win10 安装vue开发环境
最近开始学习vue,话不多说总结下网上的资料直接开搞。
node.js安装
点击下载 选择windows.msi 64位下载安装(请视自身情况选择)
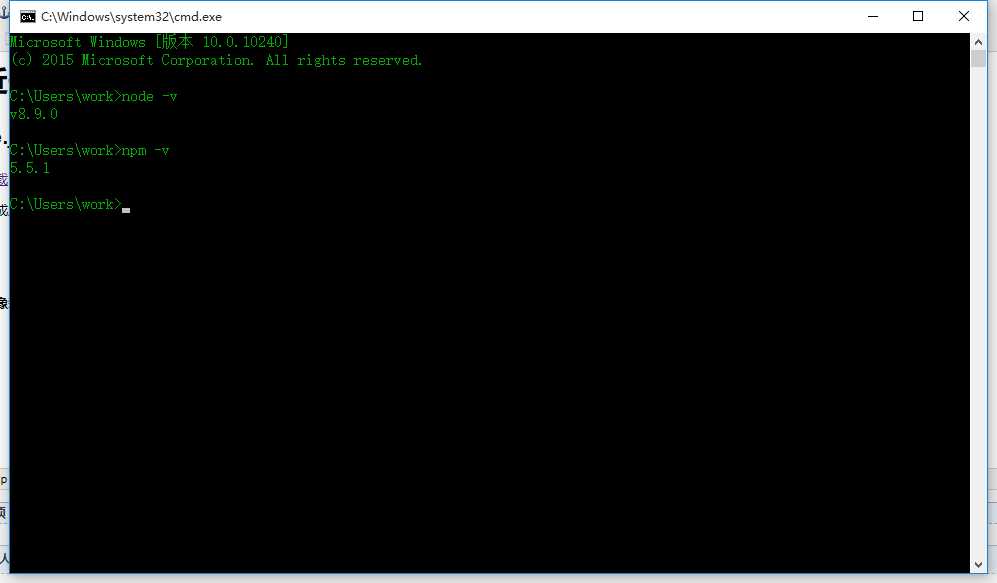
安装完成后 cmd打开命令,输入命令
node -v
npm -v
出现安装的node版本号、npm版本号即为成功

安装淘宝的npm镜像
安装后即可用cnpm代替npm安装需要的依赖(速度也比npm快)
cmd打开命令,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装,可能速度会有点慢(倒杯水活动下身体)

安装vue-cli
vue-cli一个官方的命令行工具,可用于快速搭建大型单页应用
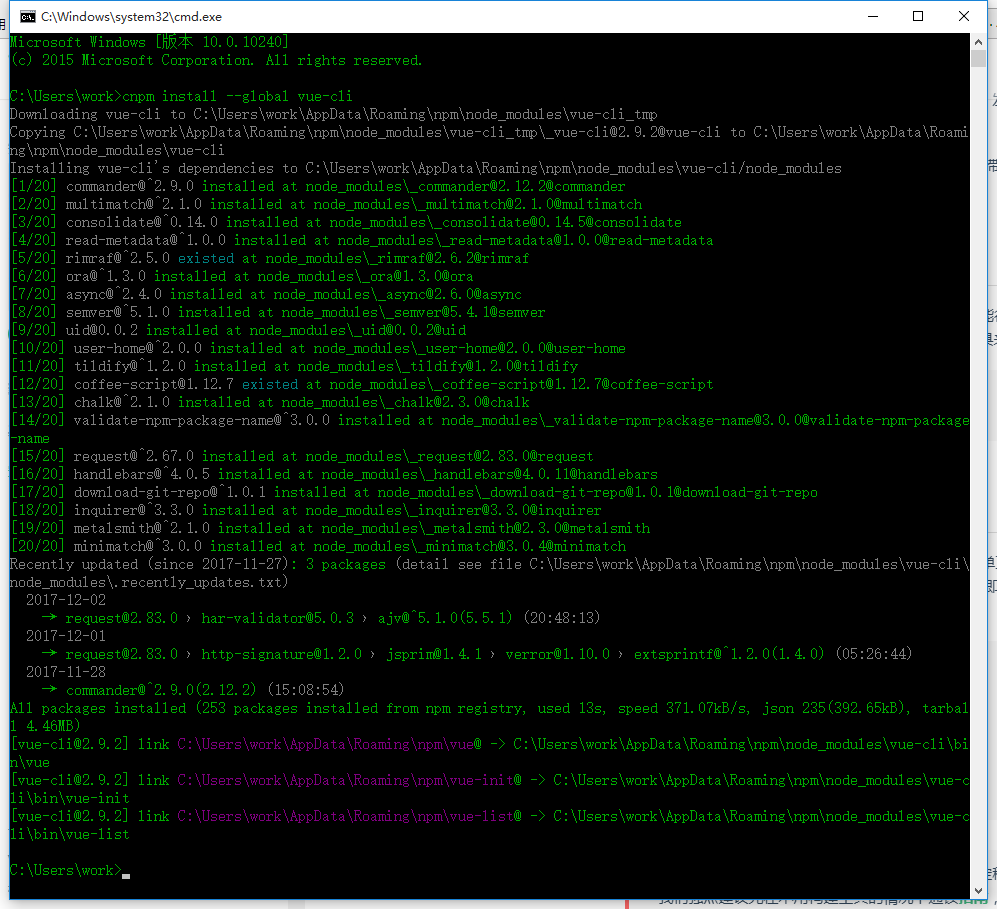
cmd打开命令,输入命令
#全局安装 vue-cli
cnpm install --global vue-cli

