javascript -- BOM,DOM
javascript -- BOM,DOM
BOM对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
1 alert() 显示带有一段消息和一个确认按钮的警告框。 2 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 3 prompt() 显示可提示用户输入的对话框。 4 5 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 6 close() 关闭浏览器窗口。 7 8 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 9 clearInterval() 取消由 setInterval() 设置的 timeout。 10 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 11 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 12 scrollTo() 把内容滚动到指定的坐标。
方法使用
1、alert confirm prompt以及open函数
1 //----------alert confirm prompt---------------------------- 2 //alert('aaa'); 3 4 5 /* var result = confirm("您确定要删除吗?"); 6 alert(result); */ 7 8 //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. 9 10 // var result = prompt("请输入一个数字!","haha"); 11 // alert(result); 12 13 14 方法讲解: 15 //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址. 16 //调用方式1 17 //open("http://www.baidu.com"); 18 //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. 19 open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口 20 //close方法 将当前文档窗口关闭. 21 //close();
示例:

1 var num = Math.round(Math.random()*100); 2 function acceptInput(){ 3 //2.让用户输入(prompt) 并接受 用户输入结果 4 var userNum = prompt("请输入一个0~100之间的数字!","0"); 5 //3.将用户输入的值与 随机数进行比较 6 if(isNaN(+userNum)){ 7 //用户输入的无效(重复2,3步骤) 8 alert("请输入有效数字!"); 9 acceptInput(); 10 } 11 else if(userNum > num){ 12 //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) 13 alert("您输入的大了!"); 14 acceptInput(); 15 }else if(userNum < num){ 16 //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) 17 alert("您输入的小了!"); 18 acceptInput(); 19 }else{ 20 //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). 21 var result = confirm("恭喜您!答对了,是否继续游戏?"); 22 if(result){ 23 //是 ==> 重复123步骤. 24 num = Math.round(Math.random()*100); 25 acceptInput(); 26 }else{ 27 //否==> 关闭窗口(close方法). 28 close(); 29 } 30 } 31 }
2、setInterval,clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
|
1
2
|
语法:<br> setInterval(code,millisec)其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。 |
示例:

1 <input id="ID1" type="text" onclick="begin()"> 2 <button onclick="end()">停止</button> 3 4 <script> 5 function showTime(){ 6 var nowd2=new Date().toLocaleString(); 7 var temp=document.getElementById("ID1"); 8 temp.value=nowd2; 9 10 } 11 var ID; 12 function begin(){ 13 if (ID==undefined){ 14 showTime(); 15 ID=setInterval(showTime,1000); 16 } 17 } 18 function end(){ 19 clearInterval(ID); 20 ID=undefined; 21 22 23 } 24 25 </script>
DOM对象
什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
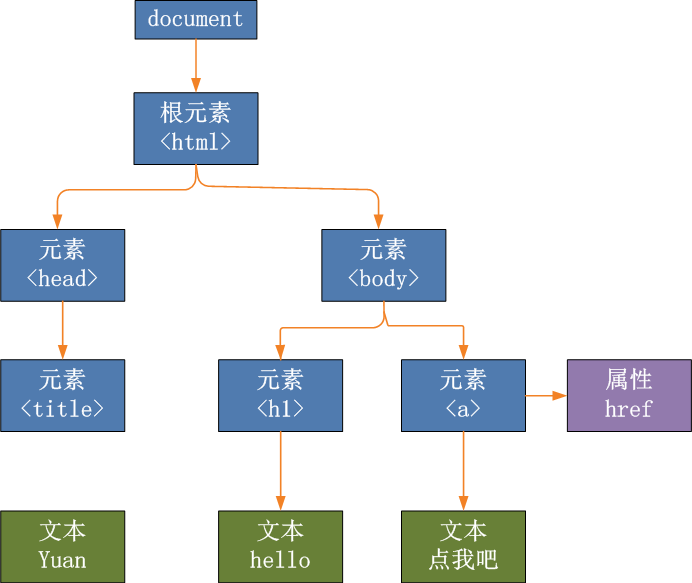
DOM树


