easyUI配合PageHelper实现分页
使用easyUI分页,后台返回页面需要当前页需要显示的数据rows,数据库总条数total
后端采用的pageHelper帮助分页,mybatis使用pageHelper分页
前端js封装获取easyUI datagrid对象
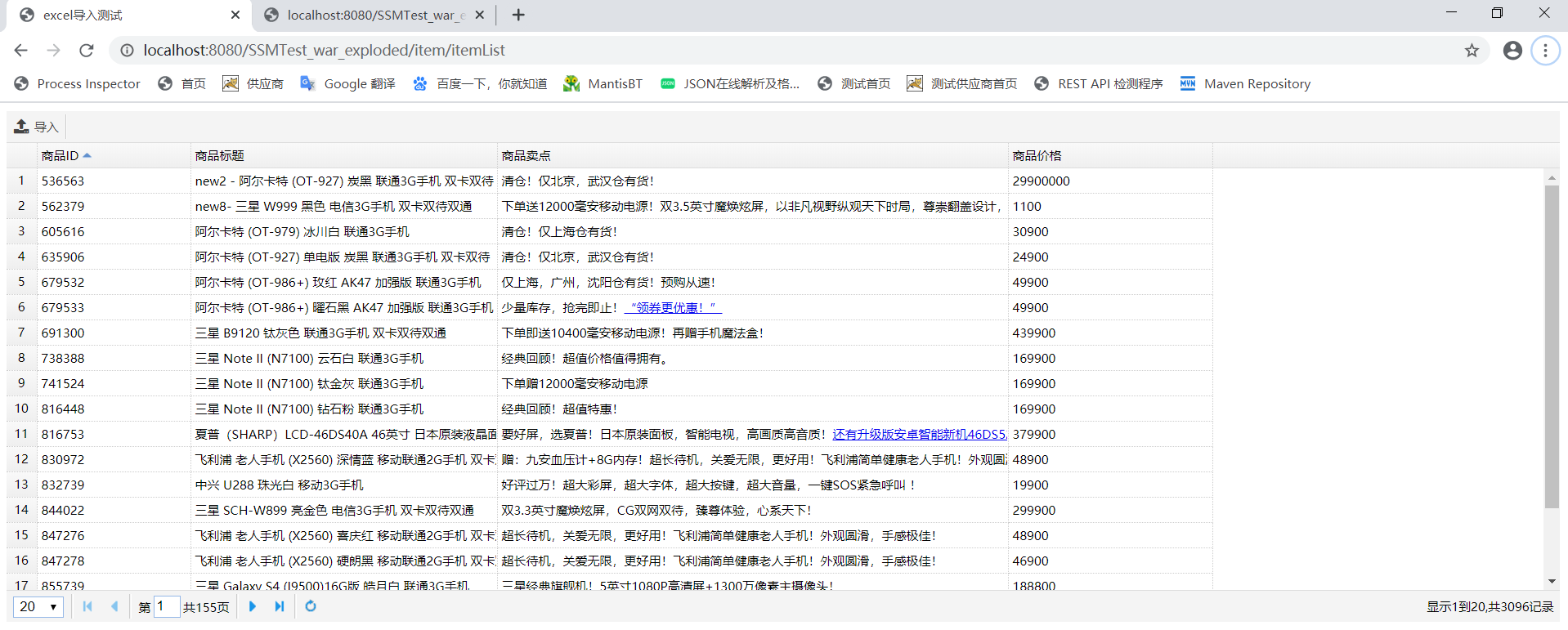
测试结果:

封装的common.js
// grid的输入对象,使用此对象减少代码量,也可以修改此对象 var getDatagridObj = function() { var dtd = $.Deferred(); var datagridObj = { url : '', queryParams : {}, fit : true, /* 设置为true将自动使列适应表格宽度以防止出现水平滚动。 */ fitColumns : false, border : false, rownumbers : true, /* 设置true将在数据表格底部显示分页工具栏。 */ pagination : true, idField : '', /* 表明该列是一个唯一列。 */ pageSize : 10, // 当设置分页属性时,初始化每页记录数。 pageList : [ 10, 20, 30, 40, 50 ], // 请不要再设置超过50条的显示,超过会让系统承受不住压力,造成oom问题 sortName : '', sortOrder : 'asc', checkOnSelect : true, // 如果为true,该复选框被选中/取消选中,当用户点击某一行上。如果为false,该复选框仅检查/取消选中,当用户点击完全的复选框。、 // selectOnCheck : // false,//如果设置为true,单击一个复选框,将始终选择行。如果为false,不会选择行选中该复选框。 nowrap : true, // 数据超出时是否自动截取 singleSelect : true, // collapsible:true, loadingMessage : '正在努力加载中,请稍侯... ...', columns : [], // 单击 onClickRow : function(rowIndex, rowData) { }, // 双击onDblClickCell列,onDblClickRow行 onDblClickRow : function(rowIndex, rowData) { }, // 右键 onRowContextMenu : function(e, rowIndex, rowData) { }, rowStyler : function(index, row) { }, // 扩展自定义onLoadSuccess()之前的方法,防止onLoadSuccess()被覆盖,导致高亮不显示 // 所以说在其他页面上不应该调用onLoadSuccess(),而是应该调用onLoadSuccessCustom() onLoadSuccessCustom:function(data){ }, onLoadSuccess : function(data){ console.log('common onLoadSuccess'); // datagridObj.onLoadSuccessCustom(data); dtd.resolve(); //首选把编辑框高亮显示 var datagridOptions = $(this).datagrid("options"); var datagridColumns = datagridOptions.columns; var onClickCell = datagridOptions.onClickCell; var hasOnclickCell = false; if((""+onClickCell).indexOf("function (_863,_864,_865)")>=0){ hasOnclickCell = false; }else{ hasOnclickCell = true; } //fronzen columns for(var i=0;hasOnclickCell && i<datagridOptions.frozenColumns.length;i++){ var datagridColumn = datagridOptions.frozenColumns[i]; for(var j=0;j<datagridColumn.length;j++){ var oneOption = datagridColumn[j]; var field = oneOption.field; var editor = oneOption.editor; if(editor!=null){ $(".datagrid-body td[field='"+field+"']").each(function(index,eleDom){ $(eleDom).css("background","rgba(37, 255, 0, 0.0901961)"); }); } } } //columns for(var i=0;hasOnclickCell && i<datagridColumns.length;i++){ var datagridColumn = datagridColumns[i]; for(var j=0;j<datagridColumn.length;j++){ var oneOption = datagridColumn[j]; var field = oneOption.field; var editor = oneOption.editor; // liangtf editor是一个空对象,并不等于{},详情请看下面的removeEditor方法 if(!$.isEmptyObject(editor) && editor!