JS知识点拾遗——BOM
BOM基础知识回顾
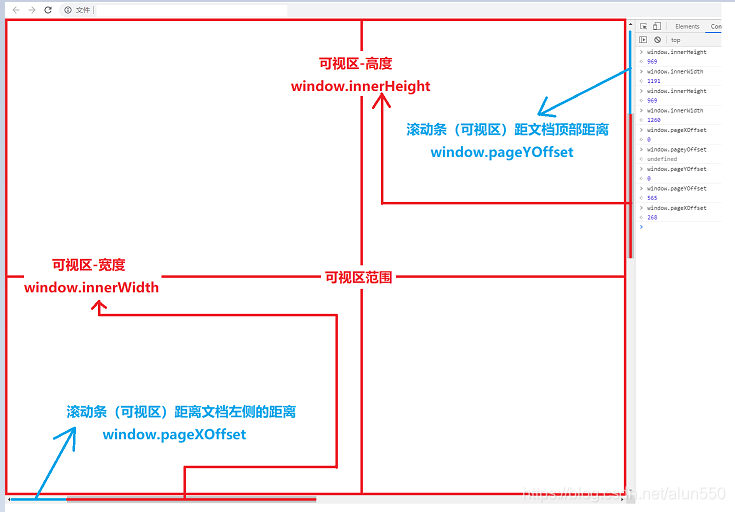
可视区宽高及其位置
1、获取可视区的宽高:window.innerWidth、window.innerHeight
2、获取滚动条顶部或左侧(可视区顶部或左侧)距离整个文档的顶部或左侧的距离:window.pageXOffset、window.pageYOffset

元素的宽高及其位置
var div = document.getElementsByTagName(‘div’)[0];
1、元素的宽高:
div.offsetWidth、div.offsetHeight
2、元素的位置:
div.offsetLeft、div.offsetTop
窗口移动的事件(scroll)
window.onscroll = function(){};
浏览器窗口距离整个屏幕的距离
老版本IE会有兼容问题,所以有以下两个写法
window.screenLeft、window.screenTop
window.screenX、window.screenY
是浏览器的窗口(非可视区且包含状态栏、标签栏、书签栏等所有部分)和电脑屏幕左侧或者顶部的距离
html多层嵌套html
html的嵌套常见于iframe标签,通过iframe标签在当前页面中引入另外一个html文件。被引入的子页面可以获取到父页面的属性,但父页面无法获取到子页面的属性。
window、window.self — 均指代当前html中的window
window.parent — 指代此html的父级html的window
window.parent.top — 指代当前嵌套关系中最顶级的html的window
注:写代码时,不要使用var parent = xxx;
窗口命名
window.name = “xxxx”;
给当前的窗口命名,无论当前窗口内的内容如何变化,此值均保持不变。常用于iframe的窗口标识。
如:先打开www.baidu.com,从控制台中输入 window.name = “a”; 再将页面切换到www.taobao.com,此时依然可以使用window.name获取"a"
注:写代码时,不要使用var name= xxx;
窗口焦点变化事件
失去焦点 — blur
window.onblur = function(){
console.log("movedd");
}
在当前窗口失去焦点后触发,如在浏览器中从该标签切换到其他标签时、在当前标签中点击到控制台时、点击其他程序时。
注:仅当失去焦点时触发,再次获得焦点时不会触发。
获得焦点 — focus
window.onfocus = function(){
console.log("getedd");
}
在焦点回到当前窗口时触发,若没有焦点再次离开窗口并再次获得的情况下,仅触发一次。
窗口提示框
alert()、confirm()、prompt()
alert() — 信息提示框,用于提示信息且仅有确定按钮。
confirm() — 信息提示框,有选择功能,即有确定按钮也有取消按钮。
- 点击确定,返回true
- 点击取消,返回false
prompt() — 信息输入框,弹窗并要求用户输入一些东西,既有确定按钮也有取消按钮。
- 点击确定,会将输入框中的内容返回
- 点击取消,返回null
注:以上三者均会触发一次 blur 和一次 focus,先blur再focus。
滚动条移动
window.scrollBy(x,y) — 每次移动滚动条x,y个单位的,多次调用连续移动
window.scrollTo(x,y) — 移动滚动条至x,y,多次调用仅第一次位置移动
打开新窗口
window.open(url, name, features, replace)
如:window.open(“http:www.baidu.com”, “test”, “width=500,height=1000”)
features参数可查看:W3S

关闭窗口
window.close()
navigator
首先 window.navigator === navigator
属性
navigator.uesrAgent — 浏览器信息
常用于基础的反爬虫、页面的有针对性发送、针对不同平台提供不同功能等场景
如:用此属性值作的浏览器嗅探功能
// Navigator 对象
// userAgent 做浏览器嗅探
// onLine 判断是否脱机 (有没有网络)
// cookieEnabled判断是否能使用cookie
//
var nVer = navigator.appVersion,
nAgt = navigator.userAgent,
browser = navigator.appName,
version = '' + parseFloat(navigator.appVersion),
majorVersion, nameOffset, verOffset, ix, network = 'unknown';
// Opera
if ((verOffset = nAgt.indexOf('Opera')) != -1) {
browser = 'Opera';
version = nAgt.substring(verOffset + 6);
if ((verOffset = nAgt.indexOf('Version')) != -1) {
version = nAgt.substring(verOffset + 8);
}
}
// Opera Next
if ((verOffset = nAgt.indexOf('OPR')) != -1) {
browser = 'Opera';
version = nAgt.substring(verOffset + 4);
}
// MSIE
else if ((verOffset = nAgt.indexOf('MSIE')) != -1) {
