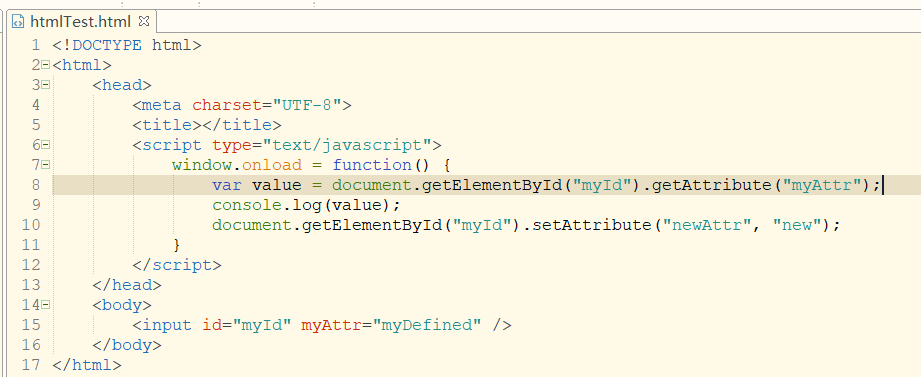
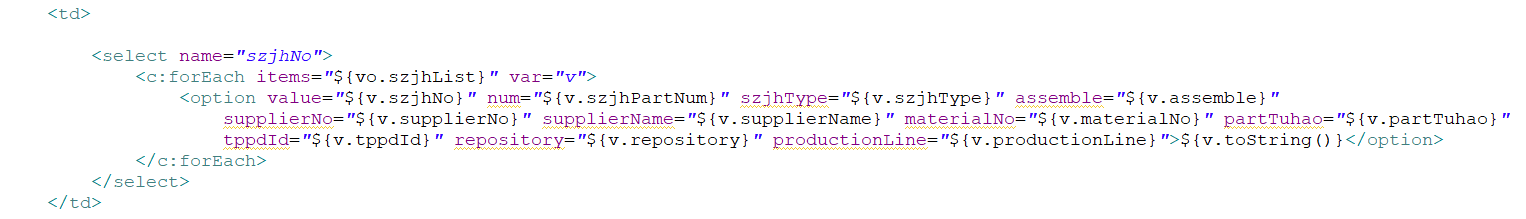
html标签中自定义属性
myAttr为页面input标签中的自定义属性,我们可以取得该自定义标签的值
也可以通过js为标签添加新属性