画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
DOM节点
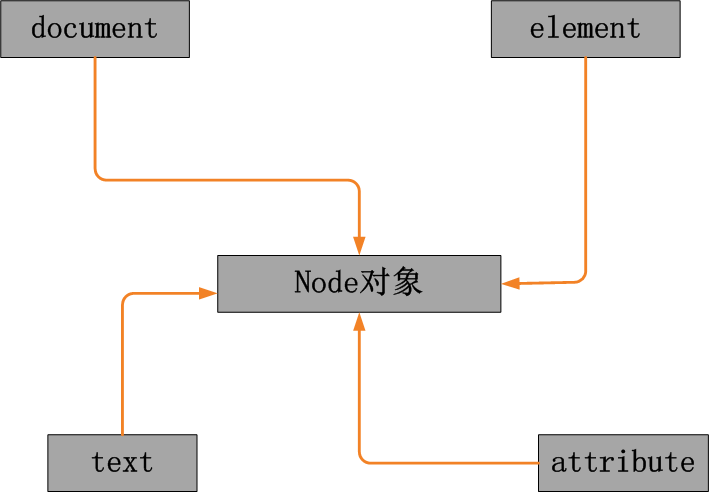
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找
直接查找节点
|
1
2
3
4
|
document.getElementById(“idname”)document.getElementsByTagName(“tagname”)document.getElementsByName(“name”)document.getElementsByClassName(“name”) |

1 <div id="div1"> 2 3 <div class="div2">i am div2</div> 4 <div name="yuan">i am div2</div> 5 <div id="div3">i am div2</div> 6 <p>hello p</p> 7 </div> 8 9 <script> 10 11 var div1=document.getElementById("div1"); 12 13 ////支持; 14 // var ele= div1.getElementsByTagName("p"); 15 // alert(ele.length); 16 ////支持 17 // var ele2=div1.getElementsByClassName("div2"); 18 // alert(ele2.length); 19 ////不支持 20 // var ele3=div1.getElementById("div3"); 21 // alert(ele3.length); 22 ////不支持 23 // var ele4=div1.getElementsByName("yuan"); 24 // alert(ele4.length) 25 26 </script>
注意:设计到寻找元素,注意<script>标签的位置!
导航节点属性
1 parentElement // 父节点标签元素 2 3 children // 所有子标签 4 5 firstElementChild // 第一个子标签元素 6 7 lastElementChild // 最后一个子标签元素 8 9 nextElementtSibling // 下一个兄弟标签元素 10 11 previousElementSibling // 上一个兄弟标签元素
注意,js中没有办法找到所有的兄弟标签!
节点操作
创建节点:
|
1
|
createElement(标签名) :创建一个指定名称的元素。 |
例:var tag=document.createElement(“input")
tag.setAttribute('type','text');
添加节点:
|
1
2
3
4
5
|
追加一个子节点(作为最后的子节点)somenode.appendChild(newnode)把增加的节点放到某个节点的前边somenode.insertBefore(newnode,某个节点); |
删除节点:
|
1
|
removeChild():获得要删除的元素,通过父元素调用删除 |
替换节点:
|
1
|
somenode.replaceChild(newnode, 某个节点); |
节点属性操作:
1、获取文本节点的值:innerText innerHTML
2、attribute操作
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
3、value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
5、关于class的操作:
|
1
2
3
|
elementNode.classNameelementNode.classList.addelementNode.classList.remove |
6、改变css样式:
|
1
2
3
|
<p id="p2">Hello world!</p>document.getElementById("p2").style.color="blue"; .style.fontSize=48px |
DOM Event(事件)
事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
绑定事件方式
方式1:
1 <div id="div" onclick="foo(this)">点我呀</div> 2 3 <script> 4 function foo(self){ // 形参不能是this; 5 console.log("点你大爷!"); 6 console.log(self); 7 } 8 </script>
方式2:
1 <p id="abc">试一试!</p> 2 3 <script> 4 5 var ele=document.getElementById("abc"); 6 7 ele.onclick=function(){ 8 console.log("ok"); 9 console.log(this); // this直接用 10 }; 11 12 </script>
事件介绍
1、onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <script> 8 /* 9 window.onload=function(){ 10 var ele=document.getElementById("ppp"); 11 ele.onclick=function(){ 12 alert(123) 13 }; 14 }; 15 16 */ 17 18 19 20 function fun() { 21 var ele=document.getElementById("ppp"); 22 ele.onclick=function(){ 23 alert(123) 24 }; 25 } 26 27 </script> 28 </head> 29 <body onload="fun()"> 30 31 <p id="ppp">hello p</p> 32 33 </body> 34 </html>
2、onsubmit:
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <script> 8 9 window.onload=function(){ 10 //阻止表单提交方式1(). 11 //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. 12 13 var ele=document.getElementById("form"); 14 ele.onsubmit=function(event) { 15 // alert("验证失败 表单不会提交!"); 16 // return false; 17 18 // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 19 alert("验证失败 表单不会提交!"); 20 event.preventDefault(); 21 22 } 23 24 }; 25 26 </script> 27 </head> 28 <body> 29 30 <form id="form"> 31 <input type="text"/> 32 <input type="submit" value="点我!" /> 33 </form> 34 35 </body> 36 </html>
3、事件传播:

