Vue学习
基础js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>0</h1>
<button>按我加一</button>
<button>按我减一</button>
</div>
<script>
var a1 = document.getElementsByTagName("h1")[0];
var b1 = document.getElementsByTagName("button")[0];
var b2 = document.getElementsByTagName("button")[1];
var num = 0
b1.onclick = function () {
num++;
a1.innerHTML=num;
}
b2.onclick=function(){
num--;
a1.innerHTML=num;
}
</script>
</body>
</html>
vue数据驱动试图
核心代码
插值语法:{{}}
内部可以放表达式,表达式支持简单,比如简单判断,比如三元表达式,不可以使用if等复杂判断
{{a>=100?20:10}}
new Vue({
//挂载点
el: '#app',
//数据
data: {
a: 0
},
//方法
methods: {
add() {
this.a++
},
minus() {
this.a--
}
},
})
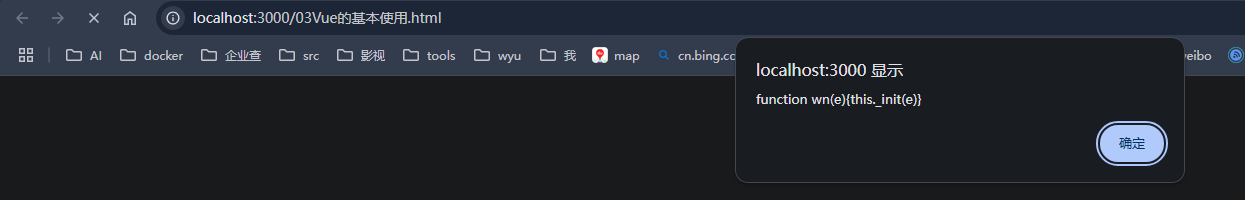
创建vue文件

访问浏览器,弹出函数,则为引用vue代码成功

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{ a }}</h1>
<button @click="add">按我加一</button>
<button @click="minus">按我减一</button>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
//挂载点
el: '#app',
//数据
data: {
a: 0
},
//方法
methods: {
add() {
this.a++
},
minus() {
this.a--
}
},
})
</script>
</body>
</html>
常用指令-v-if和v-show
v-if的作用是通过一个布尔表达式进行对dom的上树和下树的渲染
<div id="app">
<p v-if="true">我是第一行dom元素</p>
<p v-if="false">我是第二行dom元素</p>
</div>

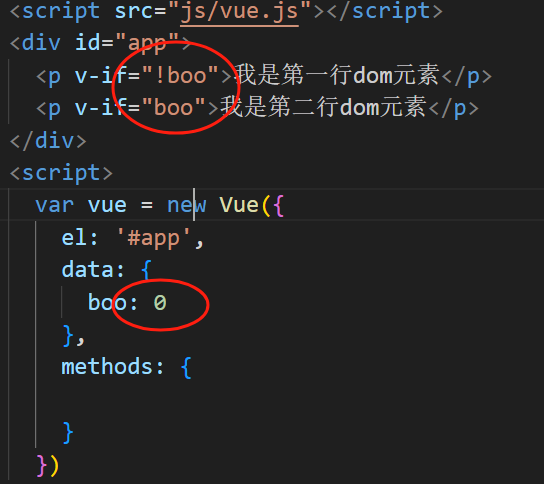
也可以通过带有布尔值的素达式进行判断
<script src="js/vue.js"></script>
<div id="app">
<p v-if="boo">我是第一行dom元素</p>
<p v-if="!boo">我是第二行dom元素</p>
</div>
<script>
var vue = new Vue({
el: '#app',
data: {
boo: false
},
methods: {
}
})
</script>

