游戏功能-阵法
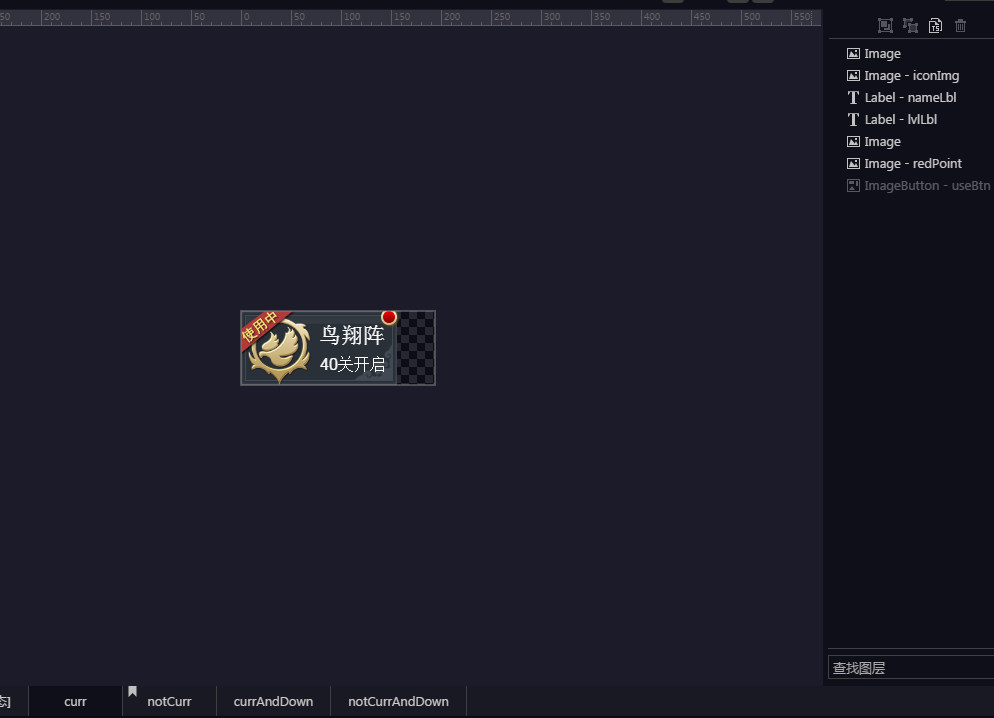
完成图:

一、阵法ItemRenderer
1.完成基本界面,其中有四个状态分别为:选中状态(curr)、未选中状态(notCurr)、选中点击状态(currAndDown)、未选中点击状态(notCurrAndDown)



 (顺序分别为由curr到notCurrAndDown)
(顺序分别为由curr到notCurrAndDown)

2.定义数据(data)
默认可点击状态为false,写在constructor里
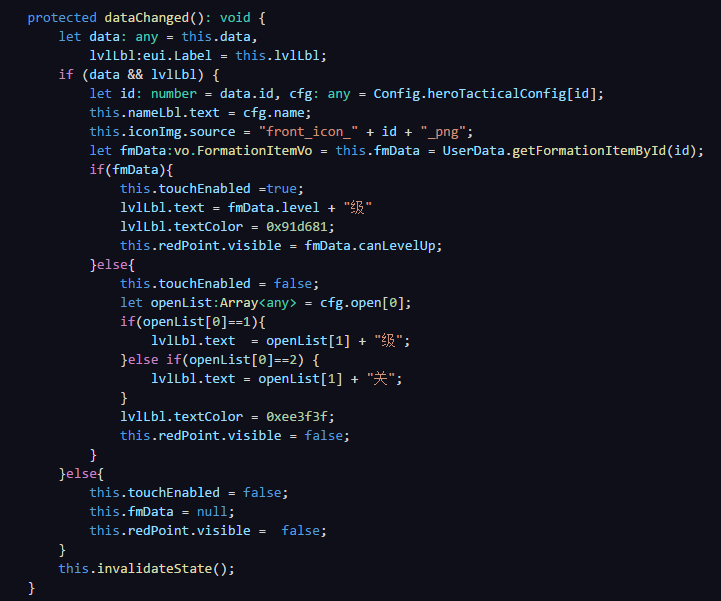
ItemRenderer一般数据写在datgaChanged()方法中