=null){ $(".datagrid-body td[field='"+field+"']").each(function(index,eleDom){ $(eleDom).css("background","rgba(37, 255, 0, 0.0901961)"); }); } } } for(var i=0;data && i<data.rows.length;i++){ var row = data.rows[i]; if(row.orignalTotalCount>0){ var pageInfo = $(this).parent().parent().find(".pagination-info"); if(pageInfo.html().indexOf("(")<0){ pageInfo.html(pageInfo.html()+"(全"+row.orignalTotalCount+"条)"); } break; } } var datagridCellArr = $(".datagrid-cell"); for(var i=0;i<datagridCellArr.length;i++){ var cellwidth = eval($(datagridCellArr[i]).css("width").replace("px","")); var strLength = eval($(datagridCellArr[i]).html().length); if($(datagridCellArr[i]).html().indexOf("<input")>=0 || $(datagridCellArr[i]).html().indexOf("<INPUT")>=0|| $(datagridCellArr[i]).html().indexOf("<DIV")>=0 || $(datagridCellArr[i]).html().indexOf("<div")>=0 || $(datagridCellArr[i]).html().indexOf("<a")>=0 || $(datagridCellArr[i]).html().indexOf("<A")>=0){ if($(datagridCellArr[i]).html().indexOf("<a")>=0){ var aTag = $(datagridCellArr[i]).find("a"); if($(aTag).attr("data-tip-text")){ $(aTag).tooltip({ position : 'bottom', content : '<span>'+$(aTag).attr("data-tip-text")+'</span>', onShow : function () { $(this).tooltip('tip').css({ borderColor : '#9cd8fc' }); } }); } } continue; } if(strLength*9>cellwidth){ $(datagridCellArr[i]).tooltip({ position : 'bottom', content : '<span>'+$(datagridCellArr[i]).html()+'</span>', onShow : function () { $(this).tooltip('tip').css({ borderColor : '#666' }); } }); } } }, onLoadError : function(){ dtd.reject(); console.error("查询失败"); }, toolbar : '' // 声明按钮 }; datagridObj.dtd = dtd.promise(); return datagridObj; };
页面jsp,需引入相关easyUI css、js文件
<%-- Created by IntelliJ IDEA. User: HP Date: 2020-04-15 Time: 21:32 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>excel导入测试</title> <%-- 引入easyUI样式 --%> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/easyui.css" type="text/css" /> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/icon.css" type="text/css" /> <%-- 图标 --%> <link rel="stylesheet" href="${pageContext.request.contextPath}/css/font-awesome.min.css" type="text/css" /> <%-- 引入jQuery --%> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js"></script> <%-- 引入jQuery easyUI --%> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.easyui.min.js"></script> <%-- easyUI汉化 --%> <script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui-lang-zh_CN.js"></script> <%-- 引入common.js --%> <script type="text/javascript" src="${pageContext.request.contextPath}/js/common.js"></script> <script> var contextPath = "${pageContext.request.contextPath}"; </script> <%-- 引入自定义js --%> <script type="text/javascript" src="${pageContext.request.contextPath}/js/itemList.js"></script> </head> <body> <div id="itemList" style="height: 500px"> <table id="itemList_datagrid"></table> <div id="itemList_datagrid_operate"> <table