Silverlight实现查询建模(九) 主页面布局
2009-09-16 23:30 Amar-Yao 阅读(2854) 评论(20) 编辑 收藏 举报 这个系列的话题似乎越来越简单了。不过没关系我们怎么简单怎么来,生活就应该是这样。
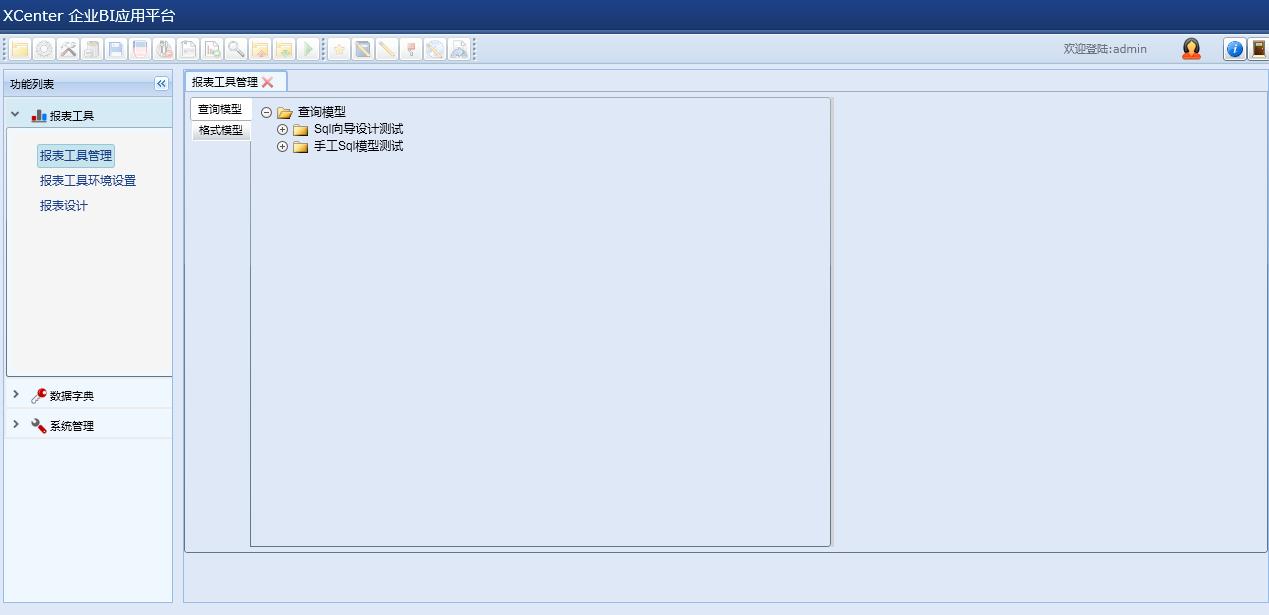
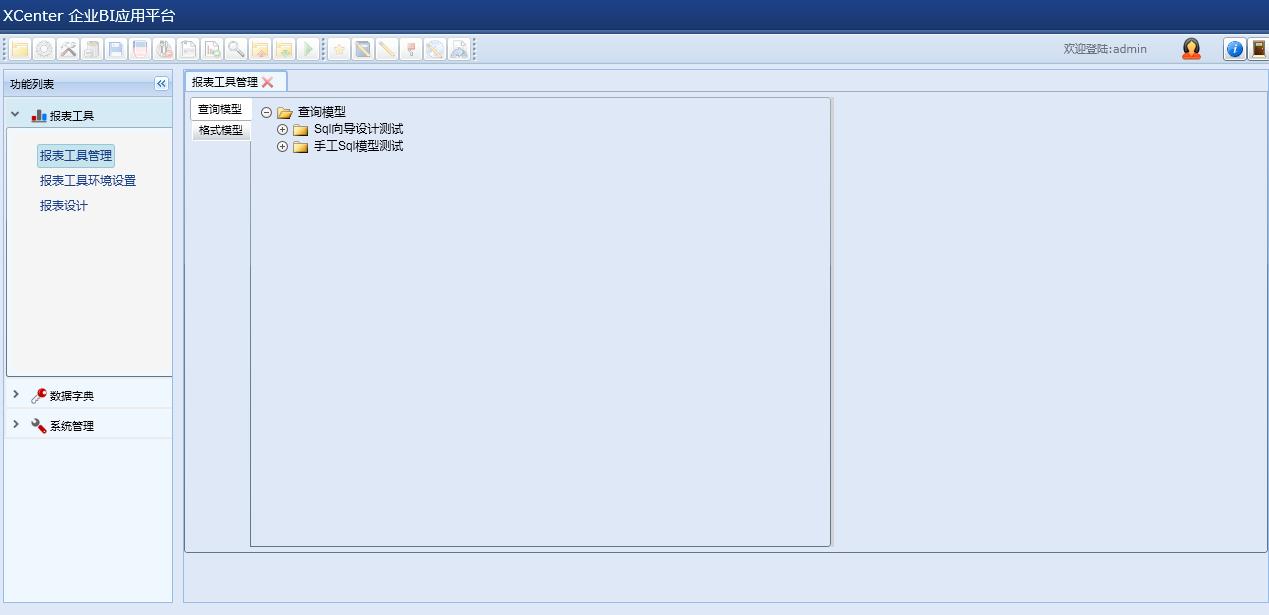
说到页面布局在asp.net中我们已经尝试过很多种了。但最经典的还是类似左树右表的结构。今天我们就来说说XCenter主页面的结构。先看下面的截图,

工具栏在前几节已经说过了。下面说左树右表结构,这个结构得益于EasySL的UI框架这里再次谢过。XCenter项目中XCenter.UI.Page就是这个主界面的实现。左边其实就是一个Accordion控件。这个控件位于System.Windows.Controls.Layout.Tookit程序集。

 Code
Code
<slTookit:Accordion x:Name="functionList"
SelectionMode="One"
ExpandDirection="Down" Width="170"
Background="AliceBlue">
<slTookit:AccordionItem Background="AliceBlue">
<slTookit:AccordionItem.Header>
<StackPanel Orientation="Horizontal" VerticalAlignment="Bottom">
<Image Source="/XCenter.Framework.Client;component/Images/Menu/web_icon_012.png" Height="16" Width="16"></Image>
<TextBlock Text="报表工具" Padding="3"/>
</StackPanel>
</slTookit:AccordionItem.Header>
<ScrollViewer Height="250" Width="170" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Auto">
<controls:TreeView x:Name="trQE" BorderThickness="0" Background="#F5F5F5" FontSize="12" Width="170">
<controls:TreeViewItem Header="报表工具管理" IsExpanded="True" Foreground="#15428b" x:Name="QEMain" MouseLeftButtonUp="report_MouseLeftButtonUp2"/>
<controls:TreeViewItem Header="报表工具环境设置" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="报表设计" IsExpanded="True" Foreground="#15428b"/>
</controls:TreeView>
</ScrollViewer>
</slTookit:AccordionItem>
<slTookit:AccordionItem Background="AliceBlue">
<slTookit:AccordionItem.Header>
<StackPanel Orientation="Horizontal" VerticalAlignment="Bottom">
<Image Source="/XCenter.Framework.Client;component/Images/Menu/web_icon_035.png" Height="16" Width="16"></Image>
<TextBlock Text="数据字典" Padding="3"/>
</StackPanel>
</slTookit:AccordionItem.Header>
<ScrollViewer Height="250" Width="170" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Auto">
<controls:TreeView x:Name="trDatadic" BorderThickness="0" Background="#F5F5F5" FontSize="12" Width="170">
<controls:TreeViewItem Header="数据字典管理" IsExpanded="True" Foreground="#15428b" x:Name="datadicMain" MouseLeftButtonUp="report_MouseLeftButtonUp2"/>
</controls:TreeView>
</ScrollViewer>
</slTookit:AccordionItem>
<slTookit:AccordionItem Background="AliceBlue">
<slTookit:AccordionItem.Header>
<StackPanel Orientation="Horizontal" VerticalAlignment="Bottom">
<Image Source="/XCenter.Framework.Client;component/Images/Menu/web_icon_016.png" Height="16" Width="16"></Image>
<TextBlock Text="系统管理" Padding="3"/>
</StackPanel>
