vue 如何实现按需显示菜单和头部
最近有项目碰到一个问题,在别的系统跳转过来不需要显示菜单和头部。
做过vue项目的人都知道,vue 作为一个单页面框架,很多时候头部、菜单都是固定的,每个业务模块的内容只是显示在菜单的右边。
那么问题来了,如何实现按需加载或隐藏菜单、头部呢。
其实这个问题解决起来也比较简单,因为vue是单页面模式,只需要在按需加载菜单的页面,跳转过来的时候在路由上多添加一个参数用来判断即可。

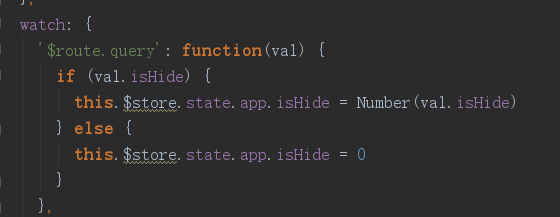
这样只需要一个参数就能解决这个问题。然后根据这个参数去做菜单显示、隐藏的处理。
注意:菜单隐藏时,右边的路由模块宽度也需要同步修改,不然菜单是隐藏了,但是左边会有一块很大的空白地方,影响美观。
posted on 2020-06-02 15:16 程序猿-alvin 阅读(1194) 评论(0) 编辑 收藏 举报



