本篇主要介绍一下在windows平台下采用nodejs+express4框架+Mongodb实现网站的开发。其实本人是不赞同在Windows平台下使用node.js进行开发,但由于公司后台工程师都是采用windows平台,那我们就必须妥协啦。本片主要介绍一下如何对nodejs,express,mongodb的配置,最终能将一个网站能跑起来,在搭建的过程中遇到了一些问题和大家分享一下,让其他学习者能够少走弯路,把时间节省下来出来陪陪老婆和孩子。。。。
首先先看下我们安装的工具的版本:


网站编辑器使用sublime3,工具下载地址:http://sublimetext.iaixue.com/dl/ window下安装还是比较方面的,破解版都是绿色的,不需要安装,linux破解版可能比较麻烦了 packageControl和emmet都要重装,它没自带。
(1)npm(Node Package Manager)
nodejs安装可能比较简单一点应该不会遇到什么问题,但鄙人不得不介绍一下npm(Node Package Manager), 它就是Nodejs的包管理器.Nodejs自身提供了基本的模块,但是在这些基本模块上开发实际应用需要较多的工作,能够快速安装和卸载package,新版nodejs已经集成了npm。

npm一般都会配置成全局模块,这样以防以后使用不方便,一般情况下我们会在NodeJs安装目录下下建立"node_global"及"node_cache"两个文件夹

使用命令行改变npm启动和缓存位置
1 2 | npm config set prefix "G:\Program Files\nodejs\node_global"npm config set cache "G:\Program Files\nodejs\node_cache" |
(2)express安装
express这种框架不断升级,不同版本之间好多配置方式都发生了改变,导致了有时候新手配置都非常麻烦,这里介绍4x以上经常出现的安装问题
我安装的版本4.13.1版本,跟3版本不同,4以上版本出现安装器的概念。3版本 $npm -g express 就oK了,但4以上版本必须是两个步骤:
a、下载安装express包
$npm -g express
b、将express使用安装器装载起来用于创建新网站环境。
$npm -g express-generator
这时你express就可以被使用了,但是我们在cmd环境下查看express -V发现“不是内部命令”提示,那是因为express安装时环境变量并没有配置,你只要在环境变量path中配置一下exress的地址(G:\Program Files\nodejs\node_globa)就可以了

express这时候就配置成功啦,我们可以找个环境来创建我的第一个应用啦,建个文件夹“g:\blogs”
$express -e blog
这时候组后几行会出现这几行提醒

安装package.json中的包
$cd blog & npm install
启动网站服务
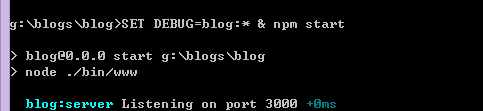
SET DEBUG=blog:* & npm start

我们的第一个Nodejs搭建网站成功啦,这时候你在网页中输入http://localhost:3000就会出现express默认demo网站首页。
ok大家试试吧



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步