Config.TacticalConfig ↓↓↓

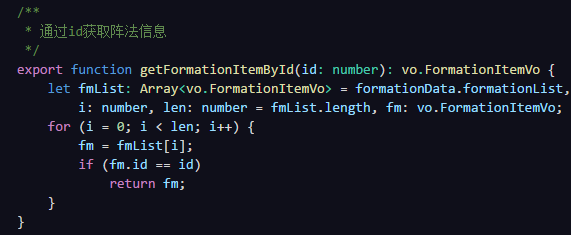
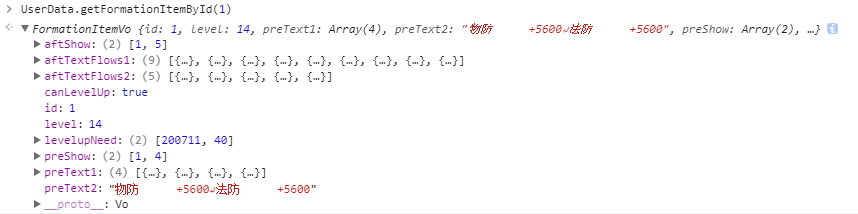
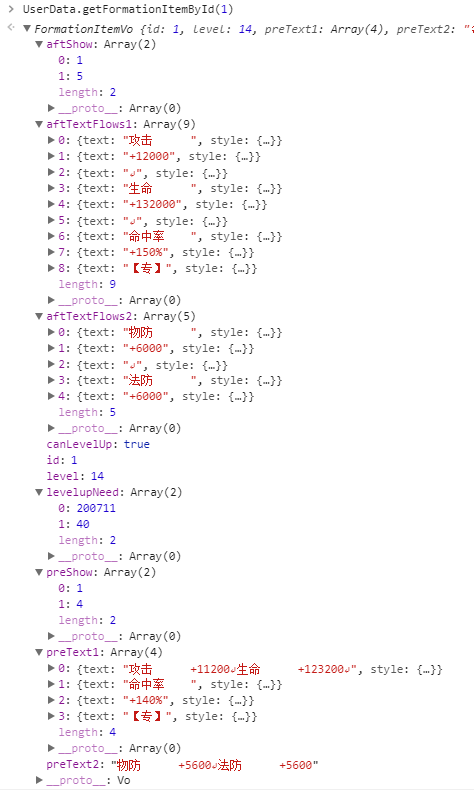
Config.heroTacticalConfig通过id获取阵法信息↓↓↓ vo.FormationItemVo为单个阵法数据


展开图↑↓

判断data如果存在写入数据逻辑,如果不存在把接收点击事件变为false,fmData=null
判断fmData如果存在,让接收点击事件变为true,把当前的阵法数据传给皮肤中的控件,
如果不存在,让接收事件变为false,根据数据显示出开启提示文本
最后加一句this.invalidateState()让视图失效 才会触发更新视图
3、更新视图

