ArcGIS JS API 4.20离线部署(基于Nginx)
离线部署
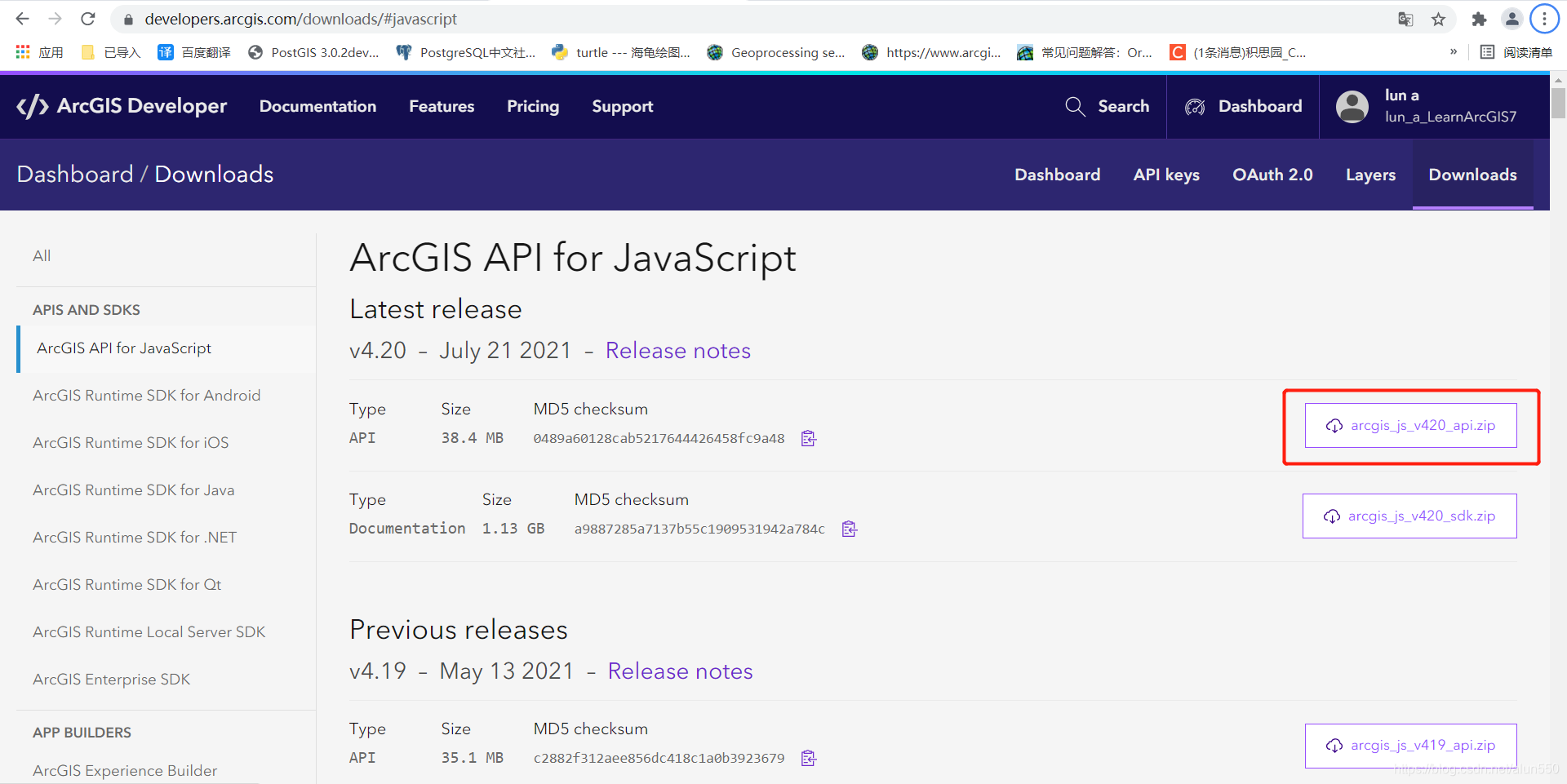
下载API
下载 js api 4.20

