arcgis js api 4.x 及 3.x 本地部署(IIS)
arcgis js api本地部署(IIS)
简述
ArcGIS JS API 3.x 与 4.x 部署方式相同,下载对应的 api 如果需要离线的帮助文档也下载 sdk 。
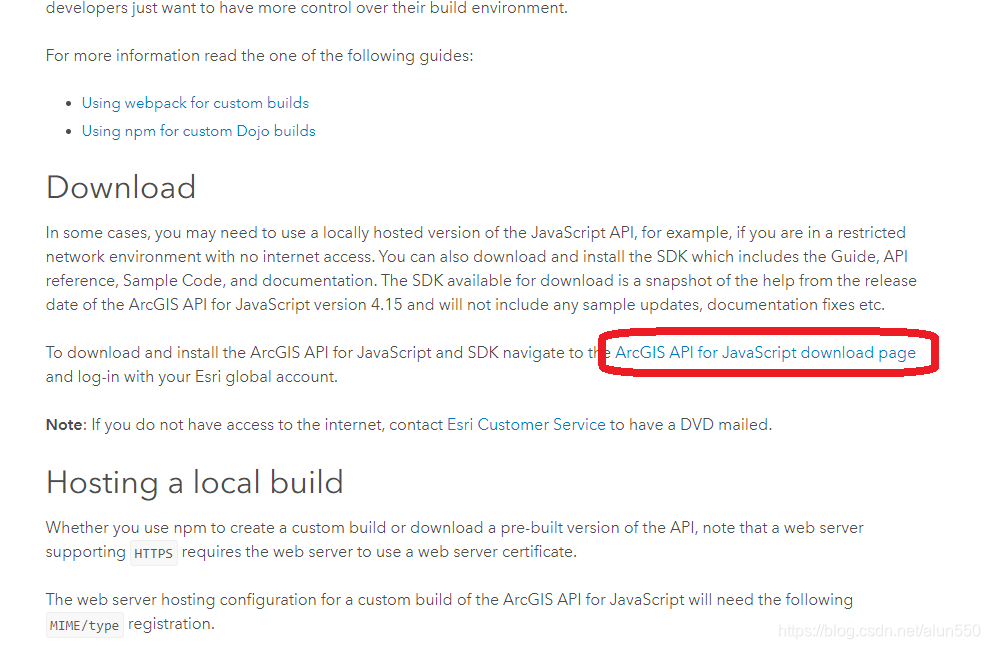
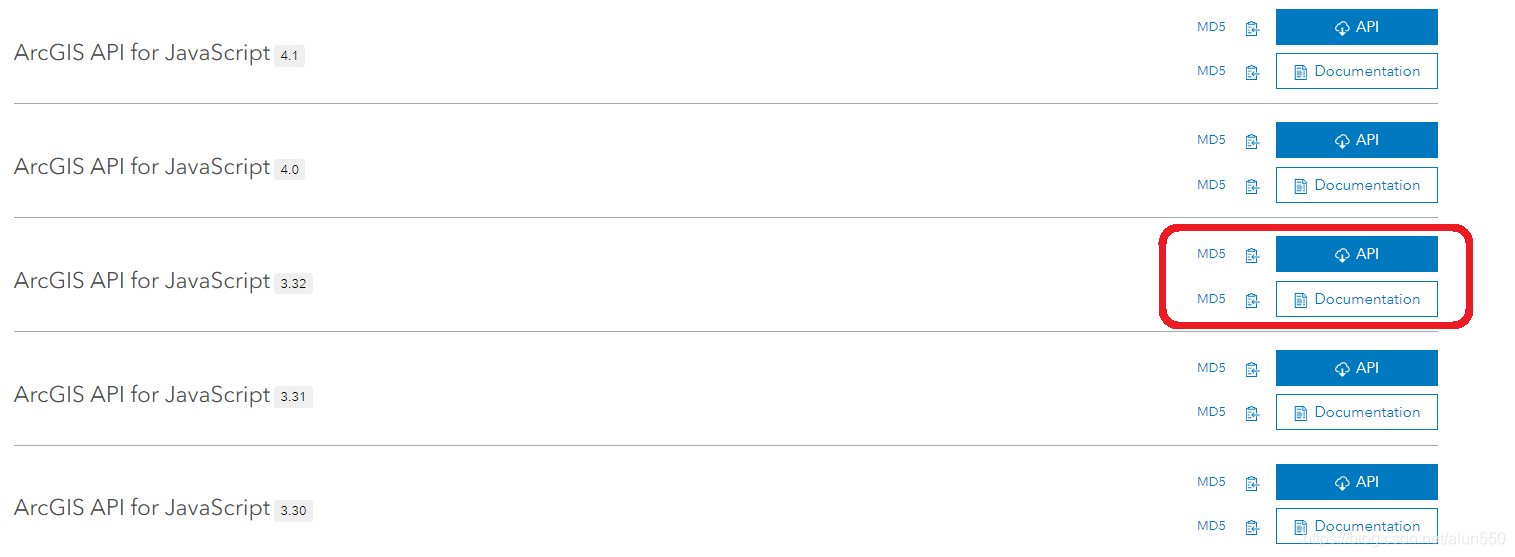
下载 ArcGIS JS API




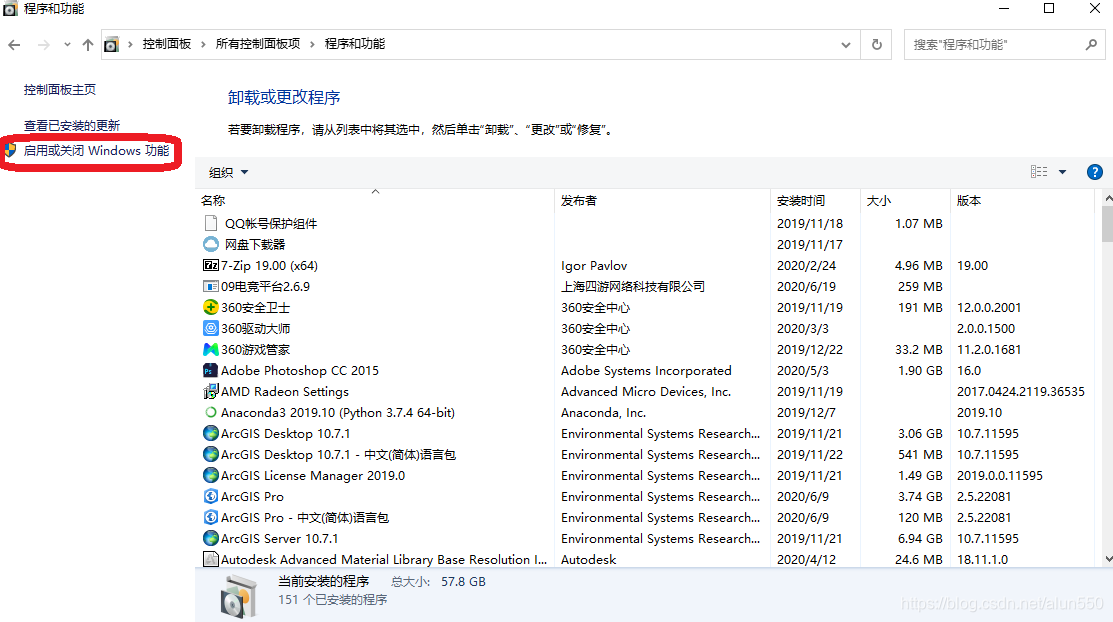
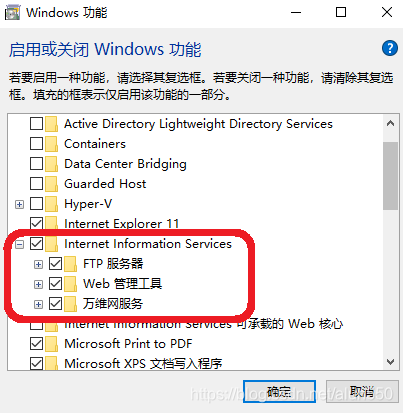
开启电脑 IIS