</slTookit:AccordionItem.Header>
<ScrollViewer Height="250" Width="170" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Auto">
<controls:TreeView x:Name="trSystem" BorderThickness="0" Background="#F5F5F5" FontSize="12" Width="170">
<controls:TreeViewItem Header="帐套管理" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="角色管理" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="用户管理" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="数据源管理" IsExpanded="True" Foreground="#15428b"/>
</controls:TreeView>
</ScrollViewer>
</slTookit:AccordionItem>
</slTookit:Accordion>
说到页面布局在asp.net中我们已经尝试过很多种了。但最经典的还是类似左树右表的结构。今天我们就来说说XCenter主页面的结构。先看下面的截图,

工具栏在前几节已经说过了。下面说左树右表结构,这个结构得益于EasySL的UI框架这里再次谢过。XCenter项目中XCenter.UI.Page就是这个主界面的实现。左边其实就是一个Accordion控件。这个控件位于System.Windows.Controls.Layout.Tookit程序集。
<slTookit:Accordion x:Name="functionList"
SelectionMode="One"
ExpandDirection="Down" Width="170"
Background="AliceBlue">
<slTookit:AccordionItem Background="AliceBlue">
<slTookit:AccordionItem.Header>
<StackPanel Orientation="Horizontal" VerticalAlignment="Bottom">
<Image Source="/XCenter.Framework.Client;component/Images/Menu/web_icon_012.png" Height="16" Width="16"></Image>
<TextBlock Text="报表工具" Padding="3"/>
</StackPanel>
</slTookit:AccordionItem.Header>
<ScrollViewer Height="250" Width="170" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Auto">
<controls:TreeView x:Name="trQE" BorderThickness="0" Background="#F5F5F5" FontSize="12" Width="170">
<controls:TreeViewItem Header="报表工具管理" IsExpanded="True" Foreground="#15428b" x:Name="QEMain" MouseLeftButtonUp="report_MouseLeftButtonUp2"/>
<controls:TreeViewItem Header="报表工具环境设置" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="报表设计" IsExpanded="True" Foreground="#15428b"/>
</controls:TreeView>
</ScrollViewer>
</slTookit:AccordionItem>
<slTookit:AccordionItem Background="AliceBlue">
<slTookit:AccordionItem.Header>
<StackPanel Orientation="Horizontal" VerticalAlignment="Bottom">
<Image Source="/XCenter.Framework.Client;component/Images/Menu/web_icon_035.png" Height="16" Width="16"></Image>
<TextBlock Text="数据字典" Padding="3"/>
</StackPanel>
</slTookit:AccordionItem.Header>
<ScrollViewer Height="250" Width="170" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Auto">
<controls:TreeView x:Name="trDatadic" BorderThickness="0" Background="#F5F5F5" FontSize="12" Width="170">
<controls:TreeViewItem Header="数据字典管理" IsExpanded="True" Foreground="#15428b" x:Name="datadicMain" MouseLeftButtonUp="report_MouseLeftButtonUp2"/>
</controls:TreeView>