安装成功后可以输入命令测试是否成功
#大写V
vue -V
新建vue测试项目
在I盘下新建VUE文件夹,进入文件夹按住Shift+鼠标右键 【在此打开命令窗口】
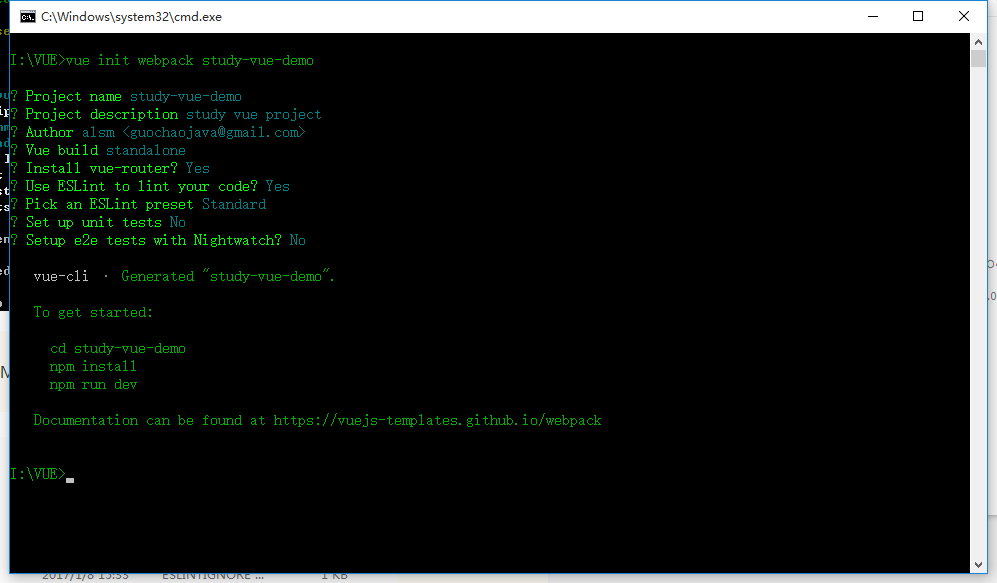
输入命令
# xxx 表示新建的vue项目名字,我这使用study-vue-demo
vue init webpack xxx

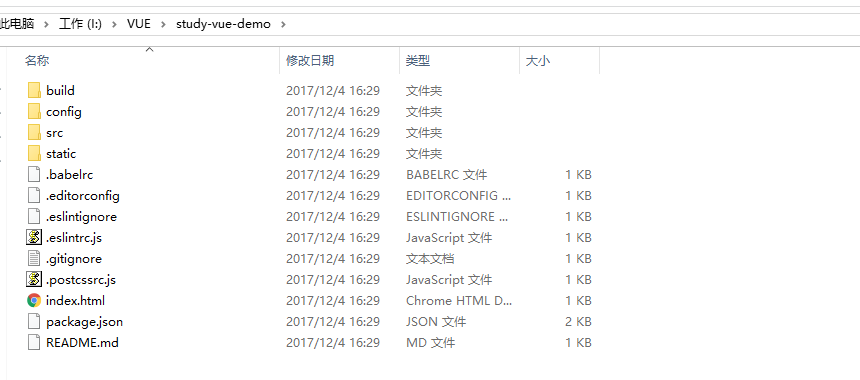
进入I:\VUE\study-vue-demo 目录下 打开命令窗口运行命令
# 安装依赖
cnpm install


