HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="keywords" content="learn web, first day">
<meta name="description" content="a good test demo">
<link rel="stylesheet" href="demo.css" type="text/css">
</head>
<body>
<header>
<div class="main-header">
<span>My Web</span>
</div>
</header>
<nav>
<ul>
<li><a href="#">list1</a></li>
<li><a href="#">list2</a></li>
<li><a href="#">list3</a></li>
<li><a href="#">list4</a></li>
</ul>
</nav>
<div class="wrapper">
<div class="inner">
</div>
</div>
<footer> hello world © 2019</footer>
</body>
</html>
CSS:
body{
margin: 0;
padding: 0;
}
header{
margin: 0;
background-color: #333;
}
.main-header{
width: 80%;
margin: 0 auto;
color: white;
}
nav{
width: 80%;
margin: 0 auto;
background-color: lightgreen;
}
nav ul{
list-style: none;
padding: 0;
margin: 0;
}
nav ul li{
display: inline;
margin-right: 20px;
}
nav ul li a{
text-decoration: none;
}
footer{
background-color: #333;
color: #fff;
text-align: center;
position: absolute;
bottom: 0;
width: 100%;
}
.wrapper{
width: 80%;
background-color: green;
height: 60px;
margin: auto;
}
.inner{
width: 100%;
padding: 0 10px;
height: 60px;
}
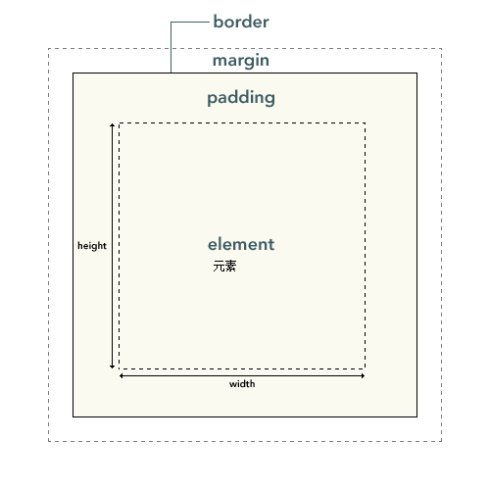
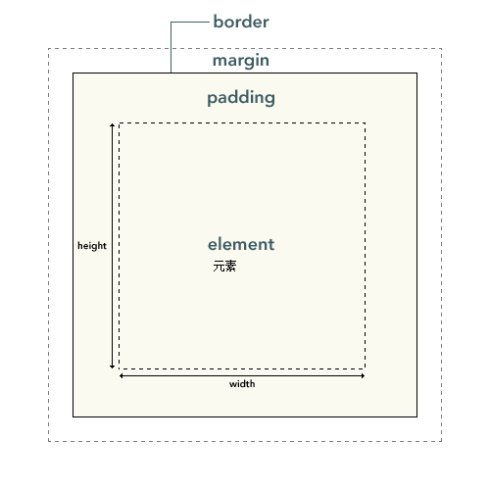
盒子模型:

问题:当给内标签width宽度设置为100%时,在给标签加margin, padding border会增加元素的整体的宽度
标签宽度 = 标签内容width + padding + marging + border
解决:将width设置为auto,标签宽度则会自适应外标签