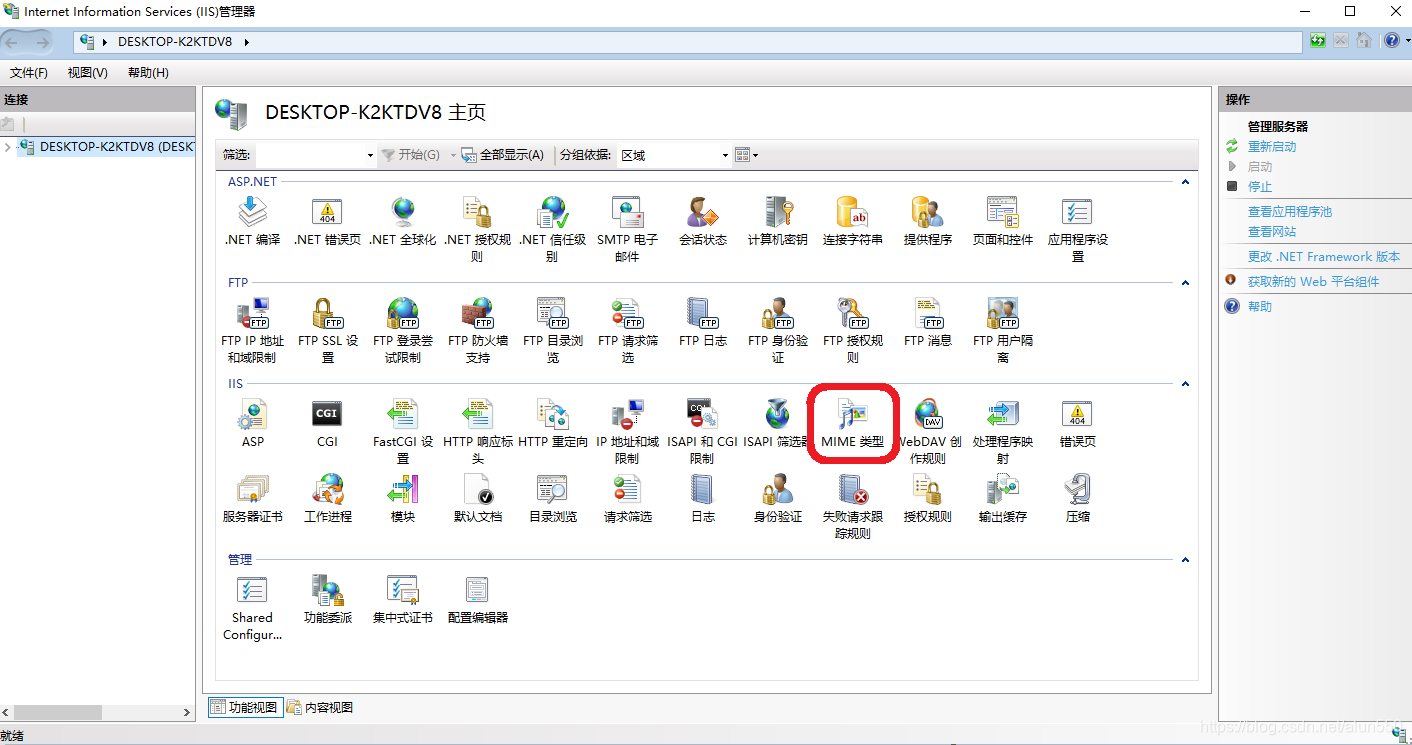
配置MIME
MIME是连接数据扩展名与应用程序的配置表,此处主要是添加ArcGIS JS API的字体等数据的扩展名配置。根据官网内容进行配置,先查看有没有以下的配置,没有则右键添加
| extension | MIME/type | Description |
|---|---|---|
| .ttf | application/octet-stream | True Type Fonts |
| .wasm | application/wasm | WebAssembly |
| .woff | application/font-woff | Web Open Font Format |
