20172324 结对编程项目-四则运算 第三周 阶段总结
结对编程四则运算第三周-挑战出题(20172321、20172324)
设计思路
1.如何能够随机输出题目,特别的,可以根据客户需求输出题目等级和题目个数?(将运算符号存储在数组里,用random随机选择运算符和生成1-100的数字,一阶的直接用+连接就可以了,二阶及以上的需要用到for循环。至于客户对难度的选择,用switch语句,客户输入几级难度就到那个难度的case。)
2.中缀转化成后缀?(利用stack,首先栈为空,从左到右扫描原式,如果遇到操作数直接输出,并且输出一个空格作为两个操作数的分隔符,如果遇到运算符,与栈顶相比,比栈顶级别高就进栈,否则就退出栈顶元素并输出,然后输出一个空格做分隔符。并且在入栈之前,要先创造一个二维数组定义运算符的优先级)
- 计算后缀表达式?(设置一个操作数栈,开始栈为空,从左开始扫描,与操作数进栈,若与运算符,就从栈里退出两个元素,先退出的放右边,后退出的放左边,运算后进栈,直到扫描完毕最后那个元素就是结果)
- 判断对错和正确率(对错的话先在程序里计算出正确结果但是不输出,再与客户输入的结果做比较,一致输出true,不一致输出false。正确率的话就是用正确的题数除以总题数)