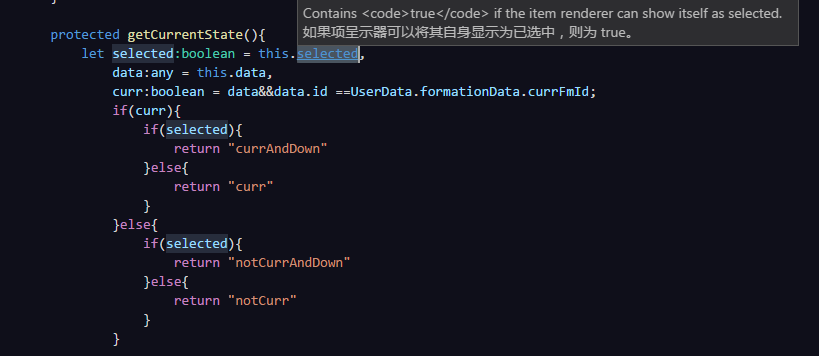
用getCurrentState方法来定义视图状态名称
判断data是否存在并且data.id等于用户当前使用阵法的id根据判断是否点击选中来返回currAndDown和curr视图,否则根据判断是否点击返回notCurrAndDown和notCurr视图
(视图状态官方文档 http://developer.egret.com/cn/github/egret-docs/extension/EUI/skin/state/index.html)
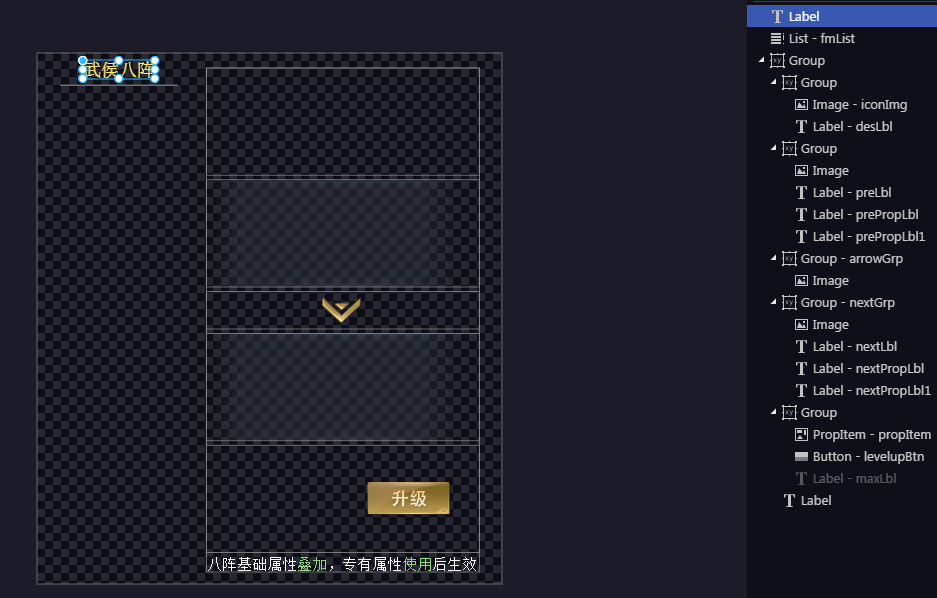
二、阵法显示界面
1、完成基本界面