cellpadding="0" cellspacing="0"> <tr> <td><a id="importItemListBtnId" class="easyui-linkbutton" data-options="iconCls:'fa fa-upload',plain:true" onclick="importItemList()">导入</a> </td> <td> <div class="datagrid-btn-separator"></div> </td> </tr> </table> </div> </div> <div id="excelImportDialog" class="easyui-dialog" data-options="closed:true" title="导入商品" style="width:400px;height:200px;padding:10px" data-options="buttons: '#dlg-buttons'"> </div> </body> </html>
加载datagrid的js
$(function() { // 初始化项目列表 initItemList(); }); function initItemList() { var dataGridObj = getDatagridObj(); dataGridObj.url = contextPath + "/item/getItemList"; dataGridObj.queryParams = {pagination:"true"}; dataGridObj.pageSize = 20; dataGridObj.pageList = [10, 20, 30, 40, 50, 100]; dataGridObj.idField = "id"; dataGridObj.sortName = "id"; dataGridObj.sortOrder = "ASC"; dataGridObj.toolbar = '#itemList_datagrid_operate'; dataGridObj.columns = [[ { field : 'id', title : "商品ID", width : 150, sortable:true },{ field : 'title', title : "商品标题", width : 300, sortable:true },{ field : 'sell_point', title : "商品卖点", width : 500, hidden : false, sortable:true },{ field : 'price', title : "商品价格", width : 200, hidden : false, sortable:true } ]]; $('#itemList_datagrid').datagrid(dataGridObj); }
controller,利用PageHelper设置查询参数,使用mapList封装查询记录数
package com.alphajuns.ssm.controller; import com.alphajuns.ssm.service.ItemService; import com.github.pagehelper.PageHelper; import com.github.pagehelper.PageInfo; import net.sf.json.JSONObject; import org.apache.log4j.Logger; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import java.util.List; import java.util.Map; @Controller @RequestMapping("/item") public class ItemController { private Logger logger = Logger.getLogger(ItemController.class); @Autowired private ItemService itemService; @RequestMapping("/itemList") public String itemList() { return "itemList"; } @RequestMapping("/getItemList") @ResponseBody public JSONObject getItemList(@RequestParam Map<String, Object> params) { int pageNum = Integer.parseInt((String) params.get("page")); int pageSize = Integer.parseInt((String) params.get("rows")); String sortName = (String) params.get("sort"); String sortOrder = (String) params.get("order"); PageHelper.startPage(pageNum, pageSize, sortName + " " + sortOrder); // 查询指定页的数据 List<Map<String, Object>> mapList = itemService.getItemList(); // 查询记录数 int total = itemService.getItemTotal(); JSONObject jsonObject = new JSONObject(); jsonObject.put("total", total); jsonObject.put("rows", mapList); return jsonObject; } @RequestMapping("/invoke") @ResponseBody public void invoke(@RequestParam Map<String, Object> params) { } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现