1 <div id="abc_1" style="border:1px solid red;width:300px;height:300px;"> 2 <div id="abc_2" style="border:1px solid red;width:200px;height:200px;"> 3 4 </div> 5 </div> 6 7 <script type="text/javascript"> 8 document.getElementById("abc_1").onclick=function(){ 9 alert('111'); 10 }; 11 document.getElementById("abc_2").onclick=function(event){ 12 alert('222'); 13 event.stopPropagation(); //阻止事件向外层div传播. 14 } 15 </script>
4、onselect:

1 <input type="text"> 2 3 <script> 4 var ele=document.getElementsByTagName("input")[0]; 5 6 ele.onselect=function(){ 7 alert(123); 8 } 9 10 </script>
5、onchange:

1 <select name="" id=""> 2 <option value="">111</option> 3 <option value="">222</option> 4 <option value="">333</option> 5 </select> 6 7 <script> 8 var ele=document.getElementsByTagName("select")[0]; 9 10 ele.onchange=function(){ 11 alert(123); 12 } 13 14 </script>
6、onkeydown:
Event 对象:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.

1 <input type="text" id="t1"/> 2 3 <script type="text/javascript"> 4 5 var ele=document.getElementById("t1"); 6 7 ele.onkeydown=function(e){ 8 9 e=e||window.event; 10 11 var keynum=e.keyCode; 12 var keychar=String.fromCharCode(keynum); 13 14 alert(keynum+'----->'+keychar); 15 16 }; 17 18 </script>
7、onmouseout与onmouseleave事件的区别:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #container{ 8 width: 300px; 9 } 10 #title{ 11 cursor: pointer; 12 background: #ccc; 13 } 14 #list{ 15 display: none; 16 background:#fff; 17 } 18 19 #list div{ 20 line-height: 50px; 21 } 22 #list .item1{ 23 background-color: green; 24 } 25 26 #list .item2{ 27 background-color: rebeccapurple; 28 } 29 30 #list .item3{ 31 background-color: lemonchiffon; 32 } 33 34 35 </style> 36 </head> 37 <body> 38 39 40 <p>先看下使用mouseout的效果:</p> 41 42 <div id="container"> 43 <div id="title">使用了mouseout事件↓</div> 44 <div id="list"> 45 <div class="item1">第一行</div> 46 <div class="item2">第二行</div> 47 <div class="item3">第三行</div> 48 </div> 49 </div> 50 51 52 <script> 53 54 // 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。 55 56 // 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。 57 58 var container=document.getElementById("container"); 59 var title=document.getElementById("title"); 60 var list=document.getElementById("list"); 61 62 63 title.onmouseover=function(){ 64 list.style.display="block"; 65 }; 66 67 container.onmouseleave=function(){ // 改为mouseout试一下 68 list.style.display="none"; 69 }; 70 71 /* 72 73 因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list 74 上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none"; 75 76 */ 77 78 79 /* 80 思考: 81 if: 82 83 list.onmouseout=function(){ 84 list.style.display="none"; 85 }; 86 87 88 为什么移出第一行时,整个list会被隐藏? 89 90 其实是同样的道理,onmouseout事件被同时绑定到list和它的三个子元素item上,所以离开任何一个 91 子元素同样会触发list.style.display="none"; 92 93 */ 94 95 </script> 96 </body> 97 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号