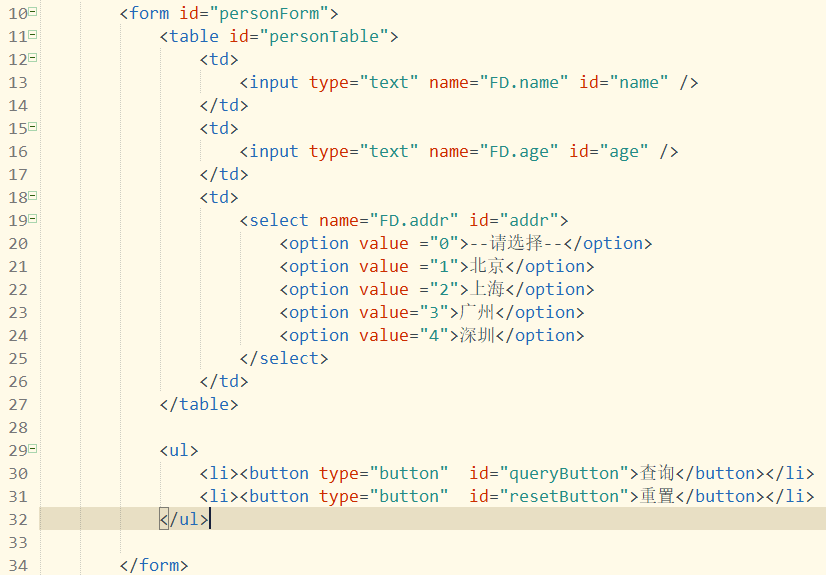
jQuery按表单每一项name前缀获取表单值,拼接url

js
$(function(){// 查询按钮 $("#queryButton").unbind("click"); $("#queryButton").click(function(){ var url = queryUrl(); console.log(url); }); // 重置按钮 $("#resetButton").unbind("click"); $("#resetButton").click(function(){ $("input[name^='FD.']").val(""); $("#personForm select").val("0"); }); function queryUrl(){ var url = ""; var sts = ""; var selects = $("select[name^='FD.']"); // 获取下拉选的值 for(var i=0;i<selects.length;i++){ var obj=$(selects[i]); if($.trim(obj.val())!=""){ sts+='&'+obj.attr("name").substr(3)+"="+obj.val(); } } var fds = $("input[name^='FD.']"); for(var i=0;i<fds.length;i++){ var obj = $(fds[i]); if($.trim(obj.val())!=""){ url+='&'+obj.attr("name").substr(3)+"="+obj.val(); } } return url+sts; } })
分类:
Debug&Summary






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现