vue app.xxx.js 较大问题
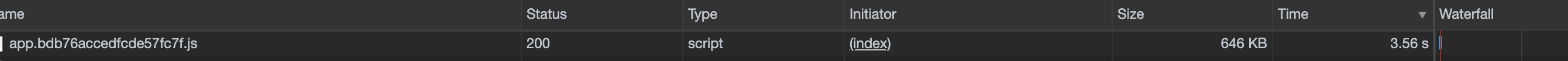
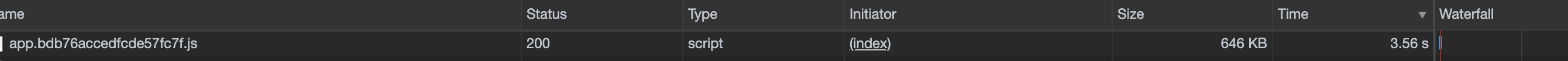
线上build之后发现app.XXX.js 文件特别大。
包我都改为cdn了
其他空间就是路由改为懒加载了。
{ path: '/a/b', name: 'ab', component: () => import('../views/aaa/aaaaaaa.vue') }, { path: '/a/c', name: 'ac', component: () => import('../views/aaa/ccccc.vue') },
对比前后:


线上build之后发现app.XXX.js 文件特别大。
包我都改为cdn了
其他空间就是路由改为懒加载了。
{ path: '/a/b', name: 'ab', component: () => import('../views/aaa/aaaaaaa.vue') }, { path: '/a/c', name: 'ac', component: () => import('../views/aaa/ccccc.vue') },
对比前后:


|
|||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
|---|---|---|---|---|---|---|---|---|---|
| 23 | 24 | 25 | 26 | 27 | 28 | 1 | |||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 | |||
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | |||
| 16 | 17 | 18 | 19 | 20 | 21 | 22 | |||
| 23 | 24 | 25 | 26 | 27 | 28 | 29 | |||
| 30 | 31 | 1 | 2 | 3 | 4 | 5 | |||
latex公式在tinymce中不显示是什么原因呢
把B仓库建立在了阿里云在仓库管理李目标URL填写了阿里云仓库地址、测试链接失败。直接浏览器里可以打开目标地址可以登录。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术