4.使用Express写接口
4.1 创建基本的服务器
const express=require('express')
const app=express()
app.listen('80',()=>{
})
4.2 创建API路由模块
const express = require('express')
//创建服务器实例
const app = express()
//下面这一行必须有,不然body显示不出来
app.use(express.urlencoded({ extended: false }))
const router = require('./11.apiRouter')
//把路由模块注册到app上 (就像是全局中间件的定义)
app.use('/api', router)
app.use((err, req, res, next) => {
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message)
})
app.listen('80', () => {
console.log('http://127.0.0.1');
})
4.3编写GET接口
const express = require('express');
const router = express.Router()
router.get('/get', (req, res) => {
req.query = { username: "王光远" }
//通过req.query获取客户端通过查询字符串,发送到服务器的数据
const query = req.query;
//调用req.send()方法,向客户端响应处理的结果
res.send({
status: 0,
msg: 'GET请求成功',//状态的描述
data: query //相应给客户端的数据
});
})
module.exports = router
4.4编写POST接口
router.post('/post', (req, res) => {
const body = req.body;
res.send({
status: 0,
msg: 'POST请求成功1',//状态的描述
data: body //相应给客户端的数据
})
})
4.5.CORS跨域资源共享
1.接口的跨域问题
上述定义的接口有不支持跨域请求
JSONP只能解决GET引起的跨域问题,所以我们使用CORS来更好的解决(主流的解决办法)
2.使用CORS中间件来解决跨域问题
第一步记得先下载 npm install cors
第二步const cors=require('cors‘)导入中间件
第三步在路由之前调用app.use(cors)配置中间件
//一定要在路由之前配置cors const cors = require('cors');
app.use(cors()) 注意里面的小括号一定不要扔
对了那个编码为false的不要丢
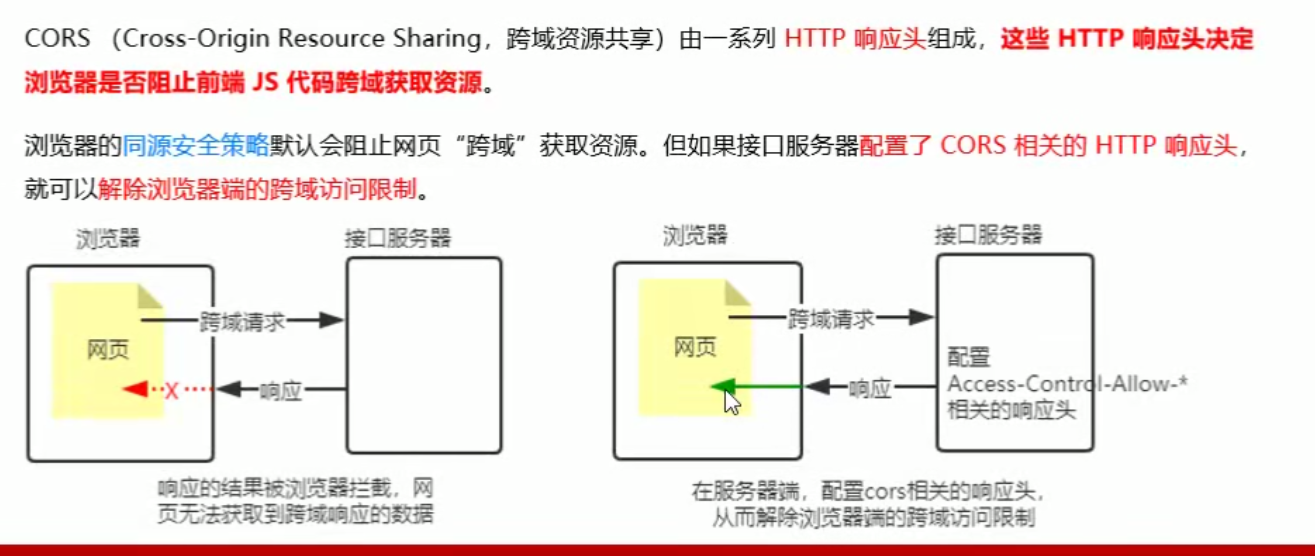
3.什么是CORS
cors(Cross-Origin-Resource,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源,但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。
4.CORS的注意事项
- CORS主要在服务器端进行配置,客户端浏览器无需做任何额外的配置,即可请求开启了CORS的接口