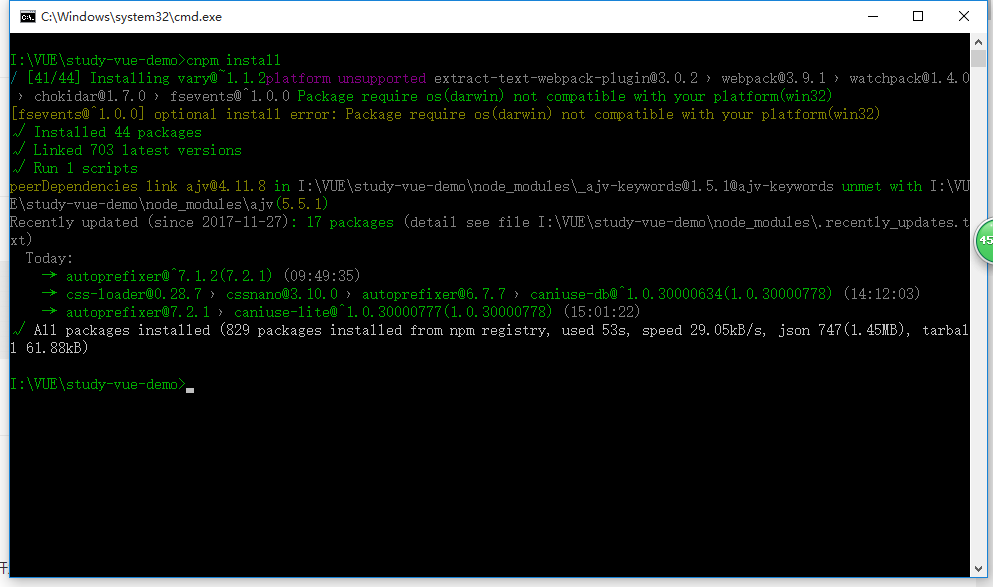
我们发现上面的命令有一个报错
optional install error: Package require os(darwin) not compatible with your platform(win32)
网上寻找的解决方法是 输入命令(经测试错误目前不影响)
cnpm rebuild node-sass
最后安装好依赖后就可以运行项目了,执行命令
cnpm run dev

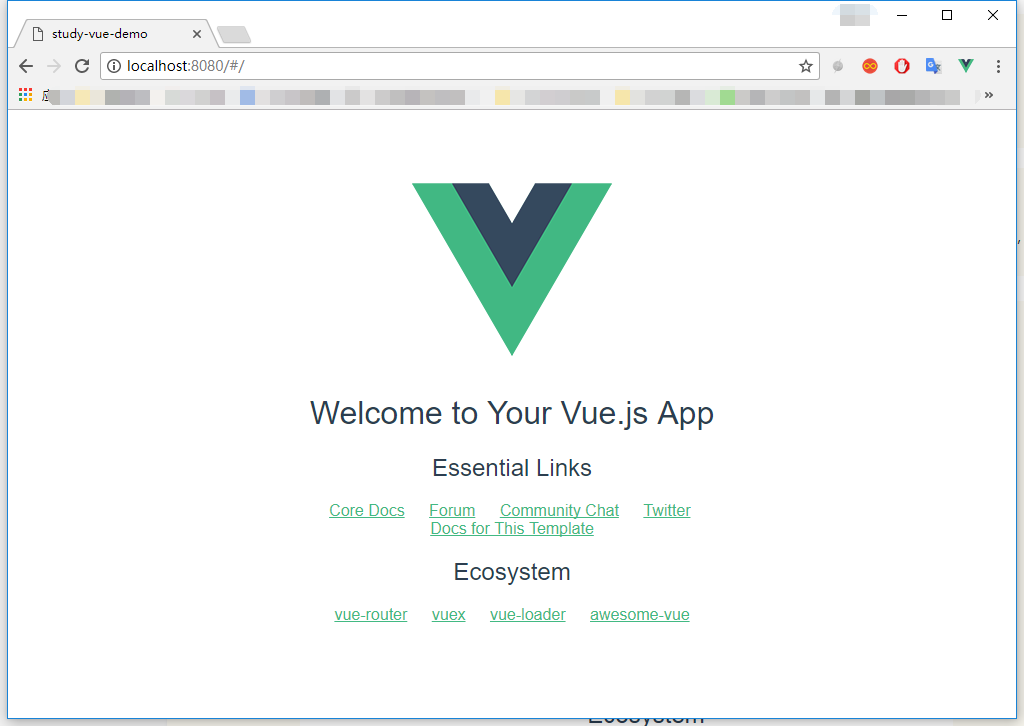
可以看到启动后的访问地址 http://localhost:8080

至此第一个vue项目就运行起来了!



