vue3和elements创建应用
一. 创建环境
1. 创建D:\code\vue 文件夹
2. vscode打开文件夹
3. 打开终端,输入
npm install -g @vue/cli

4. 配置环境变量
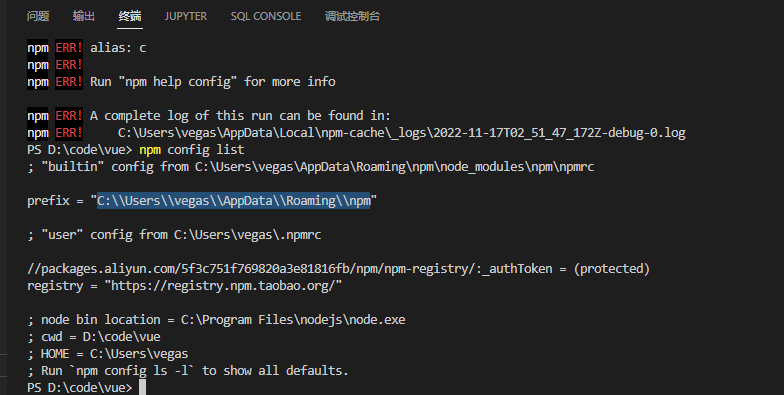
终端输入:npm config list找到路径

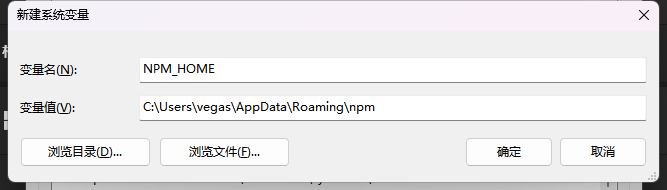
将路径加入windows环境变量

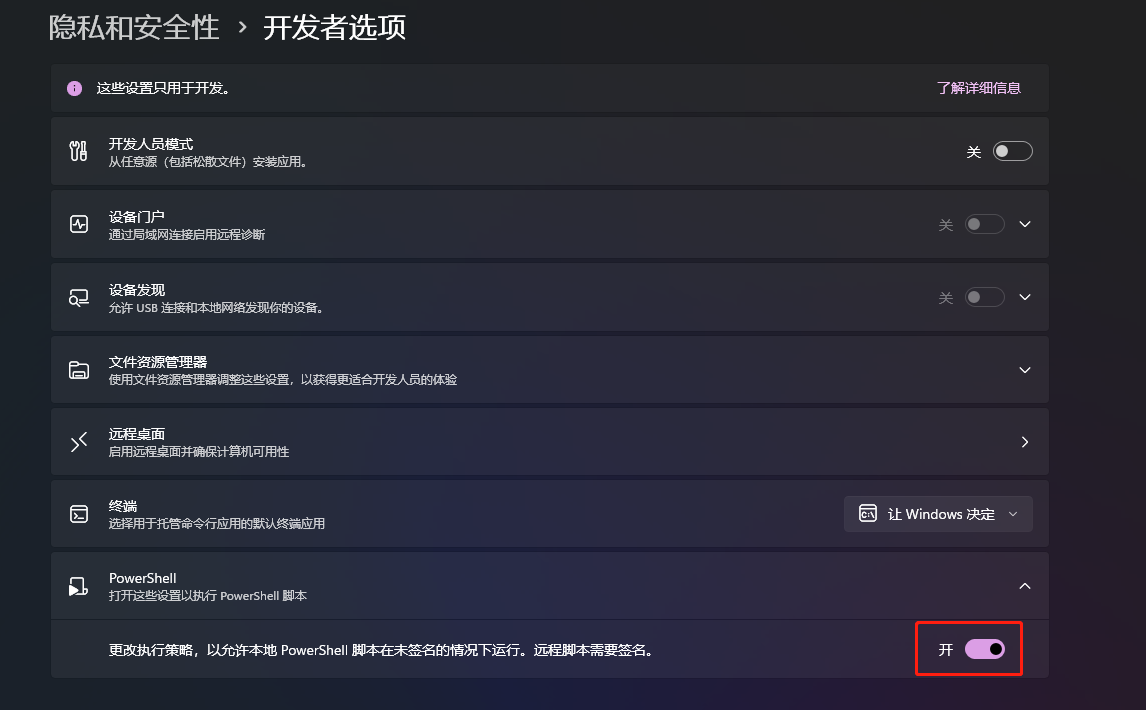
5. win11系统设置-搜索:开发者
找到powershell,启用未签名状态下,运行脚本

