DataGroup(数据容器)与ArrayCollection(数据集合)对于列表的实现
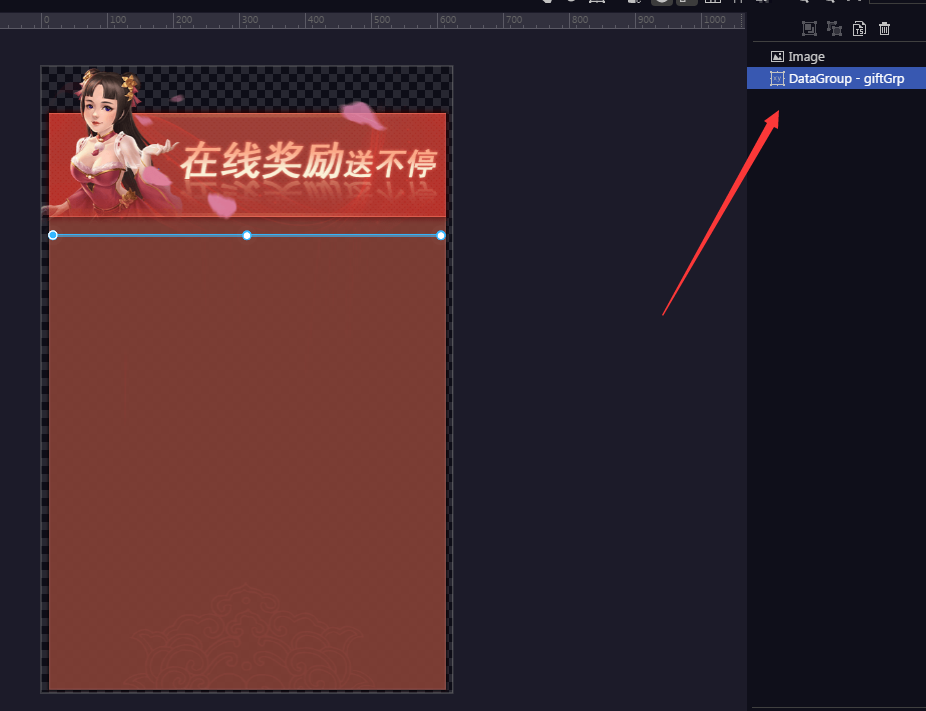
1.在皮肤中放一个没有高度的DataGroup在合适的位置 (传值后会自动撑开)

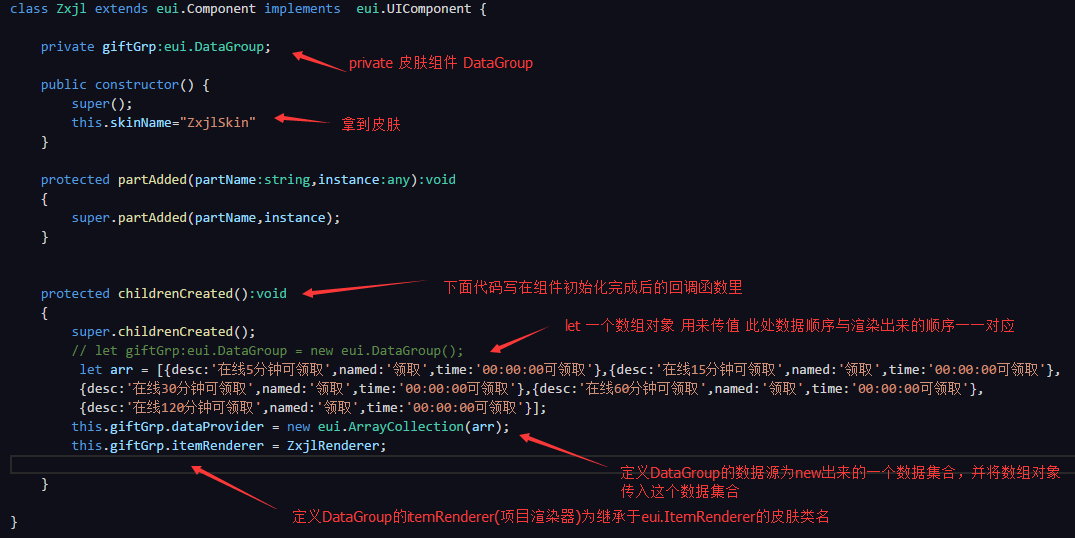
2.在该皮肤相对应的ts文件中private皮肤中的DataGroup,在childrenCreated方法下let一个对象数组用来传值,设置数据源dataProvider为一个数据集合ArrayCollection()并把let的数组传入数据集合,设置itemRenderer(项目渲染器)为继承于eui.ItemRenderer需要渲染的皮肤class类名
***每个组件都有一个childrenCreated()方法,它会在组件初始化完成后回调***

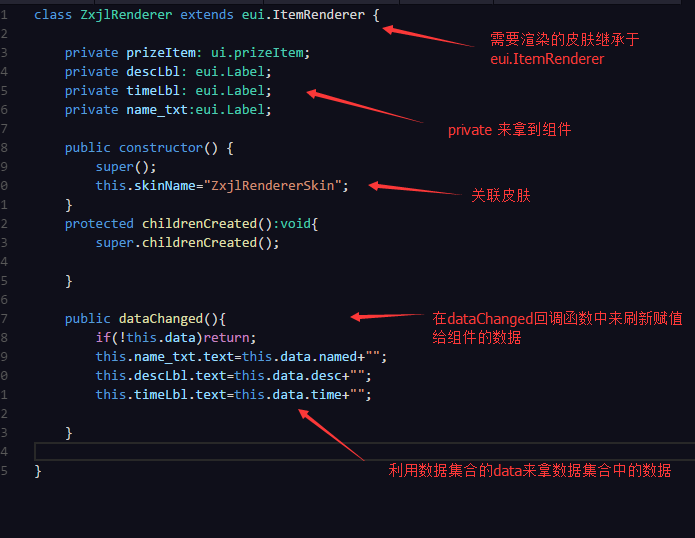
3.完成组件皮肤命名id

4.在组件皮肤对应ts文件继承于项目渲染器eui.ItemRenderer,private皮肤中的组件,将数据对应到显示的语句,放在 dataChanged方法中,this.name_txt.text为拿到名为name_txt中的文本值,this.data.named为拿到ItemRenderer中数据名为named的值,据说字符串要在后面加'' ''不然会报错,测试不加没问题,待研究。

API中提示到的注意点:

数据集合中有几个对象,则ItemRenderer渲染几个,比如上面let的arr有5个对象,则最终渲染5个,最终图如下:




