npm webpack 遇到的问题解决方案总结
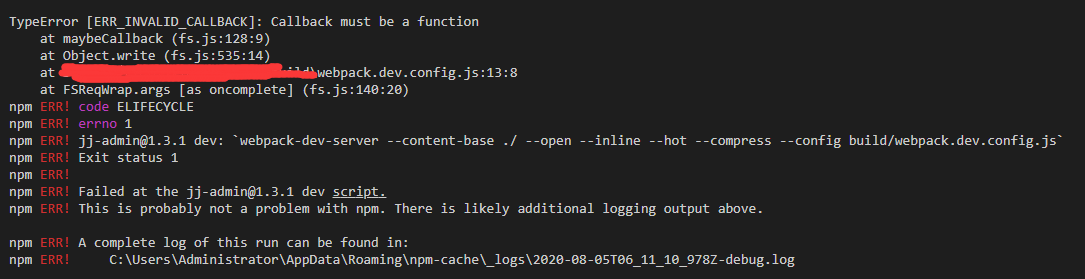
1.npm run dev 失败

解决:

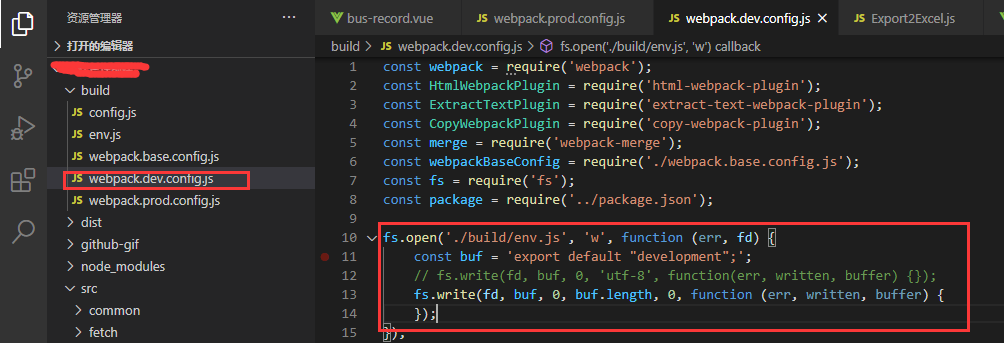
修改为:
fs.open('./build/env.js', 'w', function (err, fd) {
const buf = 'export default "development";';
fs.write(fd, buf, 0, 'utf-8', function(err, written, buffer) {});
// fs.write(fd, buf, 0, buf.length, 0, function (err, written, buffer) {
// });
});
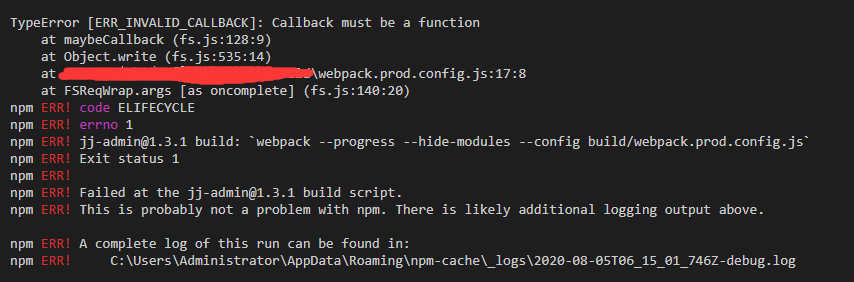
2.npm run build失败

解决方案:

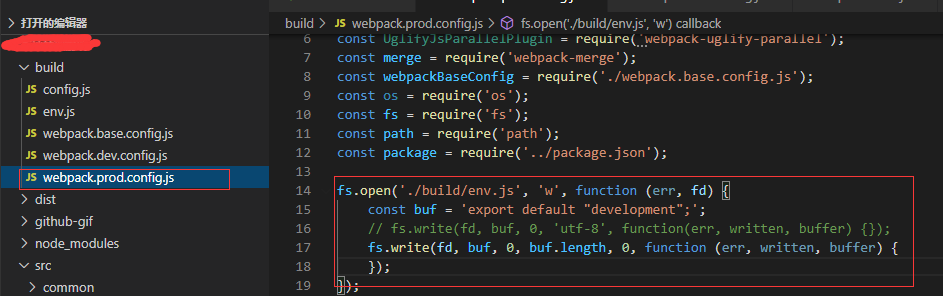
修改为:
fs.open('./build/env.js', 'w', function (err, fd) {
const buf = 'export default "development";';
fs.write(fd, buf, 0, 'utf-8', function(err, written, buffer) {});
// fs.write(fd, buf, 0, buf.length, 0, function (err, written, buffer) {
// });
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix