自定义装点博客的“门面”
初来乍到,算是一个博客园的新人,受了园里许多前辈的启发正在一点点定制自己的小空间。
也希望我的文章能够成为大家DIY的启发,就算是抛砖引玉了。效果可以直接在我的博客中看到,所以不另外贴图了。
引入js文件与css文件
引入js文件需要先申请js权限,语言诚恳一点几个小时(?)就可以拿到权限了。
- 引入javascript文件格式(这里针对的是对于前端还不太熟悉的朋友,了解前端的话这部分可以跳过啦)
<script type="text/javascript" src="javascrpt文件URL"></script> - 引入css文件格式
<link type="text/css" rel="stylesheet" href="css文件URL"> - html的部分一般都很短,直接粘贴就好了
调整页面css样式的一般方式
这里以chrome浏览器为例,介绍一下基本的调整页面控件css样式的方法:
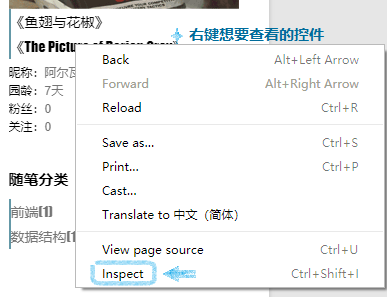
1、右键想要查看代码的控件,选择“Inspect”(因为用的是英文版所以不太清楚对应的中文是什么,不过应该是在相同的位置),如果直接“ctrl+shift+i”会进入对于整体页面的开发者模式,适合对全局的调整。

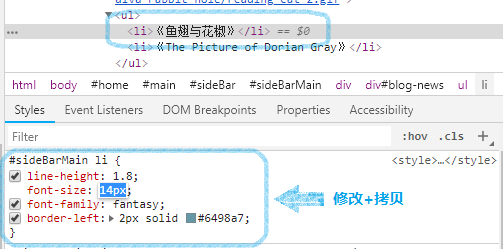
2、进入开发者模式后,通过选择上方html文件的内容,可以在下方看到对应的css样式表,这里的样式是可以修改的,而且可以直接在页面上看到效果。
效果满意时,就可以拷贝下对应的css样式内容,再粘贴到博客园的设置中。

背景的蜘蛛网
html:
<script type="text/javascript" src="此处粘贴js文件的URL地址"></script>
蜘蛛网的原作者是github上的canvas-nest.js
下面的链接是我使用的稍作修改的.js文件,同样的,大家可以自行修改,将文件上传到博客园,再复制URL。
nest.js
修改博客的icon
html:
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = ".ico文件的URL地址";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>
.ico文件在线就可以生成的,我是在这里生成的。
回到顶部的悬浮小按钮
css:
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 150px;
height: 174px;
display: block;
background:url(这里粘贴小按钮的图片URL)no-repeat center center;
}
#back-top a{outline:none}
</style>
<script type="text/javascript">
$(function() {
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function() {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<p id="back-top" style="display:none"><a href="#top"><span></span></a></p>
页角的github小猫
在这个网站Github Corners选择喜欢的一款拷贝到页首html区就行。
自定义推荐悬浮按钮
css:
#div_digg {
position: fixed;
top: 380px;
left: 90px;
padding: 10px;
background-color: #FFFFFF89;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 0px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
z-index: 999999;
}
@media screen and (max-width: 1200px)
#div_digg {
position: inherit;
}
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 100px;
font-size: 12px;
width: 52px;
text-align: center;
margin-top: 10px;
}
.diggit {
background: url(http://images.cnblogs.com/cnblogs_com/alva-rabbit-hole/1351589/o_tumbup2.png) no-repeat;
}
.diggit {
float: left;
width: 58px;
height: 36px;
text-align: left;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
div {
display: block;
}
* {
margin: 0;
padding: 0;
}
#div_digg .diggnum {
line-height: 3.9em!important;
padding-left: 25px;
}
.diggnum {
font-size: 13px;
color: #1d9021;
font-family: Verdana;
}
.buryit {
display: none;
}
文章旁的目录索引
有参考这篇文章《为自己的博客园添加目录锚点和返回顶部》
首先,需要引入一个bootstrap的js文件,文件如下:
bootstrap.js
接下来就是设置目录锚点的js文件,为了照顾阅读体验,文件也放在下面了,因为这部分没有什么可以DIY的地方,所以不在这里贴代码了,文件如下:
sidebar.js
最后就是可以自由发挥的css文件:
#sideToolbar {
position: sticky;
bottom: 50px;
left: 900px;
width: 250px;
height: 440px;
}
#sideCatalog{
background-color: #FFFFFFE3;
border-radius:5px;
}
#sideCatalog-catalog {
height: 400px;
padding-top: 20px;
padding-bottom: 30px;
overflow-x: hidden;
overflow-y: hidden;
padding-left: 23px;
position: relative;
}
#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-top {
cursor: pointer;
top: 0
}
#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-bottom {
bottom: 0
}
#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-top,#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-bottom {
height: 10px;
left: -5px;
overflow: hidden;
position: absolute;
width: 10px
}
#sideCatalog li {
margin: 0px;
padding: 4px 7px;
text-align: left;
position: relative
}
#sideCatalog li: hover {
background-color: #f5f5f5
}
#sideCatalog-catalog ul .active {
background-color: #f5f5f5
}
#sideCatalog-catalog .active a {
color: #155fad
}
#sideCatalog-catalog a: hover {
color: #519cea
}
#sideCatalog span: first-child {
color: #999;
font-family: Arial;
font-size: 14px;
font-weight: bold;
padding-right: 5px
}
#sideCatalog li.h2Offset {
padding-left: 45px;
text-indent: -25px
}
#sideCatalog li.h3Offset {
padding-left: 90px;
text-indent: -50px
}
#sideCatalog a {
text-decoration: none;
color: #3c3c3c;
font-weight: initial;
}
.sideCatalog-dot {
background: url(http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png) repeat scroll 0 -219px transparent;
cursor: pointer;
font-size: 12px;
height: 15px;
left: -10px;
line-height: 12px;
overflow: hidden;
position: absolute;
top: 4px;
width: 6px;
}
#sideCatalog .highlight .sideCatalog-dot {
background: url("http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png") no-repeat scroll -271px -38px transparent;
height: 13px;
left: -23px;
top: 3px;
width: 18px
}
#sideToolbar-up {
background: url("http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png") no-repeat scroll -1px -62px transparent;
border-radius: 2px;
display: block;
height: 45px;
margin-left: 5px;
width: 45px;
outline: 0
}
#sideToolbar-up:hover {
background: url("http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png") no-repeat scroll -74px -62px transparent
}
#div_digg{
z-index: 999;
}
}
大家可以在浏览器里右键控件inspect边调边改,当然不想改直接copy也没问题啦。
调整MarkDown的一些模块渲染
css:
.cnblogs-markdown code, .cnblogs-post-body code {
font-family: "Source Code Pro",Consolas,Menlo,Monaco,"Courier New",monospace! important;
}
.cnblogs-markdown code, .cnblogs-post-body code{
border: none! important;
}
为了避免css样式被覆盖,所以加上!important以强行提高优先级
公告栏里鼠标移上会颤动的"follow"按钮(稍显幼齿)
html:
<a onclick="用浏览器inspect自己的“关注”按钮得到相应代码" href="javascript:void(0);" class="follow">
<img src="http://images.cnblogs.com/cnblogs_com/alva-rabbit-hole/1351589/o_follow.png" class="item" style="position:relative">
<style>
.follow:hover
.item{animation:updown 300ms infinite}
@keyframes updown
{
0% {top:0px;}
50% {top:4px;}
100% {top:0px;}
}
</style>
</a>
这部分的自定义空间还是很大的,可以尝试其他的@keyframes补间动画。
最后,如果大家觉得有可以改进的地方,欢迎交流!