下载完成后,放到 nginx 的 html 目录下,并解压

修改 API
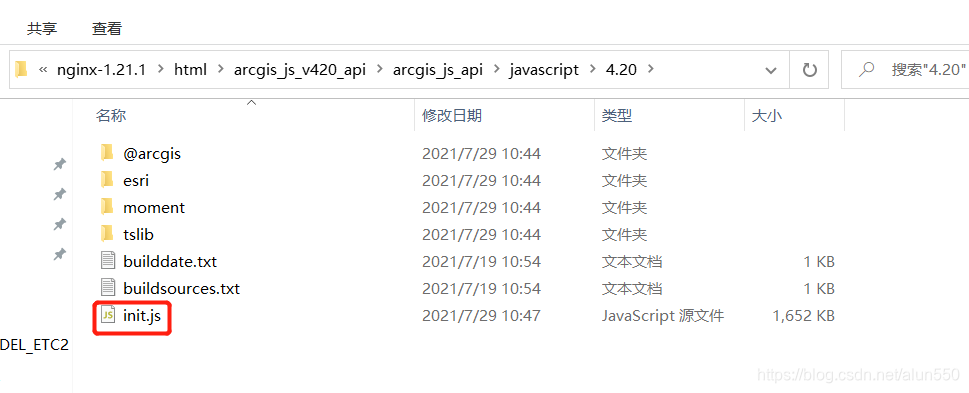
进入 init.js 所在的目录

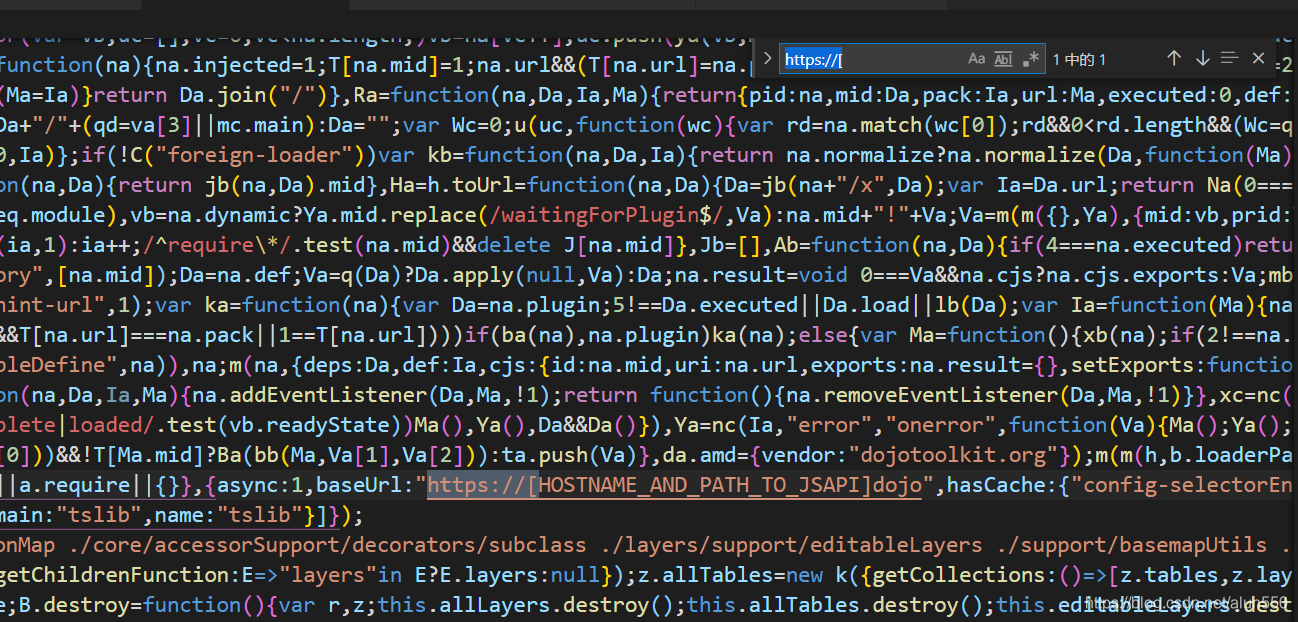
打开文件,并搜索 “https://[”

将
“https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo”
修改为
http://192.168.1.210:8531/arcgis_js_v420_api/arcgis_js_api/javascript/4.20/init.js
注意修改 ip、端口 和路径,最后到 init.js
至此修改完成
代码调用
copy
<link
rel="stylesheet"
href="http://192.168.1.210:8531/arcgis_js_v420_api_no_dojo/arcgis_js_api/javascript/4.20/esri/css/main.css"
/>
<script src="http://192.168.1.210:8531/arcgis_js_v420_api_no_dojo/arcgis_js_api/javascript/4.20/init.js"></script>

在线引用
地址
copy
<link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.20/"></script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程