </html>
执行效果:

④ Auto:如果元素内容被修剪,可以用浏览器滚动条的方式显示元素其余内容。
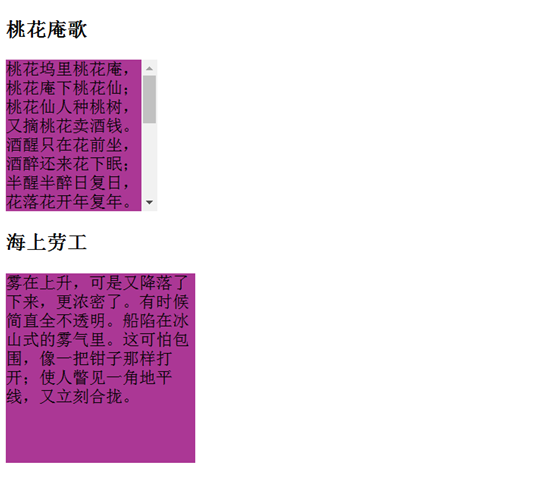
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" Content="text/html;charset=gb2312"> 6 <title>overflow:auto用法举例</title> 7 <style type="text/css"> 8 #poem{ 9 width: 200px; 10 height: 200px; 11 background: #ab3795; 12 overflow: auto; 13 } 14 #paragraph{ 15 width: 250px; 16 height: 250px; 17 background: #ab3795; 18 overflow: auto; 19 } 20 </style> 21 </head> 22 <body> 23 <h3>桃花庵歌</h3> 24 <div id="poem">
桃花坞里桃花庵,桃花庵下桃花仙;桃花仙人种桃树,又摘桃花卖酒钱。 25 酒醒只在花前坐,酒醉还来花下眠;半醒半醉日复日,花落花开年复年。 26 但愿老死花酒间,不愿鞠躬车马前;车尘马足富者趣,酒盏花枝贫者缘。 27 若将富贵比贫贱,一在平地一在天;若将贫贱比车马,他得驱驰我得闲。 28 别人笑我太疯癫,我笑他人看不穿;不见五陵豪杰墓,无花无酒锄作田。</div> 29 <h3>海上劳工</h3> 30 <div id="paragraph">雾在上升,可是又降落了下来,更浓密了。有时候简直全不透明。船陷在冰山式的雾气里。这可怕包围,像一把钳子那样打开;使人瞥见一角地平线,又立刻合拢。</div> 31 </body> 32 </html>
执行结果:

⑤ Inherit:从父元素继承overflow属性的值。