browser = 'Microsoft Internet Explorer';
version = nAgt.substring(verOffset + 5);
}
// Chrome
else if ((verOffset = nAgt.indexOf('Chrome')) != -1) {
browser = 'Chrome';
version = nAgt.substring(verOffset + 7);
}
// Safari
else if ((verOffset = nAgt.indexOf('Safari')) != -1) {
browser = 'Safari';
version = nAgt.substring(verOffset + 7);
if ((verOffset = nAgt.indexOf('Version')) != -1) {
version = nAgt.substring(verOffset + 8);
}
}
// Firefox
else if ((verOffset = nAgt.indexOf('Firefox')) != -1) {
browser = 'Firefox';
version = nAgt.substring(verOffset + 8);
}
// MSIE 11+
else if (nAgt.indexOf('Trident/') != -1) {
browser = 'Microsoft Internet Explorer';
version = nAgt.substring(nAgt.indexOf('rv:') + 3);
}
// WeiXin
else if (nAgt.indexOf('NetType/') != -1) {
browser = 'WeiXin';
if (nAgt.indexOf('NetType/WIFI') != -1) {
network = 'WIFI';
}else if(nAgt.indexOf('NetType/2G') != -1) {
network = '2G';
}else if(nAgt.indexOf('NetType/3G+') != -1) {
network = '3G+';
}
verOffset = nAgt.lastIndexOf('/')
version = nAgt.substring(verOffset + 1);
if (browser.toLowerCase() == browser.toUpperCase()) {
browser = navigator.appName;
}
}
// Other browsers
else if ((nameOffset = nAgt.lastIndexOf(' ') + 1) < (verOffset = nAgt.lastIndexOf('/'))) {
browser = nAgt.substring(nameOffset, verOffset);
version = nAgt.substring(verOffset + 1);
if (browser.toLowerCase() == browser.toUpperCase()) {
browser = navigator.appName;
}
}
// trim the version string
if ((ix = version.indexOf(';')) != -1) version = version.substring(0, ix);
if ((ix = version.indexOf(' ')) != -1) version = version.substring(0, ix);
if ((ix = version.indexOf(')')) != -1) version = version.substring(0, ix);
majorVersion = parseInt('' + version, 10);
if (isNaN(majorVersion)) {
version = '' + parseFloat(navigator.appVersion);
majorVersion = parseInt(navigator.appVersion, 10);
}
// mobile version
var mobile = /Mobile|mini|Fennec|Android|iP(ad|od|hone)/.test(nVer);
// start system detect
var os = '';
var clientStrings = [
{s: 'Windows 10', r: /(Windows 10.0|Windows NT 10.0)/},
{s: 'Windows 8.1', r: /(Windows 8.1|Windows NT 6.3)/},
{s: 'Windows 8', r: /(Windows 8|Windows NT 6.2)/},
{s: 'Windows 7', r: /(Windows 7|Windows NT 6.1)/},
{s: 'Windows Vista', r: /Windows NT 6.0/},
{s: 'Windows Server 2003', r: /Windows NT 5.2/},
{s: 'Windows XP', r: /(Windows NT 5.1|Windows XP)/},
{s: 'Windows 2000', r: /(Windows NT 5.0|Windows 2000)/},
{s: 'Windows ME', r: /(Win 9x 4.90|Windows ME)/},
{s: 'Windows 98', r: /(Windows 98|Win98)/},
