记录并分享一下前端踩坑记录(实时更新)
- CSS3属性transform值为小数时会导致字体变模糊。解决办法:采用margin等其他属性来完成需求或把值设为整数。
- Vue路由跳转模式为history时,刷新网页会导致页面空白。解决办法:采用哈希模式。
- Vue表单填写页面填写一部分后切到其他页面再切回来,页面重新渲染导致表单数据丢失。解决办法:采用Vue的keep-alive标签来做缓存。
- http请求响应头取值中文乱码问题。
后台返回是正常的:
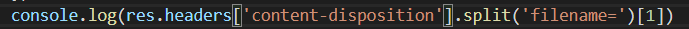
console.log打印
却是乱码:
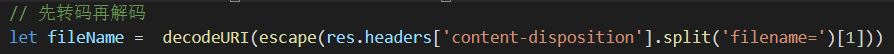
解决办法:
-
element datepicker 时间会晚8个小时,导致按时间模糊查询列表时结果不正确
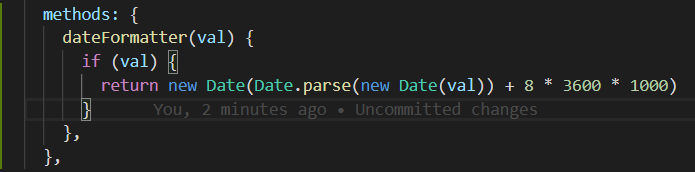
解决办法:在change方法中调用此方法
思路是先将时间转换为时间戳再加8小时,最后再转回来。
-
使用Font Awesome图标时icon加载不出来,显示一个矩形或棱形

,这是因为没有引入solid.css导致的。
解决办法:import './assets/fontawesome-pro-5.7.2-web/css/solid.css';
- vue-cli搭建的项目如果在运行中是删除不了node_modules文件夹的!
-
vue-quill-editor 样式不生效的解决方法
import 'quill/dist/quill.snow.css'在需要展示的页面中用如下元素包裹即可<div class="ql-container ql-snow"><div class="ql-editor" v-html="list.content"></div> -

左手键盘安天下,右手鼠标定乾坤


