选择困难症的福音——团队Scrum冲刺阶段-Day 7
选择困难症的福音——团队Scrum冲刺阶段-Day 7
今日进展
测试代码
将界面设计完后放app使用示意图于此
今日贡献量
| 严域俊 | 吴恒佚 | 曾程 | 刘辰 | 邓煜坤 |
|---|---|---|---|---|
| 3.5 | 3.5 | 3.3 | 3.6 | 3 |
贡献量汇总
| 日期 | 严域俊 | 吴恒佚 | 曾程 | 刘辰 | 邓煜坤 |
|---|---|---|---|---|---|
| 第2天 | 3 | 3.5 | 2.5 | 3.2 | 2.6 |
| 第3天 | 3.5 | 3.5 | 3.3 | 3.6 | 3 |
| 第4天 | 3.5 | 3.5 | 3.3 | 3.6 | 3 |
| 第5天 | 3.4 | 3.1 | 3.3 | 3.5 | 3.1 |
| 第6天 | 3.4 | 3 | 3 | 3.5 | 3.2 |
| 第7天 | 3.5 | 3.5 | 3.3 | 3.6 | 3 |
| 合计 | 20 | 21 | 19 | 21 | 19 |
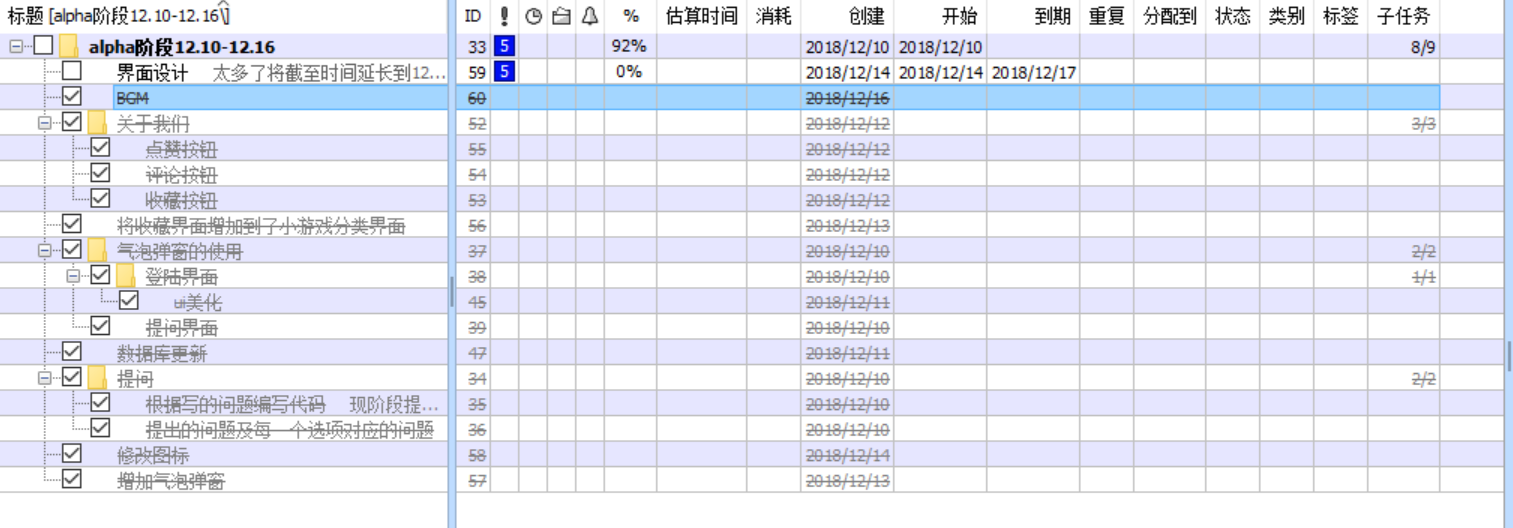
站立式会议

