【Vegas原创】网页中英文自动/手动切换方法
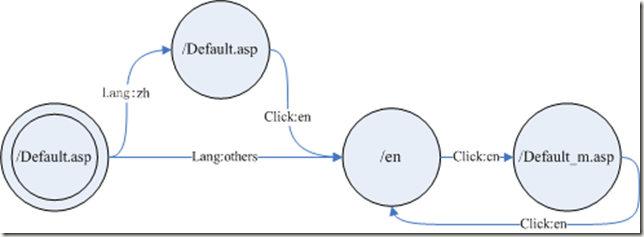
流程:
/en: 英文页面
/default.asp: 中文带跳转js的页面
/default_m.asp: 中文不带跳转js的页面
1,client打开网站,系统自动匹配浏览器当前语言是否为zh,如果是,则为中文网页/default.asp . 若不是,则自动跳转到英文网页 /en
2,client点击网页右上角english/chinese切换图标,若zh用户切换至english界面,则跳转到/en;若other用户切换至chinese界面,则跳转至/default_m.asp中文页面。
代码:
/default.asp:
<head>
...
<script type="text/javascript" src="script/chooselan.js"></script>
</head>
<td><a href="/en/default.asp"><img src="/images/1/top_05.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
script/chooselan.js:
var type=navigator.appName
if (type=="Netscape")
var lang = navigator.language
else
var lang = navigator.userLanguage
//cut down to first 2 chars of country code
var lang = lang.substr(0,2)
// 中文
if (lang == "zh")
{};
// 英文
else
window.location.replace('en')
/en/default.asp:
<head>
</head>
<td><a href="/default_m.asp"><img src="images/1/top_05_en.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
/default_m.asp:
<head>
</head>
<td><a href="/en/default.asp"><img src="/images/1/top_05.jpg" name="Image5" width="85" height="30" border="0" id="Image5" /></a></td>
喜欢请赞赏一下啦^_^







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)