1. 前言
本文是根据网上前人的总结得出的。
环境: SignalR2.x,VS2015,Win10
2. 开始开发
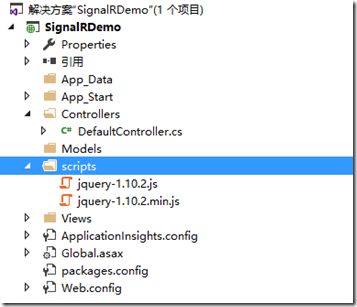
1)新建一个MVC项目,叫做SignalRDemo
2)安装SignalR包
Install-Package Microsoft.AspNet.SignalR
Install-Package Microsoft.AspNet.SignalR.Client
安装完包后会有相应的引用和js文件
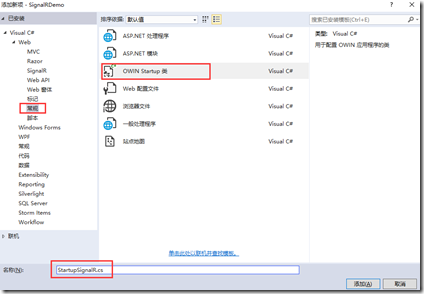
3)新建startup文件,用来启动SignalR
代码如下:
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRDemo.SignalR.StartupSignalR))] namespace SignalRDemo.SignalR { public class StartupSignalR { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR();//启动SignalR } } }
4)新建Hub类,MyHub。此类的作用是用来与客户端的连接。
可以看到[HubName("myHub")]的注解,是用来与前端JS做绑定
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Web; using Microsoft.AspNet.SignalR; using Microsoft.AspNet.SignalR.Hubs; namespace SignalRDemo.SignalR { [HubName("myHub")] public class MyHub : Hub { //当连接hub实例时被调用 public override Task OnConnected() { string connId = Context.ConnectionId; return base.OnConnected(); } //当失去连接或链接超时时被调用 public override Task OnDisconnected(bool stopCalled) { //stopCalled=true时,客户端关闭连接 //stopCalled=false时,出现链接超时 return base.OnDisconnected(stopCalled); } //重新连接时被调用 public override Task OnReconnected() { return base.OnReconnected(); } } }
上面已经新建了与前端连接类。下面我们开始不同的调用方式
至此,我们创建环境已经结束。
3. 不同调用方式
1)前端调用后端
前端html:
myHub是HubName注解属性。2个js一定要引用:Jquery、SignalR。scripts中有src='/SignalR/hubs',其中SignalR是我们服务器端的文件夹,hubs是不存在的文件夹。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8"/> <script src="/scripts/jquery-1.10.2.min.js"></script> <!--Reference the SignalR library. --> <script src="/scripts/jquery.signalR-2.2.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src='/SignalR/hubs'></script> <!--Add script to update the page and send messages.--> <script type='text/javascript'> $(function () { //引用自动生成的代理,myHub是HubName注解属性 var myHub = $.connection.myHub; //开始连接 $.connection.hub.start().done(function () { //客户端发送信息到服务器 myHub.server.Send($.connection.hub.id); }); }); </script> </head> <body> </body> </html>
后端MyHub类中,添加方法:
//客户端发送信息到服务器 public void Send(string message) { }
访问html,就能直接调用Send方法了。
至此,前端调用后端,结束。
2)后端主动调用前端
前端代码,增加了后端调用前端JS
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8"/> <script src="/scripts/jquery-1.10.2.min.js"></script> <!--Reference the SignalR library. --> <script src="/scripts/jquery.signalR-2.2.1.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src='/SignalR/hubs'></script> <!--Add script to update the page and send messages.--> <script type='text/javascript'> $(function () { //引用自动生成的代理,myHub是HubName注解属性 var myHub = $.connection.myHub; //后端调用前端 myHub.client.serverSend2Client = function (message) { console.log("serverSend2Client message=" + message); }; //开始连接 $.connection.hub.start().done(function () { //客户端发送信息到服务器 myHub.server.send($.connection.hub.id); console.log("connection.hub.id=" + $.connection.hub.id); }); }); </script> </head> <body> </body> </html>
后端代码:
我们新建一个Notifier的静态类,好处是让其他类可以灵活地调用,你也可以把方法写在Hub类中
serverSend2Client方法是与前端绑定的JS方法,可以看到前端也有此方法。
public static class Notifier { private static readonly IHubContext Context = GlobalHost.ConnectionManager.GetHubContext<MyHub>(); public static void ServerSend2ClientMethod(string connectionId, string message) { //注册后端与前端的方法serverSend2Client。connectionId是判断发送给哪个前端 Context.Clients.Client(connectionId).serverSend2Client(message); } }
我们在Controller中,添加代码,达到,后端主动调用前端的目的。
注意,connectionId在后端与前端后可以获取。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using SignalRDemo.SignalR; namespace SignalRDemo.Controllers { public class DefaultController : Controller { // GET: Default public ActionResult Index() { //接收connId,connId是前端与后端连通的唯一标识 string connId = Request["connId"] ?? ""; //调用 后端主动调用前端的方法 Notifier.ServerSend2ClientMethod(connId, Math.Round(1000.0) + ""); return View(); } } }
至此,后端主动调用前端代码结束。
代码下载地址GitHub https://github.com/cjt321/SignalRDemo
如果你的部署是负载均衡,多台服务器,可以查看Redis与SignalR的配置。C# BS消息推送 负载均衡-SignalR&Redis的配置(三)
可以关注本人的公众号,多年经验的原创文章共享给大家。








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步