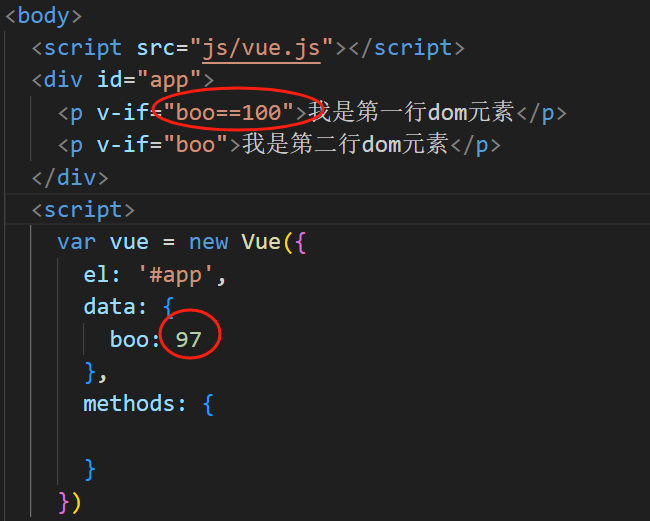
也可以通过其他方法

或

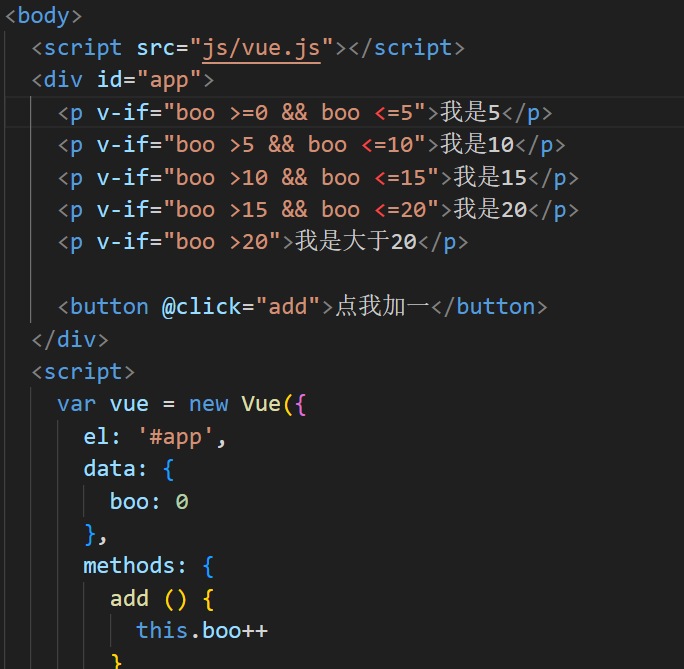
v-if例子

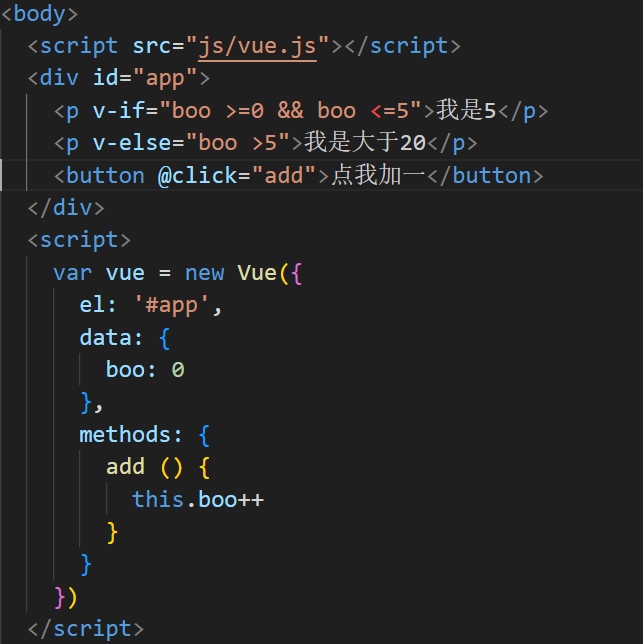
v-else
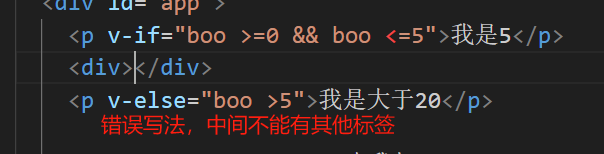
需要注意的是v-else的使用前提是必须先有v-if并且中间不允许有任何的元素间隔

