<c:url>标签相关知识点
value:指定路径!他会在路径前面自动添加项目名。
<c:url value="/index.jsp"/>,他会输出/day14/index.jsp
子标签:<c:param>:用来给url后面添加参数。例如:
<a href="
<c:url value="/index.jsp">
<c:param name="username" value="zhangsan"></c:param>
</c:url>
结果为:/day14/index.jsp?username=zhangsan
var:指定变量名,一旦添加了这个属性,那么url标签就不会输出到页面,而是把url保存到域中。
scope:它与var一起使用,用来保存url。
url标签跟普通a标签里面写url地址的区别:
url地址是静态地址,是浏览器获取了,如果是给浏览器用的,则代表webapps目录,webapps目录的/后面还得加上项目名,
而c:url标签是服务器获取的,如果“/”是给服务器用的,则代表当前web工程,不用加上项目名。
从我引入js文件的经历来说:
以下两个引入写法,第一个写法是浏览器调用的,需要加上项目名,第二个是服务器调用的,不用加项目名,自动加。
<script type="text/javascript" src="/AjaxDemo/ajax_lib/ajaxUtils.js"></script>
<script type="text/javascript" src="<c:url value='/ajax_lib/ajaxUtils.js'/>" ></script>
参考:https://www.cnblogs.com/alsf/p/9236700.html
Web工程中各类地址的写法
一、
<c:url>标签的作用主要用来产生字符串类型的url,而不是产生一个超链接,注意url(统一资源定位符)与超链接两个含义的区别.
<c:url value="http://www.baidu.com" />在JSP页面中的输出形式如下:

可以看出来这在页面中就是个字符串,不是一个能点击的超链接.
------------------------------------------------------------------------------------------------
二、要想使用这个<c:url>生成超链接,就必须配合HTML元素<a>使用.
例如:
<a href=" <c:url value="./testParamImported.jsp"> <c:param name="username" value="yangmu"></c:param> <c:param name="password" value="hello"></c:param> </c:url> ">跳转页面</a>
这样的代码在页面中的显示如下:

这样形成可以点击的超链接了.
--------------------------------------------------------------------------------------------------
三、
如上例,也可结合使用<c:param>标签对<c:url>生成的url字符串追加参数
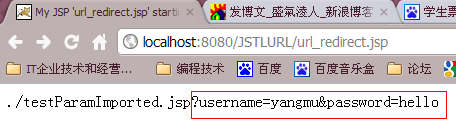
上例形成的url字符串如下:

这样的两个标签结合使用就可以自动生成有效格式的url.
--------------------------------------------------------------------------------------------------
四、
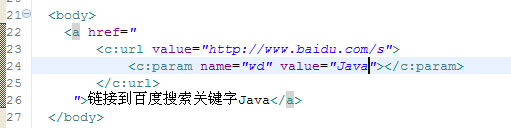
<a>元素,<c:url>,<c:param>标签 三者结合使用:

--------------------------------------------------------------------------------------------------
五、可以利用var和scope属性将<c:url>标签生成的字符串类型url存储在四作用域的属性内,然后再通过EL表达式将存储在四作用域属性中的url取出来.

下图是以上代码在页面中的显示.

点击链接后的结果: