egret自定义组件
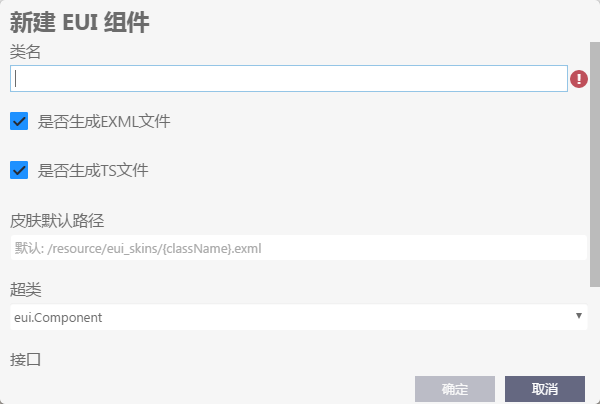
1.创建EUI组件并生成TS文件

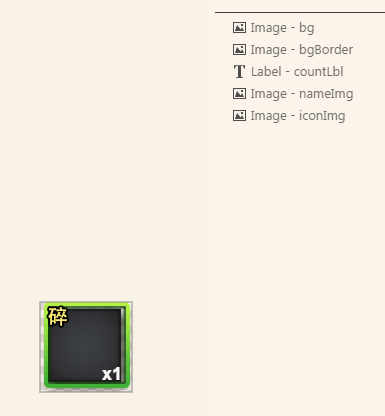
2.EUI完成样式,并定义好id

3.在ts文件中定义命名空间(namespace)为ui 避免团队命名冲突,并继承于ItemRenderer(ItemRenderer继承于eui)
1 namespace ui{ 2 export class prizeItem extends eui.ItemRenderer{ 3 private bg: eui.Image; 4 private bgBorder: eui.Image; 5 private countLbl: eui.Label; 6 private nameImg: eui.Image; 7 private iconImg: eui.Image; 8 9 public constructor(){ 10 super(); 11 // this.skinName="prizeItemSkin" 12 } 13 } 14 }
完成这步后已经创建好一个自定义组件 因为不能刷新出来 需要重新加载项目显示出来

4.怎么在另一个皮肤中加载这个自定义组件?
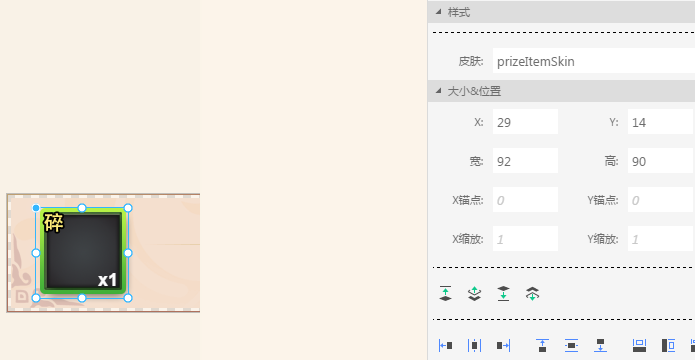
把自定义组件拖入,右侧设置皮肤和宽高等属性或拖动到合适位置


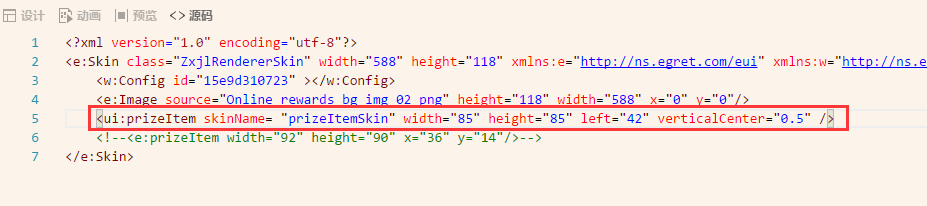
或者在源码中写入皮肤skinName和属性值即可