js自定义字符串正则表达式匹配方法


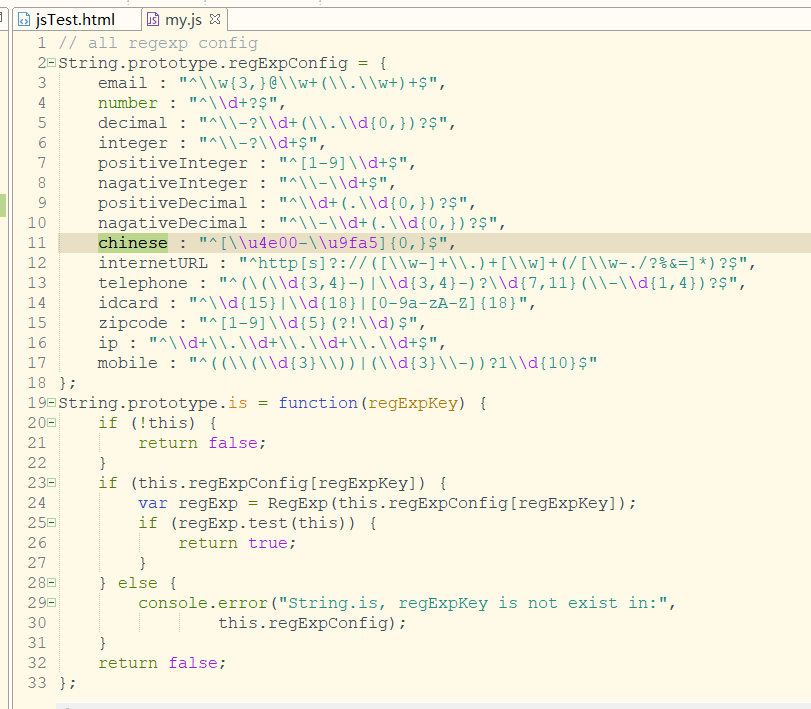
自定义字符串匹配方法,js代码
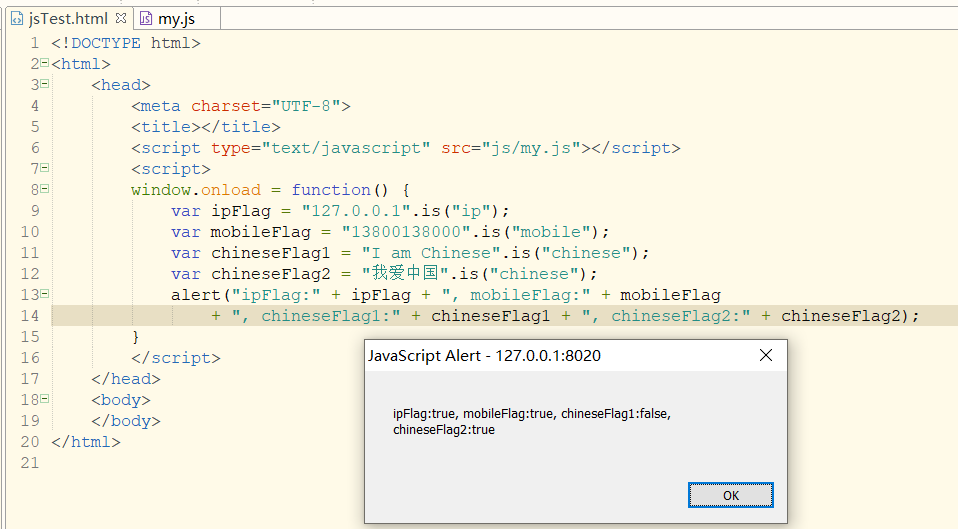
// all regexp config String.prototype.regExpConfig = { email : "^\\w{3,}@\\w+(\\.\\w+)+$", number : "^\\d+?$", decimal : "^\\-?\\d+(\\.\\d{0,})?$", integer : "^\\-?\\d+$", positiveInteger : "^[1-9]\\d+$", nagativeInteger : "^\\-\\d+$", positiveDecimal : "^\\d+(.\\d{0,})?$", nagativeDecimal : "^\\-\\d+(.\\d{0,})?$", chinese : "^[\\u4e00-\\u9fa5]{0,}$", internetURL : "^http[s]?://([\\w-]+\\.)+[\\w]+(/[\\w-./?%&=]*)?$", telephone : "^(\(\\d{3,4}-)|\\d{3,4}-)?\\d{7,11}(\\-\\d{1,4})?$", idcard : "^\\d{15}|\\d{18}|[0-9a-zA-Z]{18}", zipcode : "^[1-9]\\d{5}(?!\\d)$", ip : "^\\d+\\.\\d+\\.\\d+\\.\\d+$", mobile : "^((\\(\\d{3}\\))|(\\d{3}\\-))?1\\d{10}$" }; String.prototype.is = function(regExpKey) { if (!this) { return false; } if (this.regExpConfig[regExpKey]) { var regExp = RegExp(this.regExpConfig[regExpKey]); if (regExp.test(this)) { return true; } } else { console.error("String.is, regExpKey is not exist in:", this.regExpConfig); } return false; };




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步