jQuery版
1、$("#myId").attr("myAttr");
2、$("#myId").attr("newAttr","new");
应用场景举例:
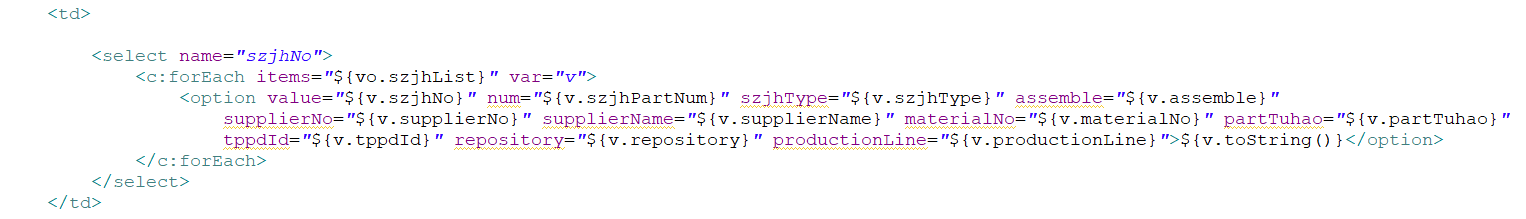
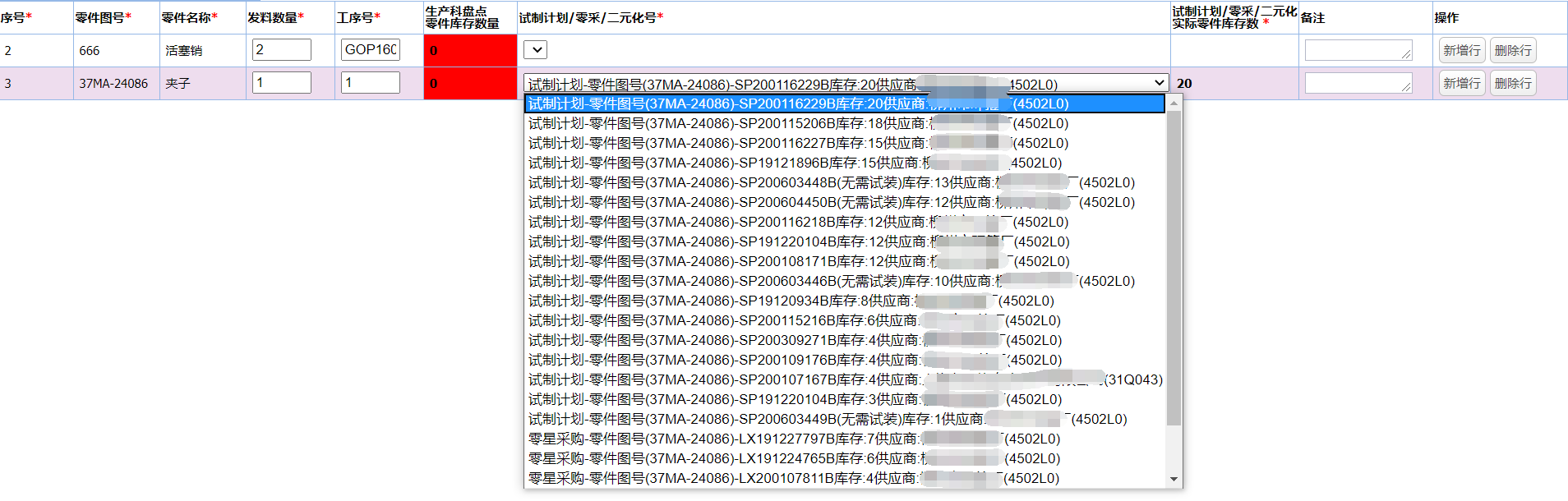
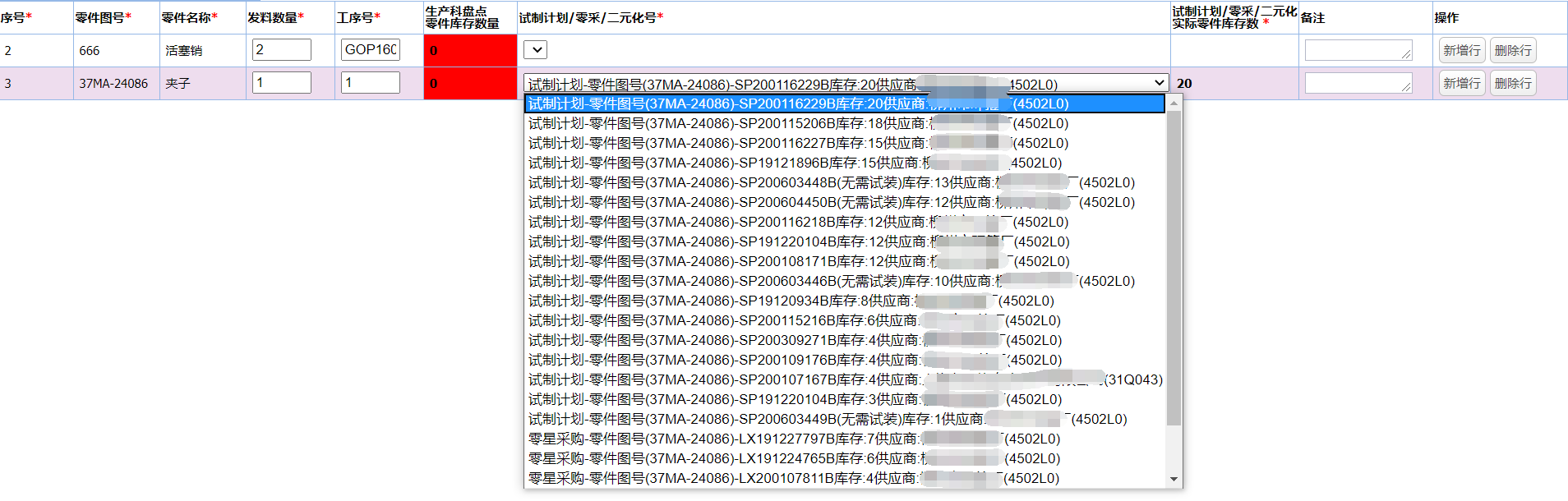
某业务系统,零件为整个系统的核心,业务关注该种类零件,而不关注与零件来自什么部门的何种采购方式,要求根据零件匹配出所有购买了该零件的相关信息,业务可以选择多条购买记录中进行选择


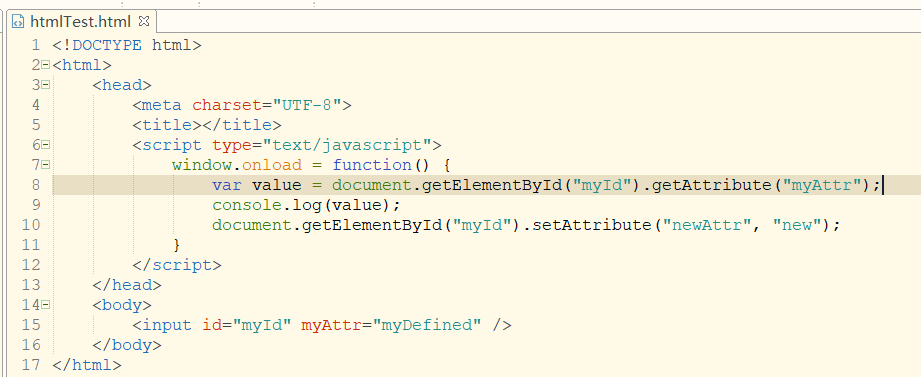
myAttr为页面input标签中的自定义属性,我们可以取得该自定义标签的值
也可以通过js为标签添加新属性

jQuery版
1、$("#myId").attr("myAttr");
2、$("#myId").attr("newAttr","new");
应用场景举例:
某业务系统,零件为整个系统的核心,业务关注该种类零件,而不关注与零件来自什么部门的何种采购方式,要求根据零件匹配出所有购买了该零件的相关信息,业务可以选择多条购买记录中进行选择


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现