选择困难症的福音——团队Scrum冲刺阶段-Day5(补发 那天csshow)
选择困难症的福音——团队Scrum冲刺阶段-Day 5
今日进展
- 编写提问部分
- 游戏分类的界面
- 将之前错误的图标改正
- 关于我们的俄罗斯方块,今天有了新的进展
- NextBlockView(定义了下一个方块的构建)
调用android.Content.Context
| android.Content.Context | 知识点 |
|---|---|
| android.graphics.Canvas | 背景 |
| android.graphics.Color | 颜色 |
| android.graphics.Paint | 绘画 |
| android.graphics.RectF | 网格 |
利用的知识点是数组列表
NextBlockView(其构造方法):
- 用于设置背景颜色
- 用于设置方块颜色
问题困难
- 关于放小游戏数量的多少产生了争执,最后统一意见,我们这个app只是一个平台而已,不需要具体的去实现平台中的内容,所以最后统一决定每个类别中放少数游戏代表我们实现了这个功能就行:1.本地游戏 2.连接网络接口 甚至玩游戏的时候还有广告
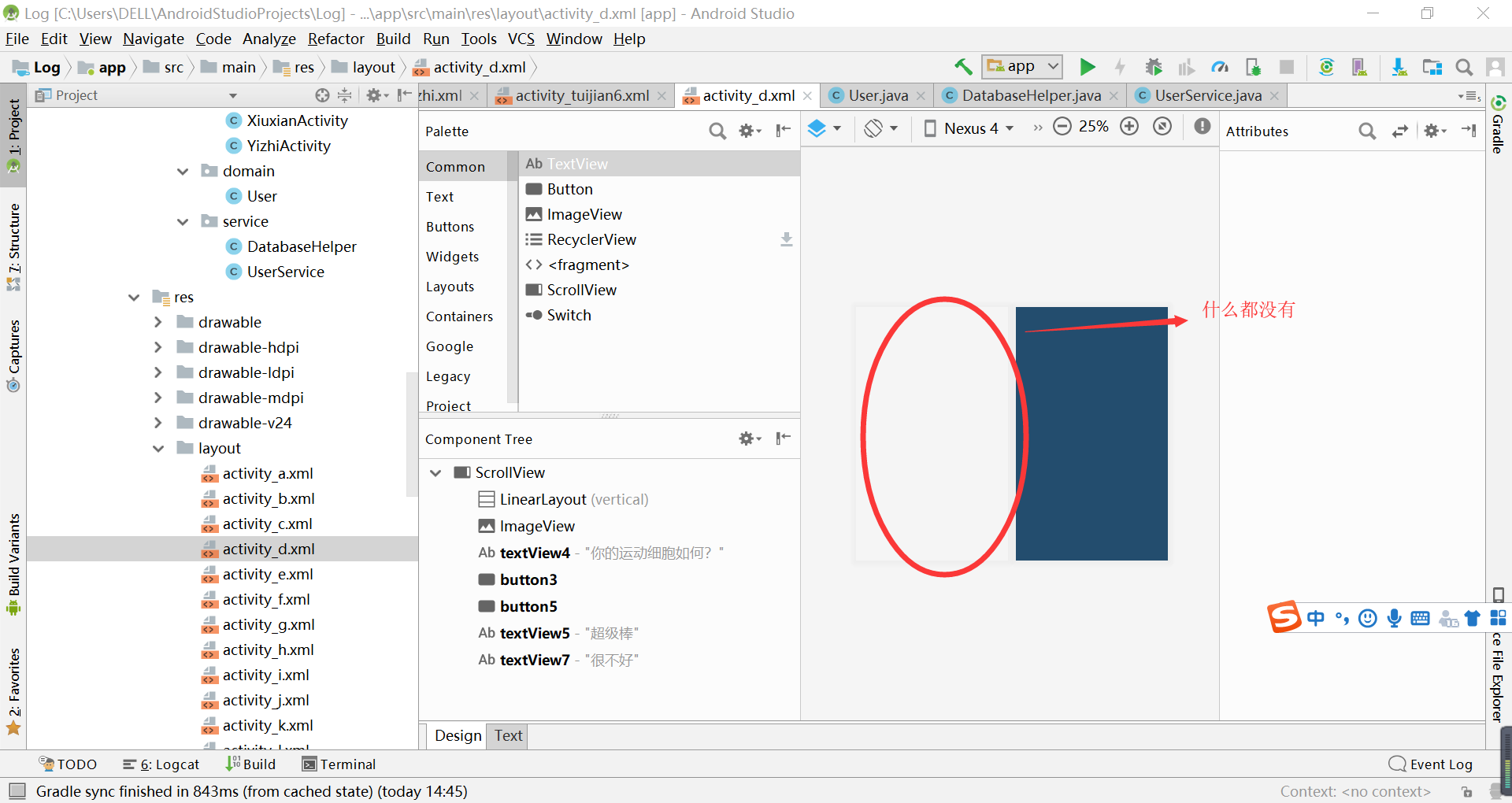
- 往app中添加gif动图的时候发现,最开始认为除了jpg形式以外可以进行gif,但是放进去之后,发现在当时的界面布局中的整个布局消失了,而且app就出现了停止的情况,这就明白了错误的原因是在进行布局时,放图片是不可以放动图的,我们可以利用动画来实现。

明日任务
严域俊:游戏分类
吴恒佚:游戏分类
曾程:博客、页面设计
刘辰:页面设计
邓煜坤:做ppt
今日贡献量
| 严域俊 | 吴恒佚 | 曾程 | 刘辰 | 邓煜坤 |
|---|---|---|---|---|
| 3 | 3 | 2.8 | 3 | 3.5 |
站立式会议
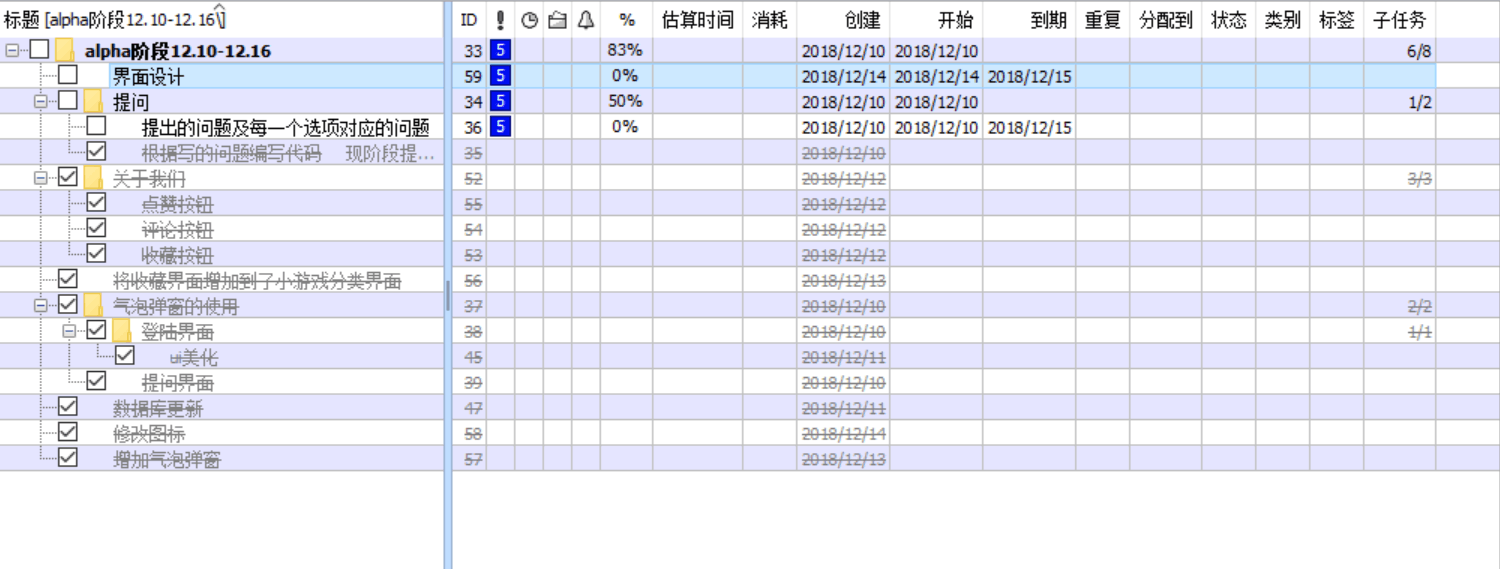
TODOlist