| .woff2 | application/font-woff2 | WOFF File Format 2.0 |
| .wsv | application/octet-stream | Supports SceneView’s stars visualization |



复制 SDK 或者 API
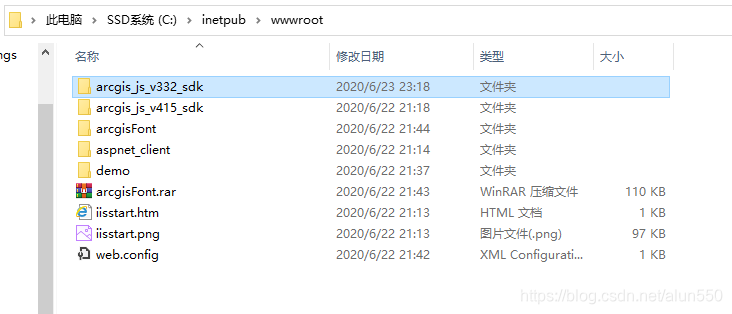
1、将 SDK 复制到 “C:\inetpub\wwwroot” 下

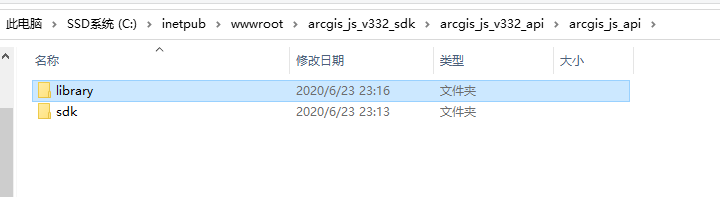
2、复制 api 文件到 sdk 文件夹下,复制后会多出一个library