项目的UML类图
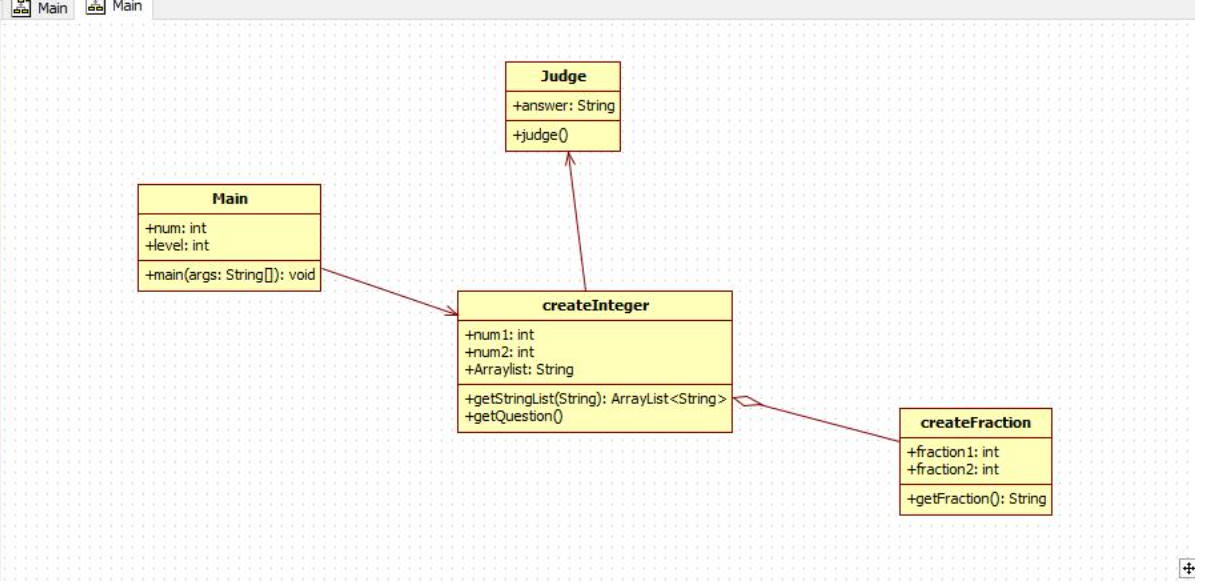
之前的UML图

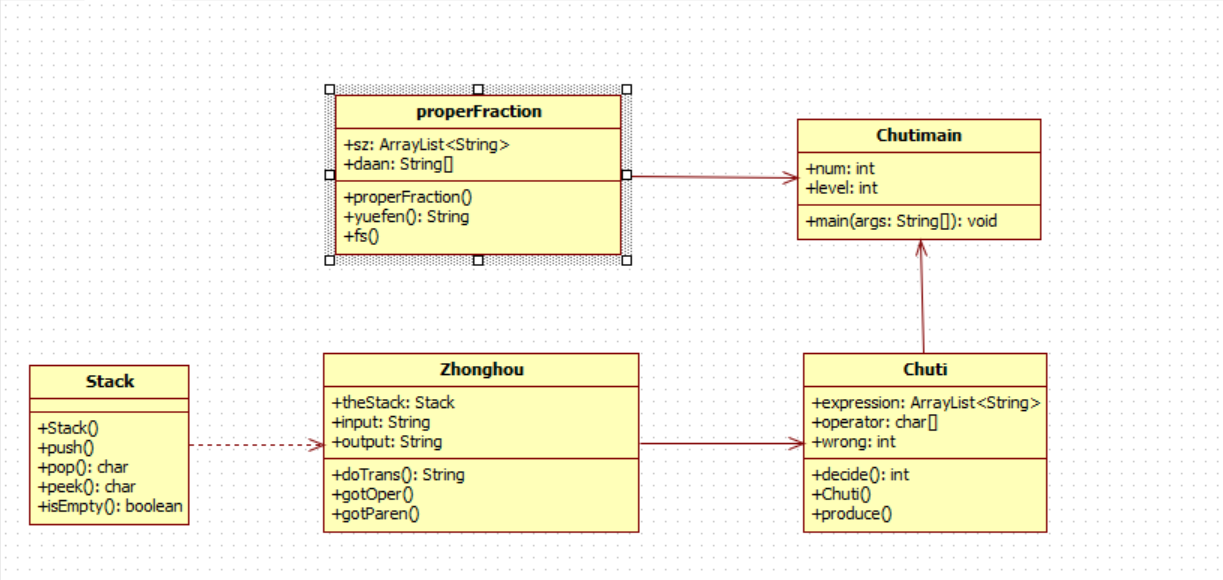
完善后的UML类图

相关测试过程截图
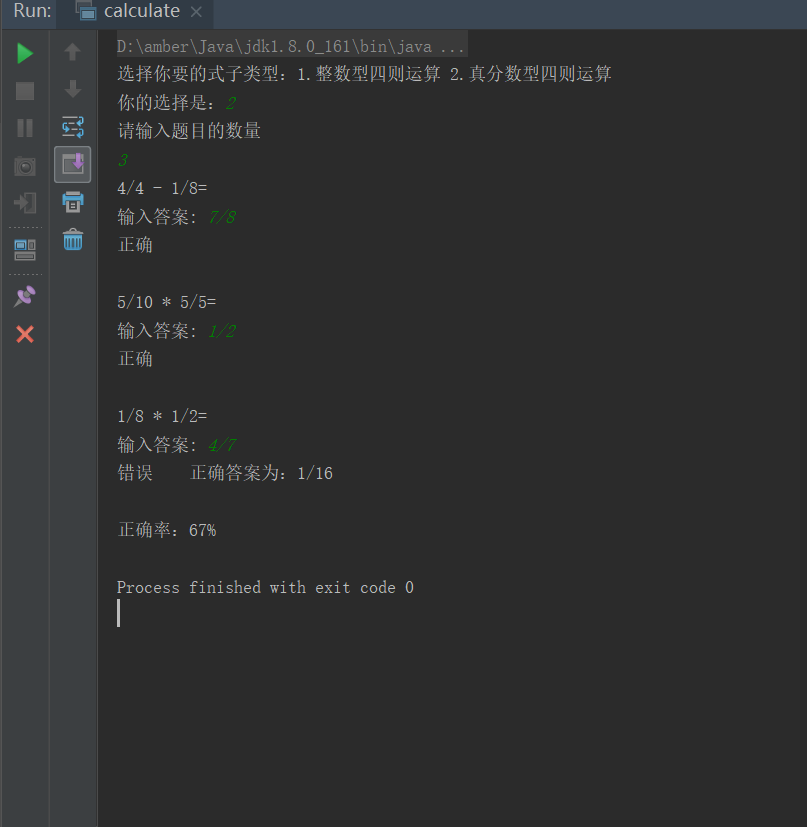
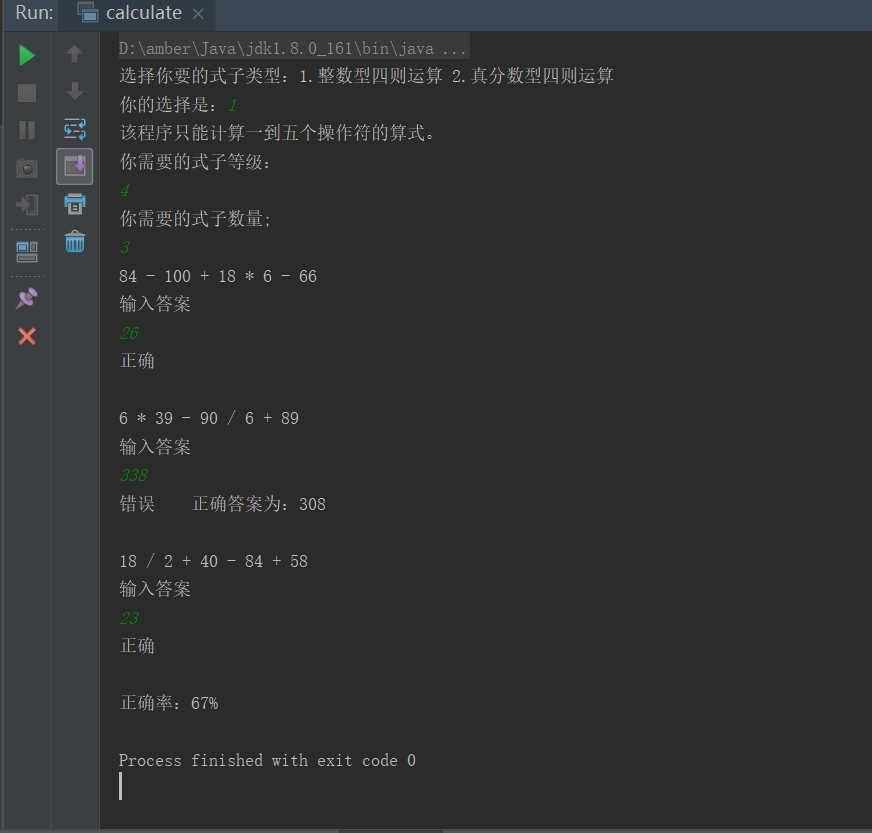
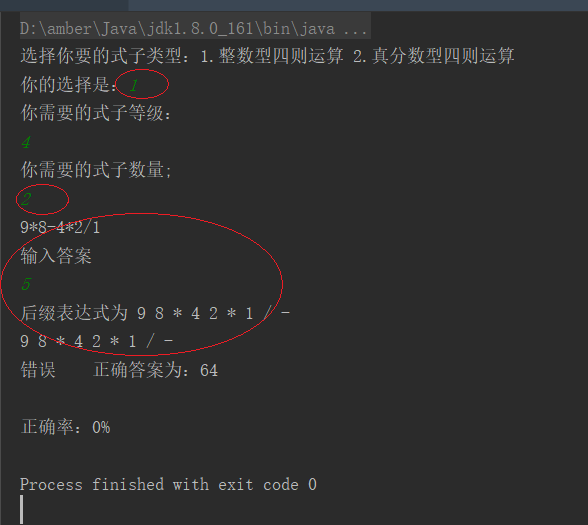
- 这个程序要求用户输入所要生成问题的个数n(每个算式的等级都是随机的且最高级为5级),之后每出来一个问题就要求用户输入他计算的得到的答案。程序将自动将中缀表达式子转化为后缀表达式并计算出正确答案,并与用户答案相比较,最后所有问题计算完后,电脑自动显示所有正确答案与用户答案,并给出正确率。


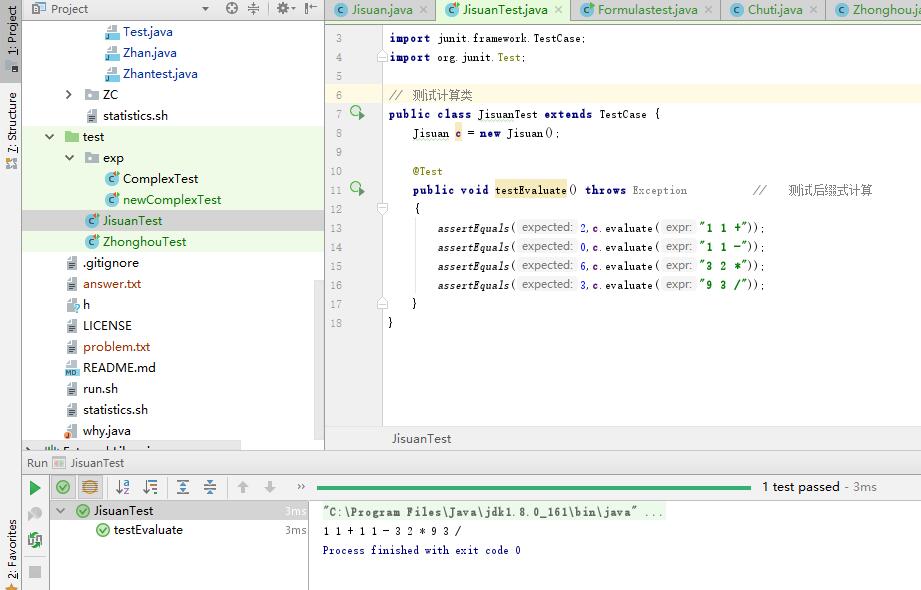
Junit测试截图



编写代码遇到的困难和解决办法
-
问题1:问题就是当客户输入测试等级3时,出来的题目会是客户需要的题目输入的三倍,如图所示
当客户输入测试等级4时,出来的题目会是客户需要的题目输入的两倍,如图所示
