设置jQuery validate插件错误提示位置
参照上一篇bootstrap布局注册表单

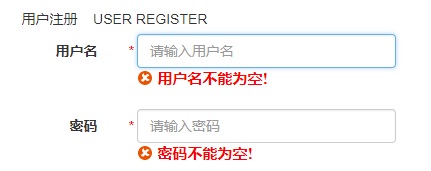
使用校验插件默认位置显示提示信息,发现错误提示信息换行了,由于增加了提示信息,表单显示高度也增加了,如下

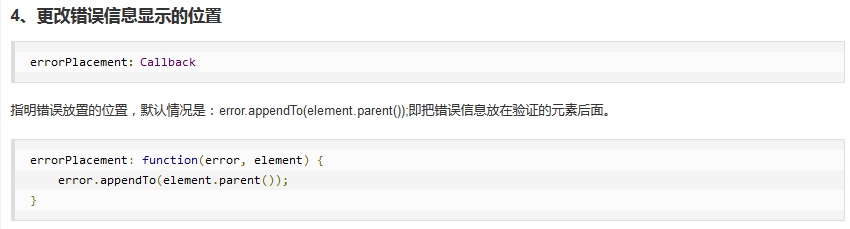
默认提示信息位置代码为

将错误提示设置其显示在右边,需要对校验代码做如下修改,增加提示信息位置设置
1 errorPlacement: function(error, element) { 2 error.appendTo(element.parent().parent()); 3 }
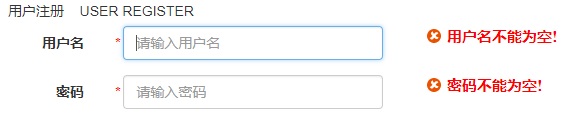
调整后的错误提示如下

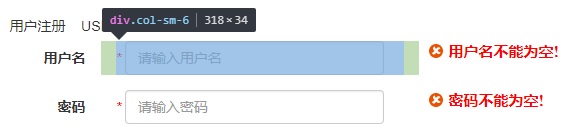
还有些不足,提示离输框太远,原因在于提示在输入框所在栅格系统div的后面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现