注意

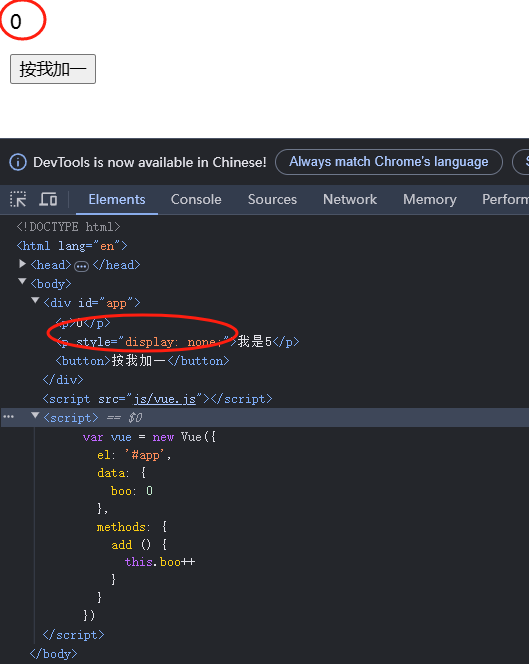
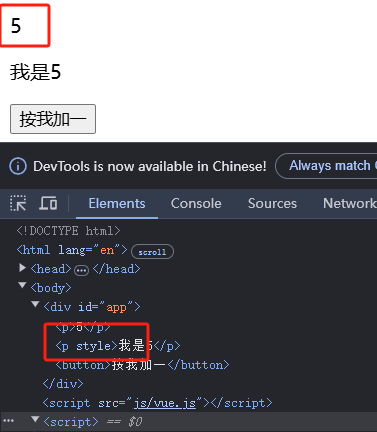
v-show
<div id="app">
<p v-show="boo>=5">我是5</p>
<button @click="add">按我加一</button>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: '#app',
data: {
boo: 5
},
methods: {
add () {
this.boo++
}
}
})
</script>
V-show是通过控制display属性来判断显示和隐藏的


v-show和v-if的使用场景区分是如果页面切换的特别频繁使用v-show,如果页面的涉及范围特别大并日不是特别频繁的切换使用v-if
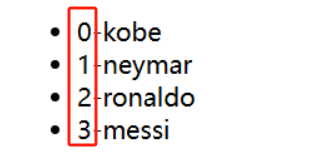
v-for使用
<li v-for="(item,index)in arr":key="index">{{index}}-{{item]]</li>
item指的是被遍历的数组(对象)的每一个值,item的命名不是规定的,可以自定义命名
index指的是每一项被遍历的值的下标索引值
key是用来给每一项值加元素标识,作用是为了区分元素,为了实现最小量的更新
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr" :key="">{{index}}-{{item}}</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
arr: [
'kobe',
'neymar',
'ronaldo',
'messi'
]
}
})
</script>
</body>

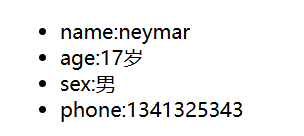
v-for遍历对象
<body>
<div id="app">
<ul>
<li v-for="(item,index) in obj" :key="index">{{index}}:{{item}}</li>
</ul>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
obj: {
name: 'neymar',
age: '17岁',
sex: '男',
phone: '1341325343'
}
}
})
</script>
</body>
和数组内容不同的是index此时代表的是对象的key

如果用三个参数来表示
<li v-for="(item,key,index) in obj" :key="index">{{index}}-{{key}}:{{item}}</li>
item表示对象的内容,
key表示的是对象key键值名称
index表示的是当前obj的下标索引值
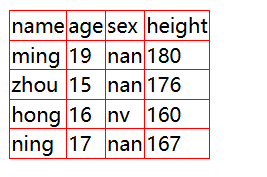
v-for遍历json
<body>
<div id="app">
<table>
<td>name</td>
<td>age</td>
<td>sex</td>
<td>height</td>
<tr v-for="(item,index) in arr">
<!--JSON-->
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.sex}}</td>
<td>{{item.height}}</td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
arr: [
{ name: "ming", age: "19", sex: "nan", height: "180" },
{ name: "zhou", age: "15", sex: "nan", height: "176" },
{ name: "hong", age: "16", sex: "nv", height: "160" },
{ name: "ning", age: "17", sex: "nan", height: "167" },
]
}
})

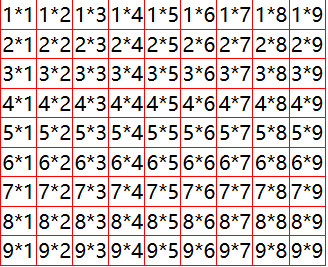
v-for的嵌套
<body>
<div id="app">
<table>
<tr v-for="i in number">
<td v-for="j in number">{{i}}*{{j}}</td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
number: [1, 2, 3, 4, 5, 6, 7, 8, 9]
}
})
</script>
</body>

