分页显示数据----前端(将数据库中的信息分页显示到网页)
在上篇文章中,我们已经完成了分页显示的后台处理,现在进行前端的处理。
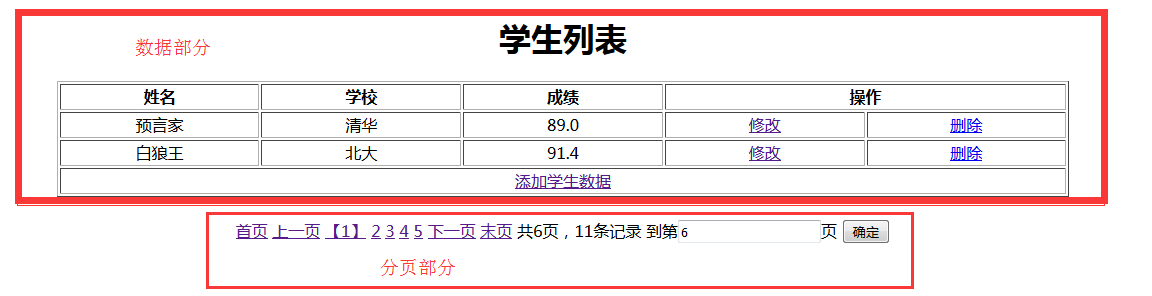
期望显示结果:
由于对于不同的项目、不同的数据库数据部分不同,所以我们将分页部分提取出来,单独建立jsp页面:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>Insert title here</title> 9 </head> 10 <body> 11 <div id="page_nav" align="center"> 12 <a href="${page.path}?pageNo=1">首页</a> 13 <a href="${page.path}?pageNo=${page.pageNumber -1}">上一页</a> 14 <c:choose> 15 <c:when test="${page.totalPage<=5}"> 16 <c:set var="begin" value="1"></c:set> 17 <c:set var="end" value="${page.totalPage}"></c:set> 18 </c:when> 19 <c:when test="${page.pageNumber<=3}"> 20 <c:set var="begin" value="1"></c:set> 21 <c:set var="end" value="5"></c:set> 22 </c:when> 23 24 <c:otherwise> 25 <c:set var="begin" value="${page.pageNumber-2}"></c:set> 26 <c:set var="end" value="${page.pageNumber+2}"></c:set> 27 28 <c:if test="${end>page.totalPage}"> 29 <c:set var="begin" value="${page.pageNumber-4}"></c:set> 30 <c:set var="end" value="${page.totalPage}"></c:set> 31 </c:if> 32 </c:otherwise> 33 </c:choose> 34 35 <c:forEach begin="${begin}" end="${end}" var="num"> 36 <c:if test="${page.pageNumber== num}"> 37 <a href="${page.path}?pageNo=${num}">【${num}】</a> 38 </c:if> 39 <c:if test="${page.pageNumber!= num}"> 40 <a href="${page.path}?pageNo=${num}">${num}</a> 41 </c:if> 42 </c:forEach> 43 <a href="${page.path}?pageNo=${page.pageNumber +1}">下一页</a> 44 <a href="${page.path}?pageNo=${page.totalPage}">末页</a> 45 共${page.totalPage}页,${page.totalRecord }条记录 到第<input value="${page.totalPage}" name = "pn" id ="pn_input"/>页 46 <input type="button" value="确定" id="btn_id"/> 47 <script type="text/javascript"> 48 $("#btn_id").click(function(){ 49 var value= $("#pn_input").val(); 50 window.location="${page.path}?pageNo="+value; 51 }) 52 </script> 53 </div> 54 </body> 55 </html>
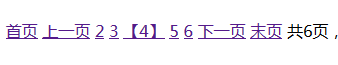
以上代码实现了跳转页面的功能,自动显示5个页面,并在当前页面>=3并且<=总页面数时居中显示,如下图的"【4】":

最后在数据查询显示页面的jsp中包含paging页面即可。
1 <!-- 分页信息 --> 2 <%@include file="/WEB-INF/view/paging.jsp" %>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号