Puppeteer-如何避免Puppeteer被前端JS检测
工具和资料
- QQ群 - Javascript高级爬虫https://jq.qq.com/?_wv=1027&k=5Bcu3YU -作者自建群,欢迎加入!
- 中国商标网加密接口https://github.com/rockswang/wsjs.saic.mmewmd -仅做演示
- awesome-jave-crawlerhttps://github.com/rockswang/awesome-java-crawler - 作者收集的爬虫相关工具和资料
前言
这两天开始看puppeteer,发现居然也能被某数的前端js检测出来!?
github的issue区找了找,原来puppeteer启动的chrome里面,是有navigator.webdriver属性的,搞什么搞么,老外真是做那啥还要立牌坊......
方案1
issue区里看到的解决方案:
js代码
await this.page.evaluateOnNewDocument(() => { Object.defineProperty(navigator, 'webdriver', { get: () => undefined, }); }
python代码
await self.page.evaluateOnNewDocument('''() => { Object.defineProperty(navigator, 'webdriver', { get: () => undefined}) }''') await self.page.evaluateOnNewDocument( '''() =>{ Object.defineProperties(navigator,{ webdriver:{ get: () => false } }) }''') await self.page.evaluateOnNewDocument('''() =>{ window.navigator.chrome = { runtime: {}, }; }''') await self.page.evaluateOnNewDocument( '''() =>{ Object.defineProperty(navigator, 'languages', { get: () => ['en-US', 'en'] }); }''') await self.page.evaluateOnNewDocument( '''() =>{ Object.defineProperty(navigator, 'plugins', { get: () => [1, 2, 3, 4, 5,6], }); }''')
但是说实话这个还是有点问题的,因为用"webdriver" in navigator还是能检测出来。比如,我爬的那个网站,就被检测出来了,所以这种方法不可取
方案2
想找找到底哪个环节把"webdriver"属性加上的,但是文本搜索发现puppeteer源码中并没有......
后来chrome中用chrome:version看了一下命令行启动参数,结果发现了这个:"--enable-automation" ......
一看就有问题,为了确认特意搜了一下这个命令行参数的说明:
--enable-automation: Inform users that their browser is being controlled by an automated test.
确认了可以干掉了,启动chrome时加个忽略默认参数即可:
const browser = await puppeteer.launch({ignoreDefaultArgs: ["--enable-automation"]});
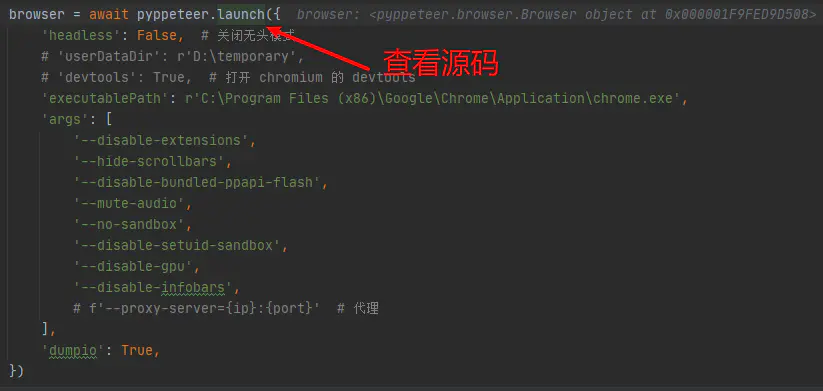
1、按 Ctrl + 鼠标左键 ,点击launch查看源码,

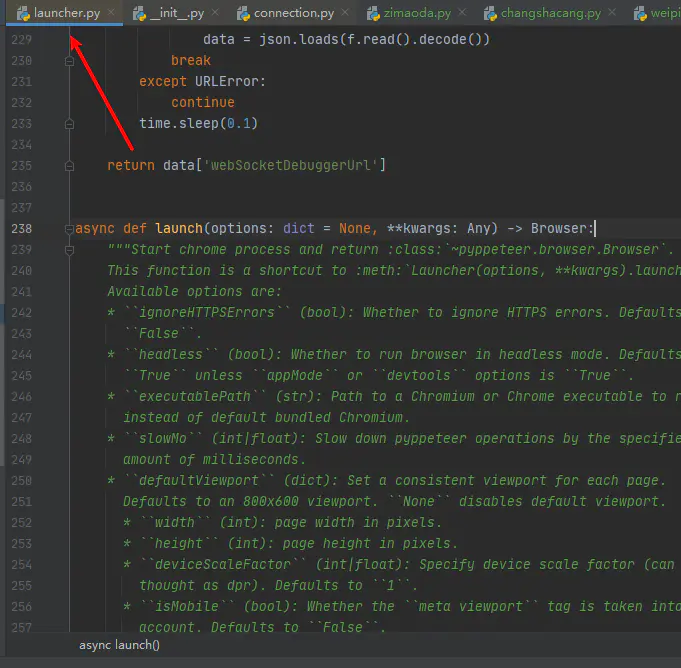
2、launcher.py源码,

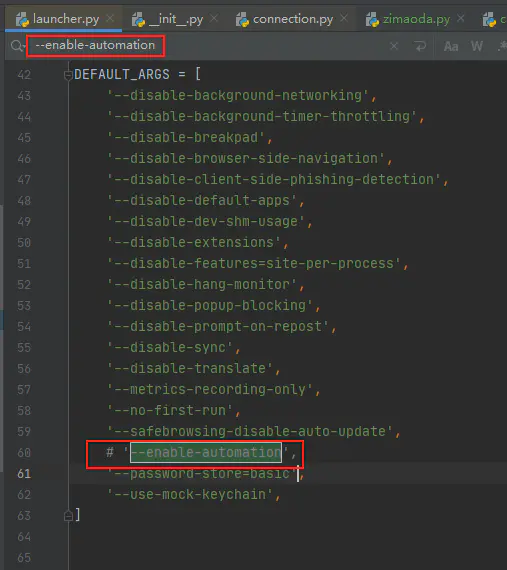
3、搜索找到--enable-automation

在python代码加上下面的代码,就可以了
from pyppeteer import launcher # 注意 在导入launch之前先把默认参数改了 # 去除自动化 启动参数 launcher.DEFAULT_ARGS.remove("--enable-automation")
转载自:https://blog.csdn.net/zhangge3663/article/details/108636423
分类:
pyppeteer





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!