TODOlist


项目的发布说明
- CanMoveToLeft(能否左移动)、CanMoveToRight(能否右移动)
构建的方法:2个依据,根据方块的x方位与本体所占的格之和是否与最大(最小)x轴重合或者已有方块重合
public static boolean canMoveToLeft(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
int x = blockUnit.x;
if (x - UNIT_SIZE < BEGIN) {
return false;
}
int y = blockUnit.y;
if (isSameUnit(x - UNIT_SIZE, y, allBlockUnits)) {
return false;
}
}
return true;
}
public static boolean canMoveToRight(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
int x = blockUnit.x;
if (x + UNIT_SIZE > max_x - UNIT_SIZE) {
return false;
}
int y = blockUnit.y;
if (isSameUnit(x + UNIT_SIZE, y, allBlockUnits)) {
return false;
}
}
return true;
}
- CanMoveToDown(能否向下)
构建的方法:2个依据,方块的y轴+方块大小是否到底,以及是否重合。
public static boolean canMoveToDown(List<BlockUnit> blockUnits, int max_y, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
int x = blockUnit.x;
int y = blockUnit.y + UNIT_SIZE * 2;
if (y > max_y - UNIT_SIZE) {
return false;
}
if (isSameUnit(x, y, allBlockUnits)) {
return false;
}
}
return true;
}
以上方法均为循环(知识点:列表)
- CanRoute(能否旋转)
构建方法:1个依据、是否有重叠的方块,调用isSameUnit
public static boolean canRoute(List<BlockUnit> blockUnits, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
if (isSameUnit(blockUnit.x, blockUnit.y, allBlockUnits)) {
return false;
}
}
return true;
}
- CanCoutinueGame(能否继续游戏)
构建方法:1个依据、y轴是否小于等于y轴最高
public static boolean canContinueGame(List<BlockUnit> allBlockUnits) {
if (allBlockUnits.size() == 0) {
return true;
}
for (BlockUnit blockUnit : allBlockUnits) {
if (blockUnit.y <= BlockUnit.BEGIN) {
return false;
}
}
return true;
}
- toLeft、toRight、toDown(左、右、下移)
构建方法:进行相应的Canxx方法判断左、右、下移进行改动对应的x、y值
public static boolean toLeft(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
if (canMoveToLeft(blockUnits, max_x, allBlockUnits)) {
for (BlockUnit blockUnit : blockUnits) {
blockUnit.x = blockUnit.x - UNIT_SIZE;
}
return true;
}
return false;
}
public static boolean toRight(List<BlockUnit> blockUnits, int max_x, List<BlockUnit> allBlockUnits) {
if (canMoveToRight(blockUnits, max_x, allBlockUnits)) {
for (BlockUnit blockUnit : blockUnits) {
blockUnit.x = blockUnit.x + UNIT_SIZE;
}
return true;
}
return false;
}
public static void toDown(List<BlockUnit> blockUnits, int max_Y, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : blockUnits) {
blockUnit.y = blockUnit.y + BlockUnit.UNIT_SIZE;
}
}
- isSameUnit(相同方法)
构建方法:与之前找相同判断类似
public static boolean isSameUnit(int x, int y, List<BlockUnit> allBlockUnits) {
for (BlockUnit blockUnit : allBlockUnits) {
if (Math.abs(x - blockUnit.x) < UNIT_SIZE && Math.abs(y - blockUnit.y) < UNIT_SIZE) {
return true;
}
}
return false;
}
- remove(满减)
构建方法:当达到满的时候,进行逆向遍历得到该行,并删除该行
(知识点:逆向遍历)
public static void remove(List<BlockUnit> allBlockUnits, int j) {
for (int i = allBlockUnits.size() - 1; i >= 0; i--) {
if ((int) ((allBlockUnits.get(i).y - BEGIN) / 50) == j)
allBlockUnits.remove(i);
}
}
-
GameConfit(游戏布局)
把速度设计为400 -
NextBlockView(定义了下一个方块的构建)
调用android.Content.Context
| android.Content.Context | 知识点 |
|---|---|
| android.graphics.Canvas | 背景 |
| android.graphics.Color | 颜色 |
| android.graphics.Paint | 绘画 |
| android.graphics.RectF | 网格 |
利用的知识点是数组列表
NextBlockView(其构造方法):
- 用于设置背景颜色
- 用于设置方块颜色
-
FetrisActivityAW(俄罗斯方块主程序)
调用:1. NextBlockView
2. TetrisViewAW
StartGame:调用T·etrisViewAW中的同名方法
PauseGame:调用T·etrisViewAW中的同名方法
ContinueGame:调用T·etrisViewAW中的同名方法
StopGame:调用T·etrisViewAW中的同名方法,并将得分设置为0
to Left、to Right、to Route、on Destroy:前三个方法调用调用T·etrisViewAW中的同名方法,最后一个调用调用T·etrisViewAW中的stopGame方法 -
TetrisViewAw(定义基本参数和运动方法)
变量:beginpoint=10(网格开始值与横坐标开始值)
Max_x、Max_y:俄罗斯方块的最大坐标
num_x=0,num_y=0:行数和列数
paintWall:背景画笔 使用的Paint
paintBlock:单元块画笔 使用的Paint -
map[100]:每一行网格中俄罗斯方块的个数
主要方法:- OnDraw(绘制网格、构建方块(单个及所有))
- Startgame:根据定义变量mainThread的状态(true、false、null来判断开始下一局)
- pauseGame:根据主要变量runningstatus状态调节为false进行暂停
- continueGame:将runningstatus、gamestatues、mainThread均调为false或null,并清除方块,再出现“游戏结束”信息
- toLeft、toRight、route这些方法至于之前的定义类似
- trainY:调用trainYoneBlock方法,用于判断方块外出界恢复情形方块处于边缘的时候,翻转的话有可能出位,这个方法用于递归判断是否出位并左右平移进行修改
- routeTran:类似trainY
- getNewBlock:用于获取新的方块,并显示下一个方块
- deleteBlock:与前面类中的方法类似
- 定义类中类(私有):MainThread主线程
- run:该方法用于判断是否可以下落、可否消除、可否继续、更新网络中的方格,刷新分数
- TetrisBlock:returnUnit:随机产生一种方块,其中种类随机、方向默认、定义了7个类型方块,到时候可以以随机数的形式进行选择
-
FetrisActivityAW(俄罗斯方块主程序)
调用:1. NextBlockView
2. TetrisViewAW
StartGame:调用T·etrisViewAW中的同名方法
PauseGame:调用T·etrisViewAW中的同名方法
ContinueGame:调用T·etrisViewAW中的同名方法
StopGame:调用T·etrisViewAW中的同名方法,并将得分设置为0
to Left、to Right、to Route、on Destroy:前三个方法调用调用T·etrisViewAW中的同名方法,最后一个调用调用T·etrisViewAW中的stopGame方法
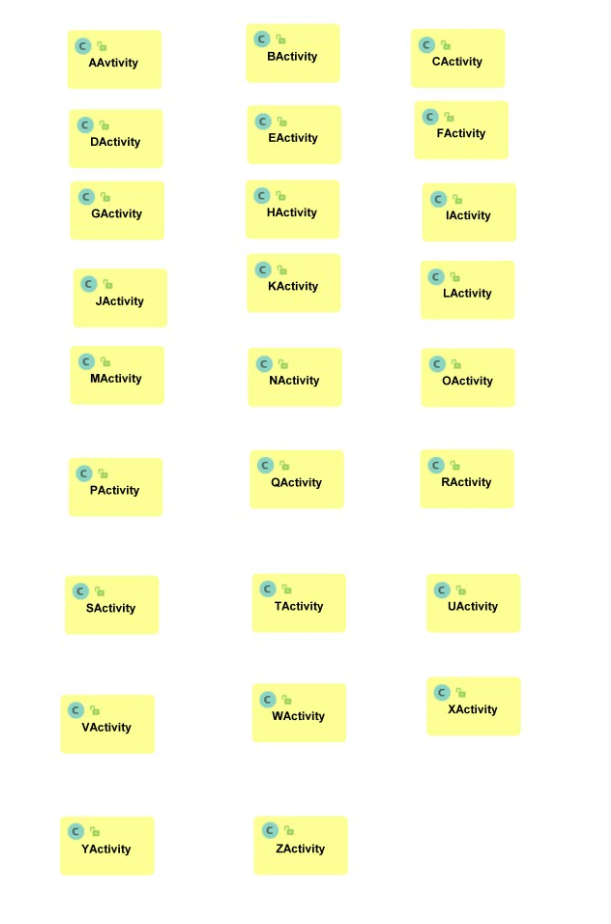
决策树的类图