6. 终端输入vue -V 测试

二. 新建VUE项目
1. Terminal输入vue create demo ,选择vue3,一路等待安装。

2. cd my-project, 然后npm run serve,OK了。


三. 安装element
想要搭建一个后台管理系统的前端页面,这样一个简单的页面是远远不够的,我们还需要丰富我们的页面,此时就可以使用到element框架了。
1. 安装element
npm install element-plus --save
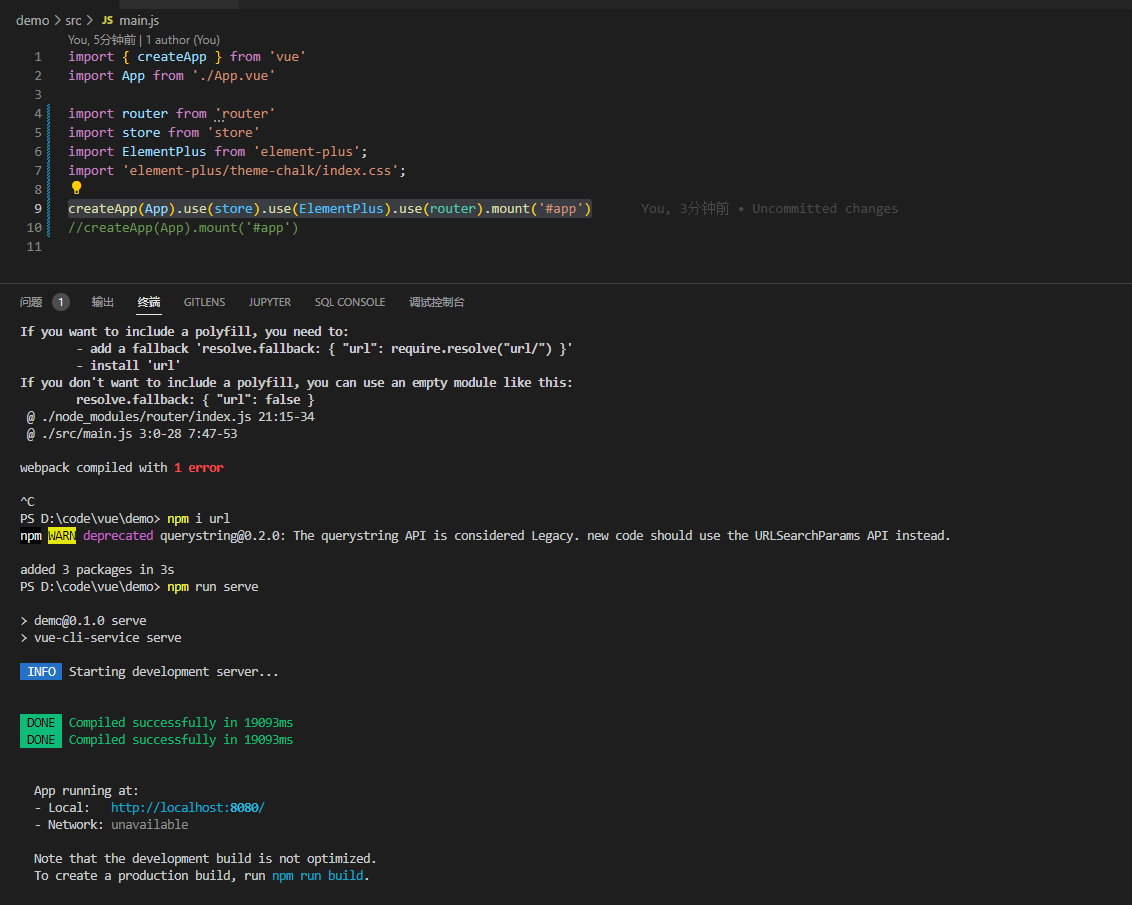
2. main.js引入
import router from 'router'
import store from 'store'
import ElementPlus from 'element-plus';
import 'element-plus/theme-chalk/index.css';
createApp(App).use(store).use(ElementPlus).use(router).mount('#app')
npm run serve,少啥,npm i啥。
其中,我npm i了router、store、url
3. npm run serve,跑正常了

四. 愉快地玩耍
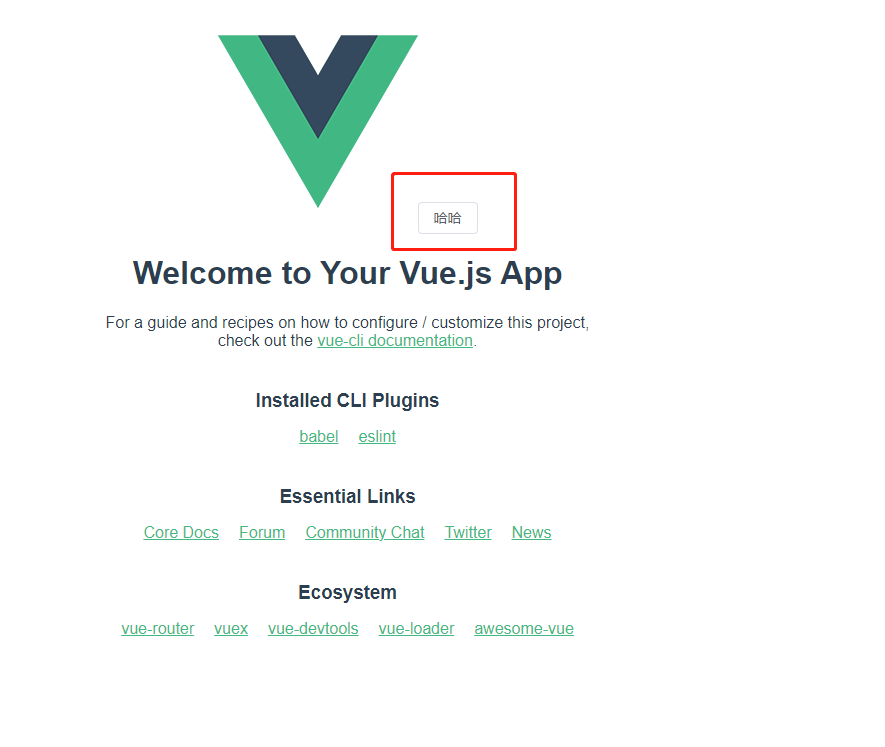
1. 在App.vue里,创建个button
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png">
<el-button>哈哈</el-button>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>

喜欢请赞赏一下啦^_^