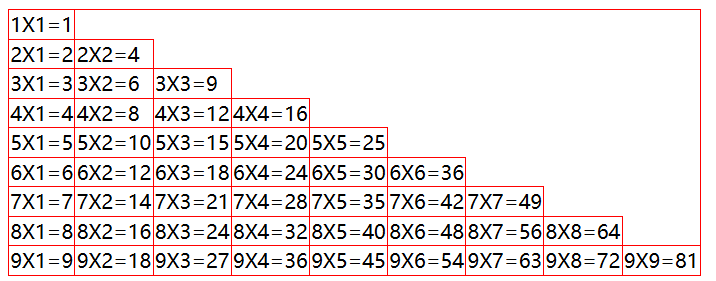
九九乘法表
<body>
<div id="app">
<table>
<tr v-for="i in number" key="i">
<td v-for="j in i" key="j">{{i}}X{{j}}={{i*j}}</td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
number: [1, 2, 3, 4, 5, 6, 7, 8, 9]
}
})
</script>
</body>

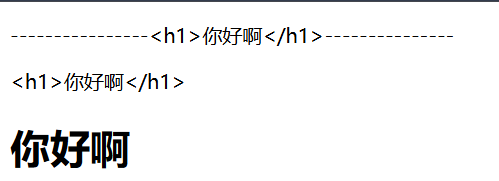
v-htm指令
v-html和v-text都是渲染文本的指令,使用场景会有不同:
双大括号在渲染结果之前,隐约会有编译之前的文本显示(会显示{{}}),V-text是没有这种现象的
双大括号更灵活,中间是可以添加内容的,V-text是只能渲染data中的数据,中间不允许插入内容
双大括号和v-text它俩的渲染方式和v-html有本质不同,v-html会识别模板
<div id="app">
<p>----------------{{a}}---------------</p>
<p v-text="a">-------------------</p>
<p v-html="a">-----------------</p>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: "<h1>你好啊</h1>"
}
})
</script>
</body>

v-clock
v-cloak指令的作用是vue实例渲染后结束关联
双大括号插值语法在遇到网络延迟的时候会显示编译前的文本

<style>
/*有[V-cloak]选择器的元素进行隐藏*/
[v-cloak] {
display: none;
}
</style>
<body>
<div id="app" v-cloak>
{{a}}
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: '我是v-cloak'
}
})
</script>
</body>
display:none,由于v-cloak属性的作用是实例加载后关联结束,所以我们可以实现网络延迟时不显示编译器的文本需要注意的是V-cloak容易写成V-clock
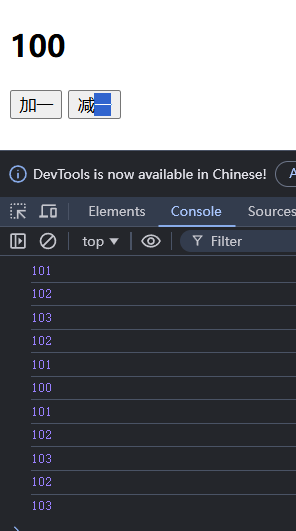
v-once
v-once的作用是只会渲染对应元素一次,数据更新不会引起视图的更新,目的是为了优化页面的性能
<body>
<div id="app" v-cloak>
<h2 v-once>{{a}}</h2>
<button @click="add">加一</button>
<button @click="minus">减一</button>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: 100
},
methods: {
add () {
this.a++;
console.log(this.a)
},
minus () {
this.a--;
console.log(this.a)
}
}
})
</script>
</body>

100指的是初始的元素值,右侧通过点击事件后数据确实发生了变化,但是视图没有改变
使用场景通常是没有动态的元素内容,比如一些文章,一些固定标题
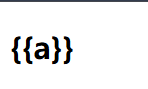
v-pre
v-pre属性的作用是跳过该元素编译过程,直接显示元素内部的文本,特点就是跳过大量的没有指令的节点
<div id="app" v-cloak>
<h2 v-pre>{{a}}</h2>
</div>
<script src="js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: 100
}
})
</script>
直接显示
可以直观的看到没有编译之前的效果




