网页引导插件intro.js搭配vue项目
1. 安装intro.js插件
npm安装:$ npm i introjs vue-introjs (若较慢或安装失败请使用cnpm或yarn安装)
yarn安装:$ yarn add introjs vue-introjs
2. main.js引入intro.js
1 import VueIntro from 'vue-introjs' 2 Vue.use(VueIntro); 3 import 'intro.js/introjs.css';
3. 使用intro.js
基本用法如下↓
var introJS=require("intro.js");
introJS().setOptions({
prevLabel: "上一步",
nextLabel: "下一步",
skipLabel: "跳过",
doneLabel: "结束引导",
overlayOpacity: .7,
hidePrev: true,
hideNext: true,
showStepNumbers: true,
showProgress: true,
highlightClass: "highlight",
exitOnOverlayClick: false,
tooltipClass: "tool-tip",
steps: [
{
element: "#step1",
intro:
"欢迎使用intro.js",
position: "right",
},
{
element: "#step2",
intro:
"他是一款网页引导插件",
position: "left"
},
{
element: "#step3",
intro:
"灵活运用它能为你的页面带来不错的效果",
position: "top"
}
]
}).onbeforechange ((e) => {
}).onexit(() =>{
}).start();
上面是没有用到vue-intro.js的写法,也可以在template中的元素添加v-intro、v-intro-step、v-intro-position等属性实现对应效果,具体请参考https://www.npmjs.com/package/vue-introjs
4.intro.js参数及方法详解
| 参数名 | 默认值 | 说明 |
| nextLabel | Next | 下一步按钮的显示名称 |
| prevLabel | Back | 上一步按钮的显示名称 |
| skipLabel | Skip | 跳过按钮的显示名称 |
| doneLabel | Done | 结束按钮的显示名称 |
| tooltipPosition | bottom | 说明框相对于高亮说明区域的位置 |
| tooltipClass | / | 填写类名,说明框的样式 |
| highlightClass | / | 填写类名,高亮区域的样式 |
| exitOnEsc | true | 是否允许使用ESC退出引导 |
| exitOnOverlayClick | true | 是否允许点击遮罩层退出引导 |
| showStepNumbers | true | 是否显示当前步骤 |
| keyboardNavigation | true | 是否允许键盘控制 |
| showBullets | true | 是否使用点点点来显示进度 |
| showProgress | false | 是否显示进度条 |
| scrollToElement | true | 是否滑动到高亮区域 |
| overlayOpacity | / | 遮罩层的透明度 |
| positionPrecedence | ["bottom", "top", "right", "left"] | 当位置选择自动的时候位置排列的优先级 |
| disableInteraction | false | 是否禁止与元素的相互关联 |
| hintPosition | top-middle | 默认提示位置 |
| hintButtonLabel | / | 默认提示内容 |
setOptions():参数配置、步骤配置。
onbeforechange((e) => {}):每一步跳转前的回调,接受一个参数e(当前高亮的元素),在这里你可以通过id或class来判断现在是哪一步,用于完成不同步骤下的显示内容,如最后一步加入不再提示选择框,该回调需要返回值,return true允许进入下一步,反之不允许。
onexit(() => {}):跳过或结束引导时执行的回调函数,你可以在这里完成一些结束引导后你想做的事。
start():引导开始函数,直接调用即可开始引导。
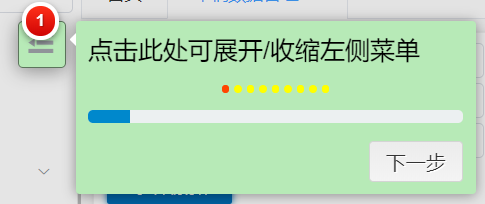
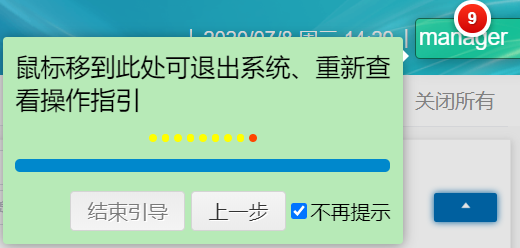
效果图↓



tips:该插件可以跨越vue组件,但不可以跨越tab页面
女神镇楼

注:小白第一篇文章,写的不好请见谅。
左手键盘安天下,右手鼠标定乾坤