其他的情况下都是正确的,我debug发现,在case3和case4时程序会分别循环3遍和两遍。可是在这两个case里的代码和case1、2、5中的代码是一样的。我和吴恒佚想了很久都不知道为什么。 -
问题1解决方案:case3、4、5都没有写break,case5没有影响,但是其他的就出现上图所示的问题了。
-
问题2:一个bug,很难遇到,是在偶然中发现的,当生成的题目一个÷后连着一个x时,计算结果就会出现问题,例如5÷5x25时,给出的正确答案不是25而是1。
-
问题2解决办法:之前的运算符优先级写错了,改正之后就不会出现先×后÷的情况了。
-
问题3:如图所示,如果在整合在一起后只能生成一个式子了。

-
问题3解决方案:仔细检查后是因为代码里出现了两个num对应不同的值,一个是选择算式类型(可以选择1,2)另一个是选择题目数量,但是在最后
Chuti lc = new Chuti(level, num);
中的num那对应的本应该是题目数量,因为变量名取得太过相似写成了选择算式类型的那个变量。
项目的码云链接
特别附:
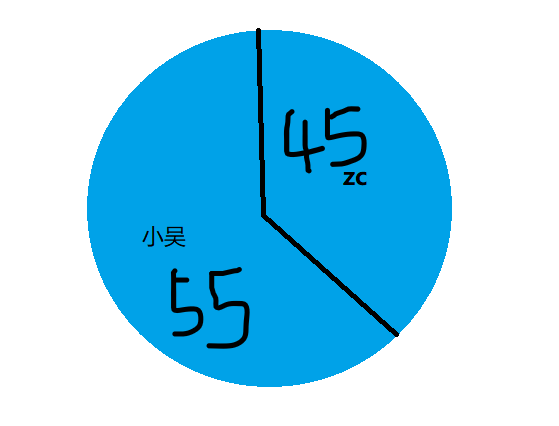
给出小组最终贡献度划分(按百分比给小组各成员划分贡献度,各成员贡献之和为100%)

小组各成员项目感想
PSP时间规划
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) | |
|---|---|---|---|---|
| Planning | 计划 | 50 | ||
| Estimate | 估计这个任务需要多少时间 | 60 | ||
| Development | 开发 | 600 | ||
| Analysis | 需求分析 (包括学习新技术) | 150 | ||
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 45 | ||
| Design UML | 设计项目UML类图 | 20 | ||
| Coding | 具体编码 | 180 | ||
| Code Review | 代码复审 | 60 | ||
| Test | 测试(自我测试,修改代码,提交修改) | 100 | ||
| Size Measurement | 计算工作量(实际时间) | 30 | ||
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | ||
| 合计 | 1315 |