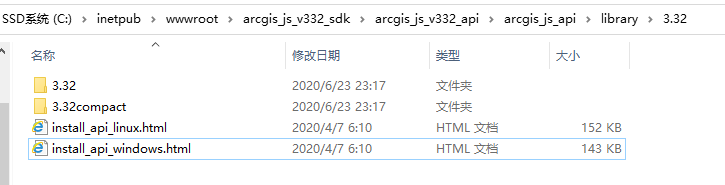
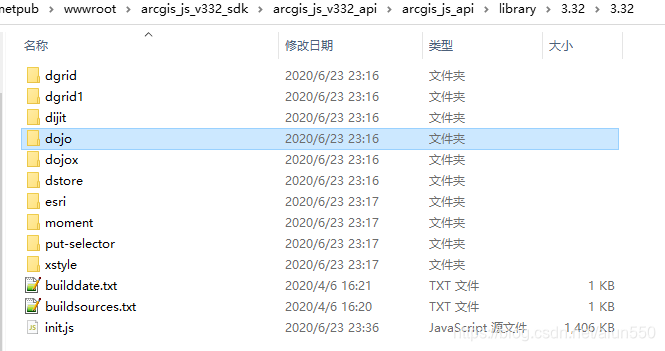
3、进入 library 后,有两个文件——3.32和3.32compact,其中3.32是正常版本的api,3.32compact是紧凑版的api,紧凑版中删除了非必须的api及dojo dijit的依赖

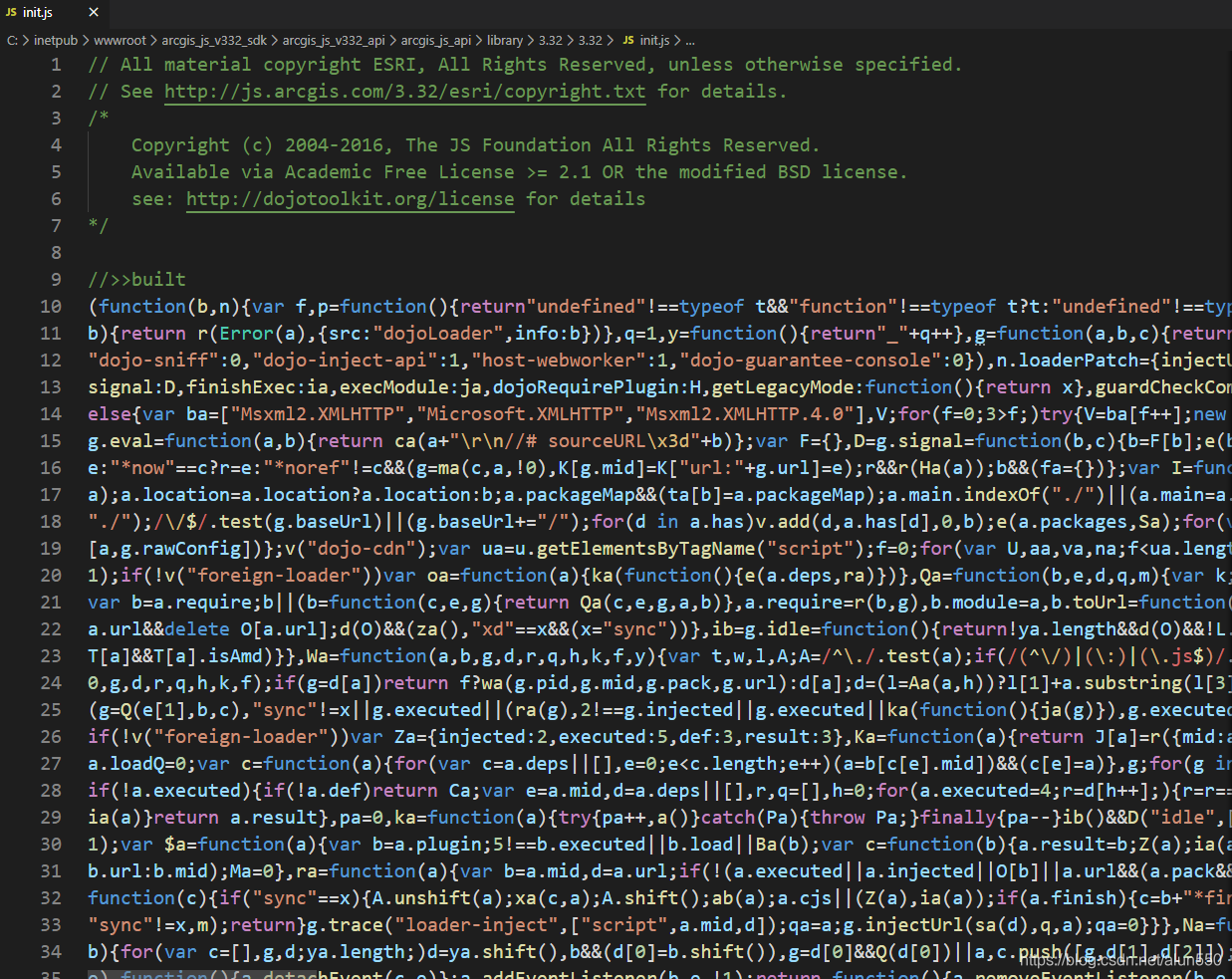
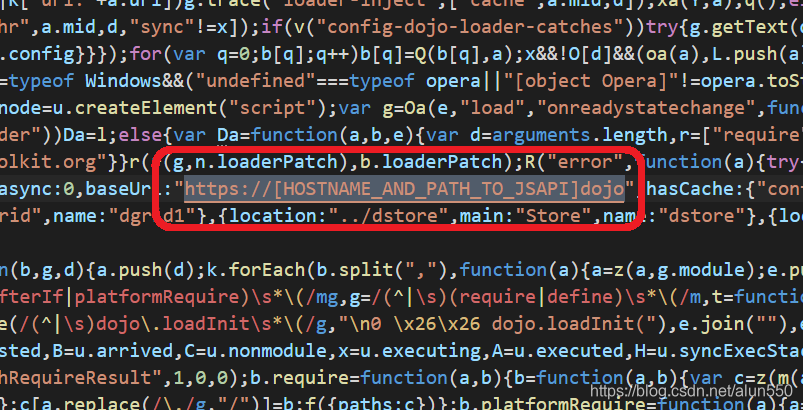
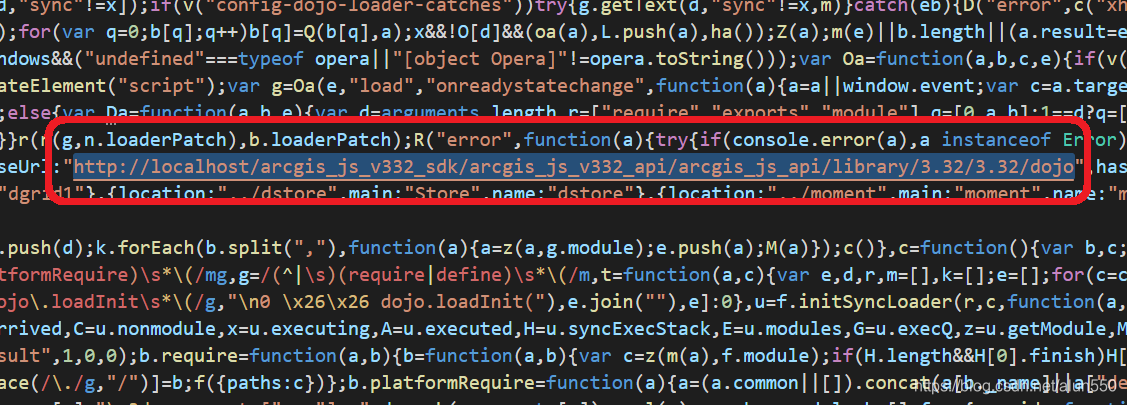
