Ajax实现验证码异步校验
验证码异步校验可以防止表单提交后因验证码不正确导致已填的其它项都清空。
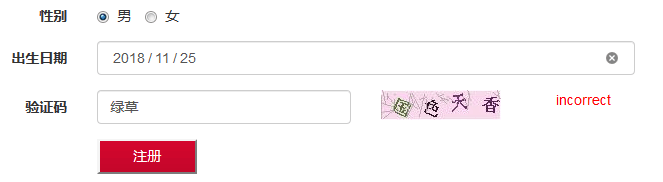
整个过程图如下

验证码输入框出代码
1 <div class="form-group"> 2 <label for="date" class="col-sm-2 control-label">验证码</label> 3 <div class="col-sm-3"> 4 <input type="text" class="form-control" name="checkCode" id="checkCode" onblur="checkCodeFn()"> 5 </div> 6 <div class="col-sm-2"> 7 <img src="${pageContext.request.contextPath }/checkImg" onclick="changeImg(this)" /> 8 </div> 9 <div id="checkCodeDiv"> 10 11 </div>16 </div>
ajax异步校验代码
1 <script type="text/javascript"> 2 3 function checkCodeFn() { 4 //alert(666); 5 var checkCode_client = $("#checkCode").val(); 6 $.ajax({ 7 "async":true, 8 "url":"${pageContext.request.contextPath}/checkCode", 9 "data":{"checkCode_client":checkCode_client}, 10 "type":"POST", 11 "dataType":"json", 12 "success":function(data) { 13 $("#checkCodeDiv").html(data.info); 14 $("#checkCodeDiv").css("color","red"); 15 } 16 17 }); 18 } 19 </script>
进行验证码校验的servlet
1 package com.alphajuns.web.servlet; 2 3 import java.io.IOException; 4 import javax.servlet.ServletException; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 9 public class CheckCodeServlet extends HttpServlet { 10 11 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 12 request.setCharacterEncoding("utf-8"); 13 // 获得用户输入的验证码 14 String checkcode_client = request.getParameter("checkCode_client"); 15 // 获得图片中生成的验证码 16 String checkcode_session = (String) request.getSession().getAttribute("checkcode_session"); 17 // 比较生成的验证码和输入的验证码 18 if (!checkcode_client.equals(checkcode_session)) { 19 response.getWriter().write("{\"info\":\"incorrect\"}"); 20 } else { 21 response.getWriter().write("{\"info\":\"\"}"); 22 } 23 } 24 25 public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 26 doGet(request, response); 27 } 28 }
测试结果可行

分类:
DIY






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现