Service_Worker XSS
0x00 简介
Service Worker 是 Chrome 团队提出和力推的一个 WEB API,用于给 web 应用提供高级的可持续的后台处理能力。该 WEB API 标准起草于 2013 年,于 2014 年纳入 W3C WEB 标准草案,当前还在草案阶段。
Service Worker 最主要的特点是:在页面中注册并安装成功后,运行于浏览器后台,不受页面刷新的影响,可以监听和截拦作用域范围内所有页面的 HTTP 请求。
基于 Service Worker API 的特性,结合 Fetch API、Cache API、Push API、postMessage API 和 Notification API,可以在基于浏览器的 web 应用中实现如离线缓存、消息推送、静默更新等 native 应用常见的功能,以给 web 应用提供更好更丰富的使用体验。
注:下面例子主要是在chrome浏览器上测试
0x01 特点
- 网站必须使用 HTTPS。除了使用本地开发环境调试时(如域名使用
localhost) - 运行于浏览器后台,可以控制打开的作用域范围下所有的页面请求
- 单独的作用域范围,单独的运行环境和执行线程
- 不能操作页面 DOM。但可以通过事件机制来处理
0x02 生命周期
install -> installed -> actvating -> Active -> Activated -> Redundant
特别说明,进入 Redundant (废弃)状态的原因可能为这几种:
- 安装(install)失败
- 激活(activating)失败
- 新版本的 Service Worker 替换了它并成为激活状态
0x03 使用
0x03.1注册
下面是Service Worker的注册,注册了“/sw/tesw.js”
<html>
<head>
<script>
const SERVICE_WORKER_API = 'serviceWorker';
const SERVICE_WORKER_FILE_PATH = '/sw/tesw.js';
const isSupportServiceWorker = () => SERVICE_WORKER_API in navigator;
if (isSupportServiceWorker()) {
navigator
.serviceWorker
.register(SERVICE_WORKER_FILE_PATH)
.then(() => console.log('Load service worker Success.'));
} else {
console.info('Browser not support Service Worker.');
}
</script>
</head>
</html>
主要的就是这一句:navigator.serviceWorker.register(SERVICE_WORKER_FILE_PATH)
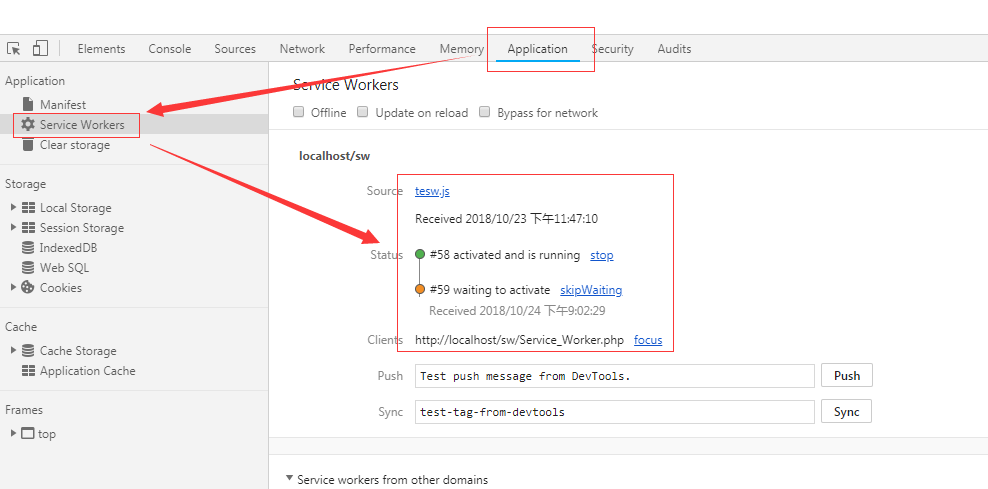
注册成功后,我们可以查看注册的,如图:

上图tesw.js就是注册的Service Worker
注意:
navigator.serviceWorker.register(SERVICE_WORKER_FILE_PATH,{scope:"/"})
Service Worker 的注册路径决定了其 scope 默认作用范围。示例中 tesw.js 是在 /sw/ 路径下,这使得该 Service Worker 默认只会收到 /sw/ 路径下的 fetch 事件。如果存放在网站的根路径下,则将会收到该网站的所有 fetch 事件。
如果希望改变它的作用域,可在第二个参数设置 scope 范围。示例中将其改为了根目录,即对整个站点生效。
另外应意识到这一点:Service Worker 没有页面作用域的概念,作用域范围内的所有页面请求都会被当前激活的 Service Worker 所监控。
0x3.2 安装
前面注册了Service Worker,具体的逻辑在tesw.js里面,代码如下
//监控install事件
self.addEventListener('install', function(event){
console.log("install")
})
//监控activate事件
self.addEventListener('activate', function(event){
console.log("activate")
})
//监控fetch事件
self.addEventListener('fetch', function(event){
event.respondWith(new Response('<script>alert(document.domain)</script>', {headers: {'Content-Type': "text/html"}}))
})
我们这里添加了监控install、activate、fetch事件,可以看到Service Worker的部分生命周期。
install事件:当前脚本被安装时,会触发 install 事件;
fetch事件:当浏览器发起请求时,会触发 fetch 事件;相当于代理器的作用,详细操作可学习 Fetch API
0x04 安全问题
从上面的例子可以看到,注册的service worker造成了一个xss,如果注册了个恶意的service worker,那后果是相当的。
参考资料:
网站渐进式增强体验(PWA)改造:Service Worker应用详解
参考资料中还有很多知识点可以学习,我主要是学习xss这个,当然还有很多利用方式啦,一起学习。


