CSS-1.CSS盒模型,在不同浏览器的差异
CSS盒模型,在不同浏览器的差异
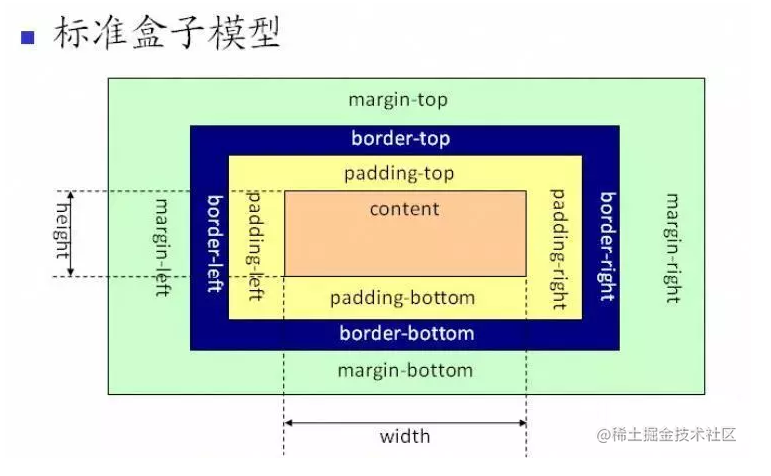
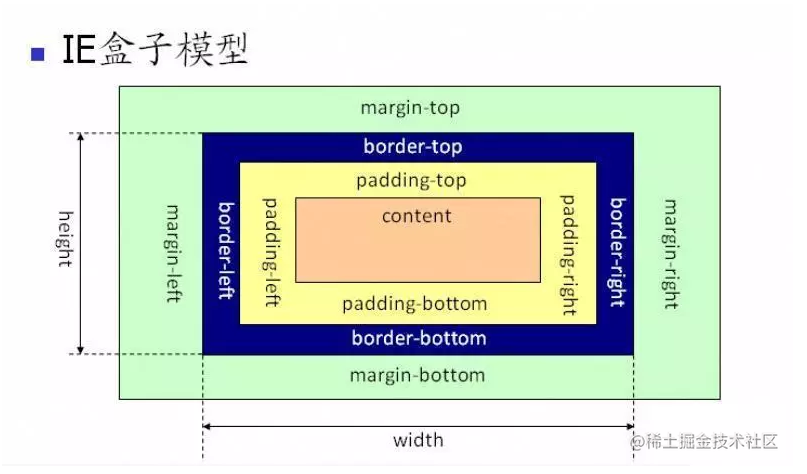
盒子模型有两种,分别是IE盒子模型和标准w3c盒子模型。
标准w3c盒子模型的范围包括 margin、border、padding、content,并且content部分不包括其它部分。
IE盒子模型的范围也包括 margin、border、padding、content,和标准w3c盒子模型不同的是:IE盒子模型的content部分包括了border和padding
我们开发一般是选择“标准 w3c 盒子模型”。怎么样才算是选择了“标准 w3c 盒子模型”呢? 就是在网页的顶部加上 doctype 声明。那么所有浏览器都会采用标准 w3c 盒子模型去解释盒子,网页就能在各个浏览器中显示一致。
添加顶部声明如下:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "www.w3.org/tr/xhtml1/d…">
作者:虚竹YOLO
链接:https://juejin.cn/post/6844903994028982280
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://juejin.cn/post/6844903994028982280
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
在CSS的盒子模型中,有两个重要的选项,box-sizing:content-box和box-sizing:border-box
border-box定义的盒子,不会随着padding和boder的加入而增大盒子的占用空间
border-box限定了盒子模型的总面积
作者:不想做混子的奋斗远
出处:https://www.cnblogs.com/alwaysrun/p/17180687.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