【Vegas原创】网页中英文自动/手动切换方法
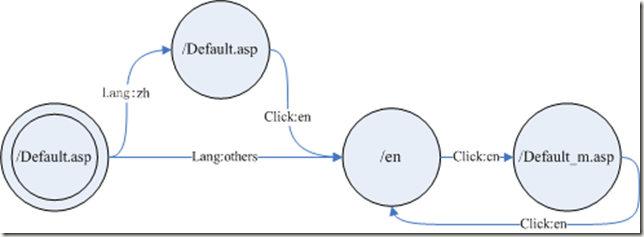
流程:
/en: 英文页面
/default.asp: 中文带跳转js的页面
/default_m.asp: 中文不带跳转js的页面
1,client打开网站,系统自动匹配浏览器当前语言是否为zh,如果是,则为中文网页/default.asp . 若不是,则自动跳转到英文网页 /en
2,client点击网页右上角english/chinese切换图标,若zh用户切换至english界面,则跳转到/en;若other用户切换至chinese界面,则跳转至/default_m.asp中文页面。
代码:
/default.asp:
<head>
...
<script type="text/javascript" src="script/chooselan.js"></script>
</head>
<td><a href="/en/default.asp"><img src="/images/1/top_05.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
script/chooselan.js:
var type=navigator.appName
if (type=="Netscape")
var lang = navigator.language
else
var lang = navigator.userLanguage
//cut down to first 2 chars of country code
var lang = lang.substr(0,2)
// 中文
if (lang == "zh")
{};
// 英文
else
window.location.replace('en')
/en/default.asp:
<head>
</head>
<td><a href="/default_m.asp"><img src="images/1/top_05_en.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
/default_m.asp:
<head>
</head>
<td><a href="/en/default.asp"><img src="/images/1/top_05.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
喜欢请赞赏一下啦^_^