4、选择3.32或者3.32compact其中一个或者两个(如果两个都要用的话),进入文件夹 修改 init.js 文件。进入搜索 “https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo”,修改为 “http://localhost/这里写你api的本地路径”,如我的是"http://localhost/arcgis_js_v332_sdk/arcgis_js_v332_api/arcgis_js_api/library/3.32/3.32/dojo"


修改后

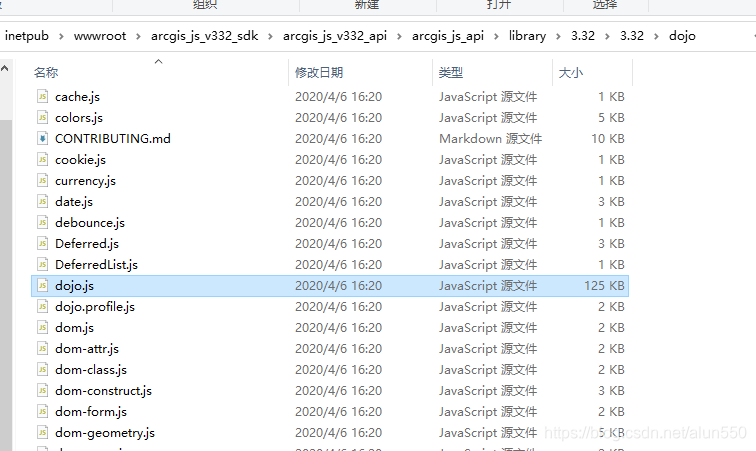