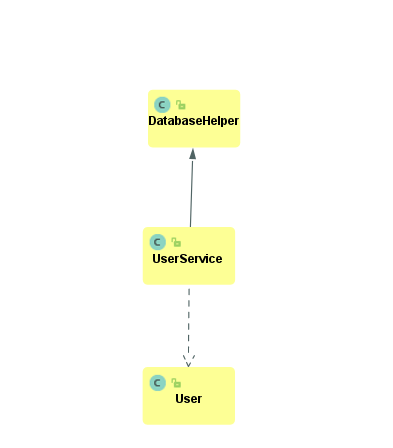
数据库类图

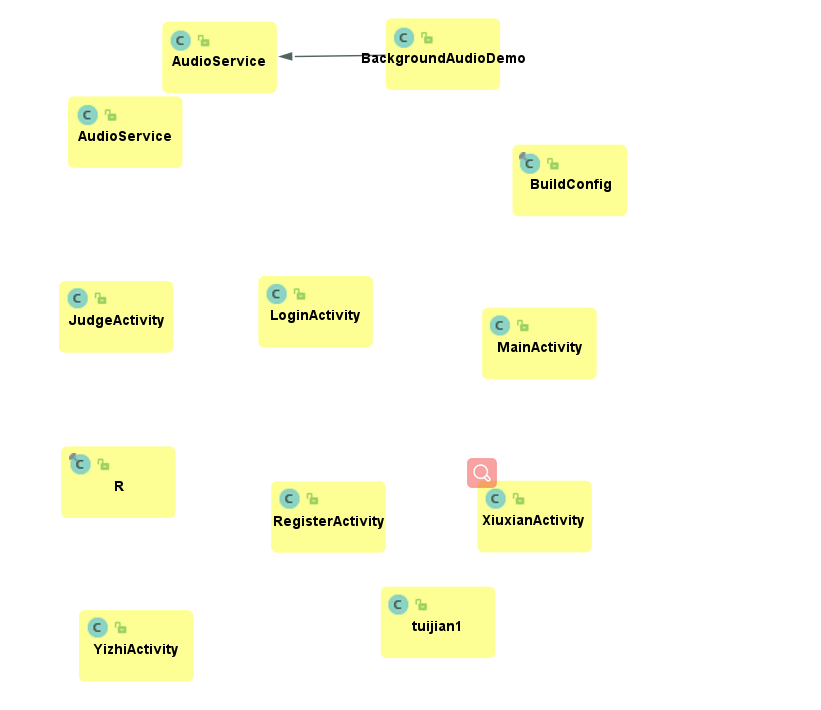
主方法类图

主方法类图重新排序的

俄罗斯方块类图

贪吃蛇类图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号