{s: 'Windows 95', r: /(Windows 95|Win95|Windows_95)/},
{s: 'Windows NT 4.0', r: /(Windows NT 4.0|WinNT4.0|WinNT|Windows NT)/},
{s: 'Windows CE', r: /Windows CE/},
{s: 'Windows 3.11', r: /Win16/},
{s: 'Android', r: /Android/},
{s: 'Open BSD', r: /OpenBSD/},
{s: 'Sun OS', r: /SunOS/},
{s: 'Linux', r: /(Linux|X11)/},
{s: 'iOS', r: /(iPhone|iPad|iPod)/},
{s: 'Mac OS X', r: /Mac OS X/},
{s: 'Mac OS', r: /(MacPPC|MacIntel|Mac_PowerPC|Macintosh)/},
{s: 'QNX', r: /QNX/},
{s: 'UNIX', r: /UNIX/},
{s: 'BeOS', r: /BeOS/},
{s: 'OS/2', r: /OS\/2/},
{s: 'Search Bot', r: /(nuhk|Googlebot|Yammybot|Openbot|Slurp|MSNBot|Ask Jeeves\/Teoma|ia_archiver)/}
];
for (var id in clientStrings) {
var cs = clientStrings[id];
if (cs.r.test(nAgt)) {
os = cs.s;
break;
}
}
var osVersion = '';
if (/Windows/.test(os)) {
osVersion = /Windows (.*)/.exec(os)[1];
os = 'Windows';
}
switch (os) {
case 'Mac OS X':
osVersion = /Mac OS X (10[\.\_\d]+)/.exec(nAgt)[1];
break;
case 'Android':
osVersion = /Android ([\.\_\d]+)/.exec(nAgt)[1];
break;
case 'iOS':
osVersion = /OS (\d+)_(\d+)_?(\d+)?/.exec(nVer);
osVersion = osVersion[1] + '.' + osVersion[2] + '.' + (osVersion[3] | 0);
break;
}
//detect data
var params = {};
params.os = os;//操作系统
params.osVersion = osVersion ? osVersion : 'unknown';//操作系统版本
params.mobile = mobile;//是否移动端访问
params.browser = browser;//浏览器
params.browserVersion = version;//浏览器版本
params.browserMajorVersion = majorVersion;//浏览器major版本
//输出对象
console.log(params);
navigator.cookieEnabled — 是否启动cookie
navigator.cookieEnabled
navigator.onLine — 浏览器是否有网络
navigator.onLine
location
属性
location.href — 全url
可读可写
如:location.href = “https://www.baidu.com”
location.protocol— url中的网络连接协议
可读可写
如:location.protocol= “http”
location.host — url中的域名带端口
可读可写
如:location.host = “www.taobao.com”
location.pathname— url中的域名及端口之后的路径
可读可写
如:https://www.w3school.com.cn/jsref/met_win_open.asp 中的 jsref/met_win_open.asp
location.search— url中的由?开始的地方
可读可写
location.hash— url中的锚点
可读可写,且不刷新页面
如:location.hash= “#10”
方法
location.assign() — 加载新文档
功能类似于location.href,在当前窗口跳转到另外一url
如:location.assign(“https://www.taobao.com”)
location.reload() — 重新加载文档,类似于刷新
当reload()中不填参数,或者填写false则以浏览器的缓存作为数据源,对当前页面进行刷新。若填写true则对服务器重新发送请求。
如:location.reload()、location.reload(url)
location.replace(url) — 在当前文档以新的url替换现在的url
替换,包括在历史记录中也是替换。
如:location.replace(“https://www.taobao.com”)
history
window.history === history
属性
history.length — 该窗口浏览的url的历史记录数
history.back() — 回到该窗口浏览的上一个url
history.forward() — 相当于前进,浏览历史的游标向前运动
history.go(x) — 向前或向后移动x个历史记录
- x为正则在历史记录的当前游标下前进x个记录
- x为负则在历史记录的当前游标下后退x个记录