- CORS在浏览器中有兼容性,只有支持XMLHTTPRequest Level2的浏览器,才能正常访问开启了CORS的服务器端口(例如IE10+ CHrome4+)
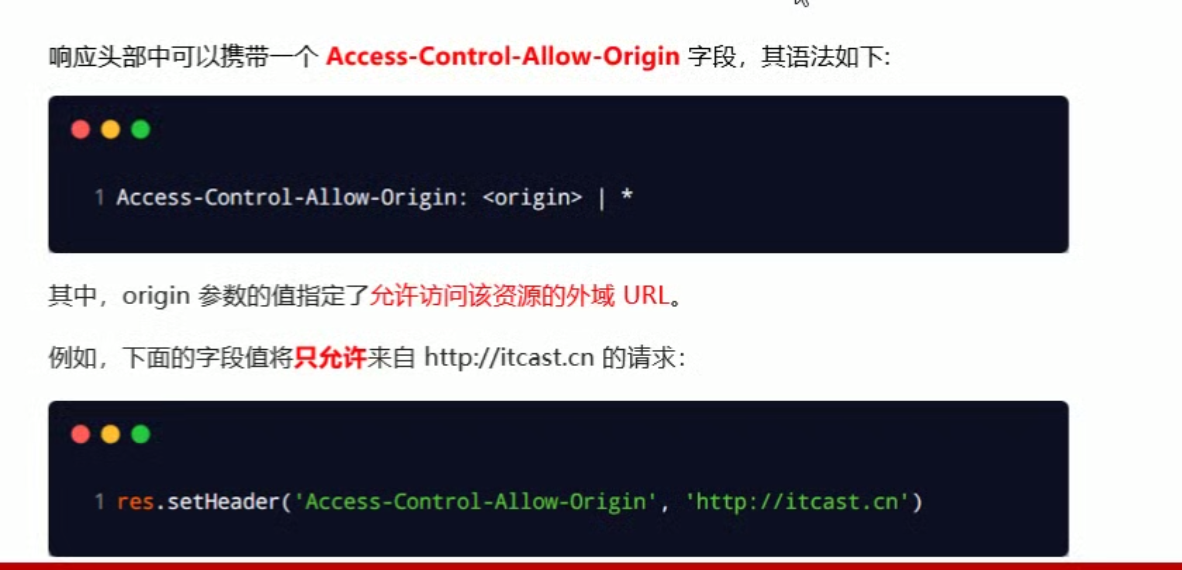
5.CORS响应头部-Acess-Control-Allow-Origin
响应头可以携带一个Acess-Control-Allow-Origin字段,其语法如下
如果设置为*,则表示允许任何来自任何域的请求,示例如下:
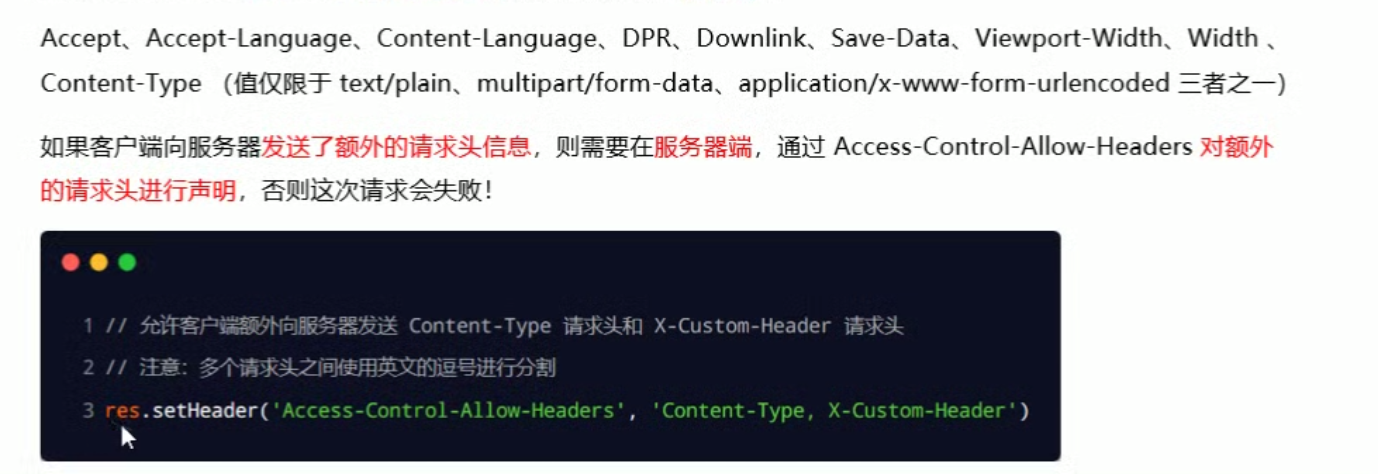
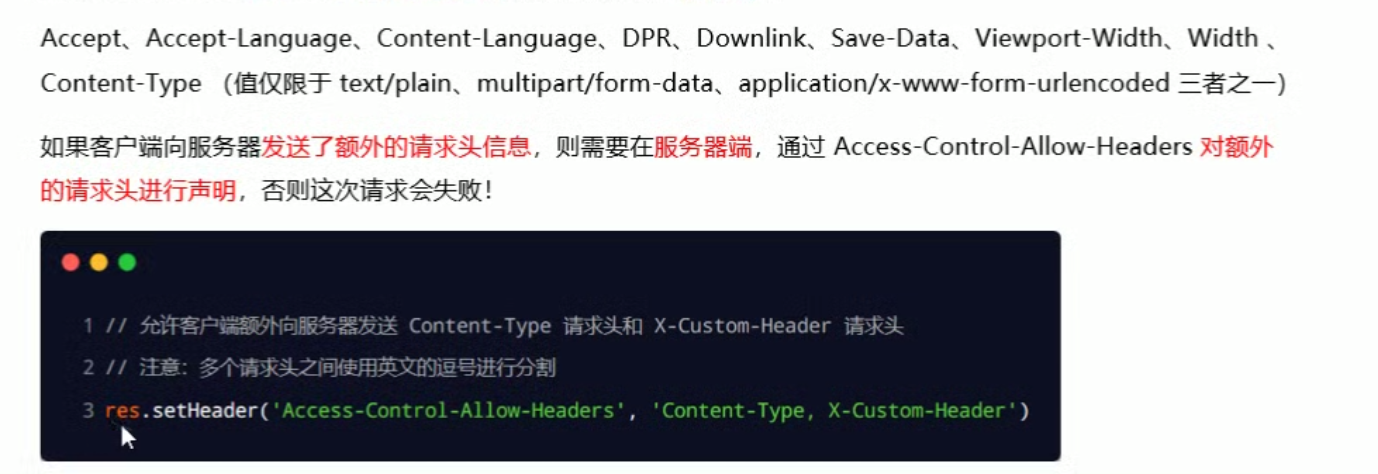
6.CORS响应头部-Acess-Control-Allow-Headers
默认情况下,CORS只支持客户端向服务器发送如下的9个请求头
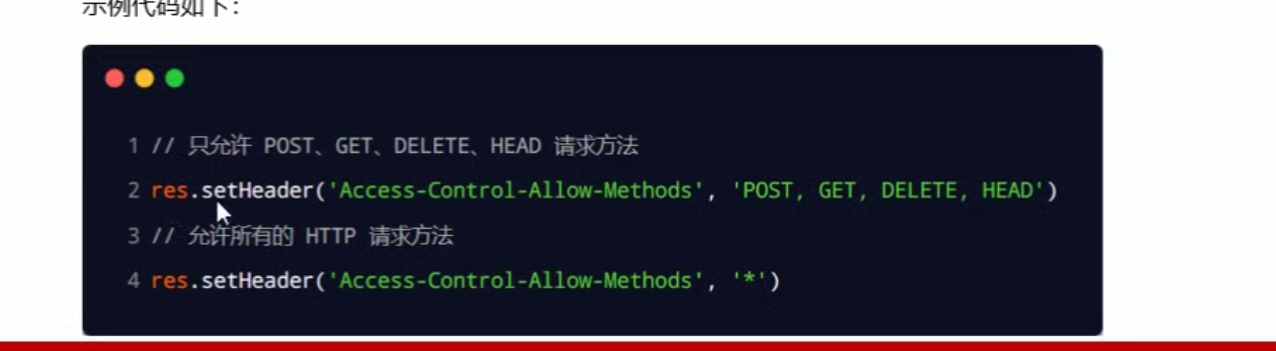
7.CORS响应头部-Acess-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求,
如果客户端需要PUT/DELETE等方式呢,那就需要我们就是用这个响应头去显式的声明允许使用的HTTP方法
8.CORS请求的分类
- 简单请求
- 预检请求
9.简单请求
同时满足以下俩大条件的请求:就属于简单请求:
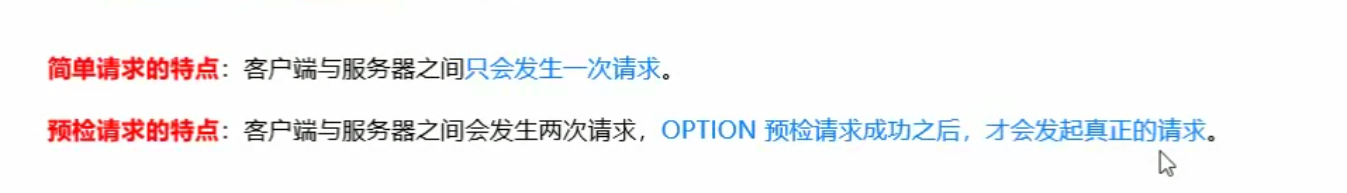
10.简单请求和预检请求的区别

作者:不想做混子的奋斗远
出处:https://www.cnblogs.com/alwaysrun/p/16652499.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)