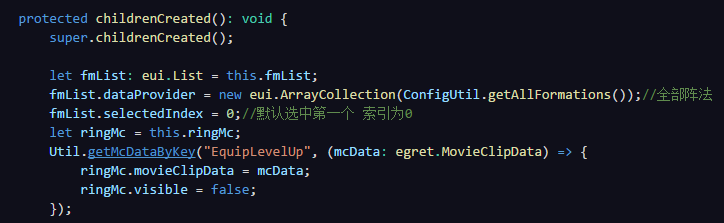
2、在fmList中把阵法ItemRenderer显示出来同时定义动画

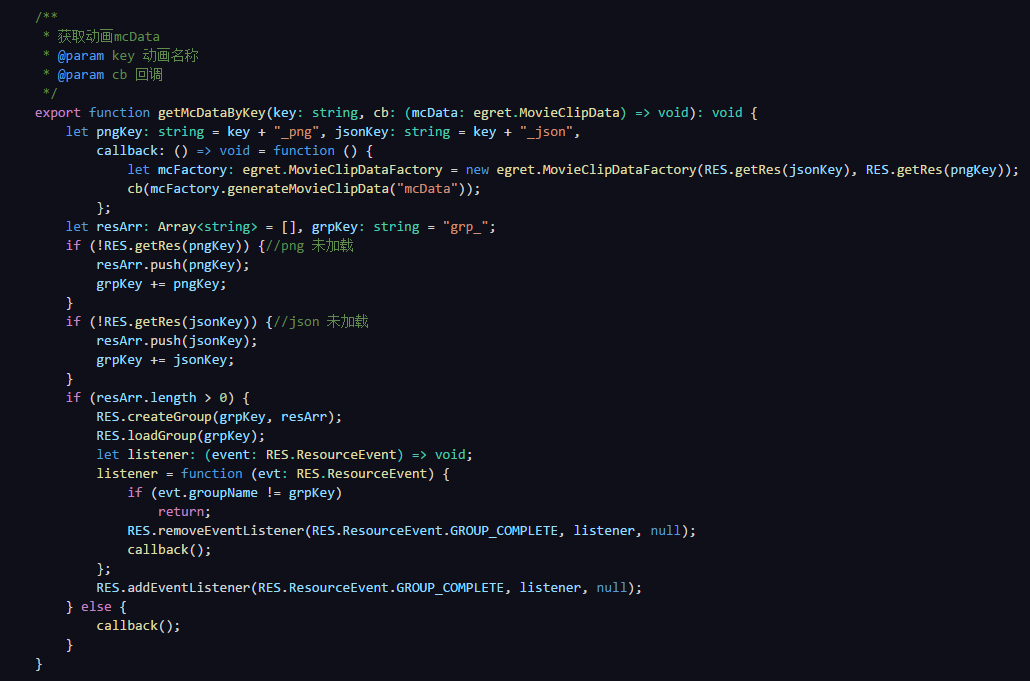
getMcDataByKey为公用方法↓↓↓

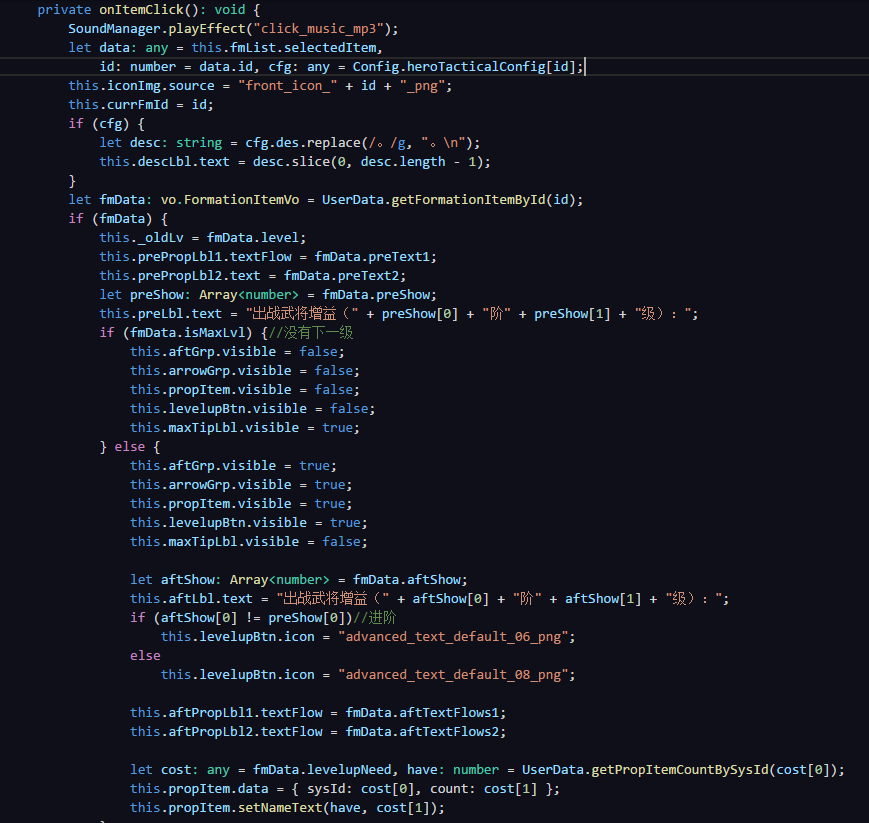
3、右边数据处理

定义fmlist当前选中项为data,id为data中的id,cfg为其中任意一个阵法的数组对象,图片源为带有id的名称,这样就可以点击到不同的项时返回不同的id 来改变数据的显示和图片的更换
isMaxLvl用来判断阵法是否达到最大值,如果存在则显示提示文本,隐藏其它,反之则隐藏提示文本,显示其它