5、同样修改3.32文件夹下的dojo文件夹中的dojo.js


6、验证配置是否成功,打开链接http://localhost/arcgis_js_v332_sdk/arcgis_js_v332_api/arcgis_js_api/library/3.32/3.32/dojo/dojo.js
如果能正常打开则表示配置成功

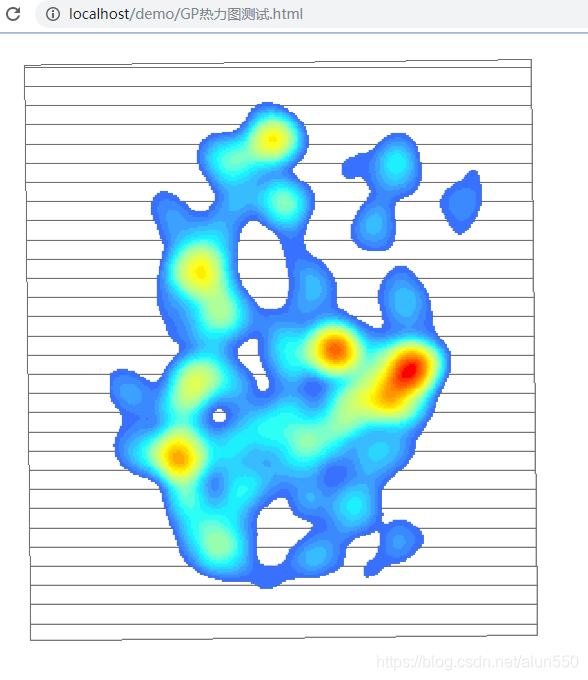
7、写个小demo,此处注意demo的html文件要保存在 “C:\inetpub\wwwroot” 这个路径下面,并且使用 http://localhost/你的demo数据文件夹/你的demo数据名.html 的形式从浏览器访问,否则会引发跨域问题导致报错