</ScrollViewer>
</slTookit:AccordionItem>
<slTookit:AccordionItem Background="AliceBlue">
<slTookit:AccordionItem.Header>
<StackPanel Orientation="Horizontal" VerticalAlignment="Bottom">
<Image Source="/XCenter.Framework.Client;component/Images/Menu/web_icon_016.png" Height="16" Width="16"></Image>
<TextBlock Text="系统管理" Padding="3"/>
</StackPanel>
</slTookit:AccordionItem.Header>
<ScrollViewer Height="250" Width="170" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Auto">
<controls:TreeView x:Name="trSystem" BorderThickness="0" Background="#F5F5F5" FontSize="12" Width="170">
<controls:TreeViewItem Header="帐套管理" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="角色管理" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="用户管理" IsExpanded="True" Foreground="#15428b"/>
<controls:TreeViewItem Header="数据源管理" IsExpanded="True" Foreground="#15428b"/>
</controls:TreeView>
</ScrollViewer>
</slTookit:AccordionItem>
</slTookit:Accordion>
而右边就是一个TabControl,

 Code
Code
<Grid x:Name="tabContainerGrid">
<StackPanel x:Name="spStartPage" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Visibility="Visible">
</StackPanel>
<basics:TabControl x:Name="tabContainer" Background="#dfe8f6" Visibility="Collapsed" SelectionChanged="tabContainer_SelectionChanged">
</basics:TabControl>
</Grid>
我们在右边Accordion控件的单击事件里用反射创建页面实例并添加进TabItem的Content。<Grid x:Name="tabContainerGrid">
<StackPanel x:Name="spStartPage" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Visibility="Visible">
</StackPanel>
<basics:TabControl x:Name="tabContainer" Background="#dfe8f6" Visibility="Collapsed" SelectionChanged="tabContainer_SelectionChanged">
</basics:TabControl>
</Grid>
UserControl uc = null;
if (element.Name.Equals("QEMain"))
{
//反射调用QE主界面
Assembly assembly = ClientEnvironment.Instance.DAC["XCenter.QueryEngine.Client"];
if (assembly == null)
{
WindowHelper.ShowError("报表引擎模块加载错误.");
return;
}
Type type = assembly.GetType("XCenter.QueryEngine.Client.Controls.QueryMain");
uc = (UserControl)Activator.CreateInstance(type);
}
else if (element.Name.Equals("datadicMain"))
{
//反射调用QE数据字典界面
Assembly assembly = ClientEnvironment.Instance.DAC["XCenter.QueryEngine.Client"];
if (assembly == null)
{
WindowHelper.ShowError("报表引擎模块加载错误.");
return;
}
Type type = assembly.GetType("XCenter.QueryEngine.Client.Controls.Datadic");
uc = (UserControl)Activator.CreateInstance(type);
}
else
{
uc = new WupuDataParam(WupuParameFactory.GetFactory(name));
}
tabItem.Content = uc;
由于是Demo在XCenter中目前都是写死的,项目中应该从数据库或插件配置文件中取类名并反射实例。


