一些POST的小总结
写在前面
近期要写一些后端相关的代码,前端采用POST调用后端服务。
在此之前,本人并不知道POST是一个什么东西,本文将简单对POST进行介绍,并提供一个简短的POST样例
感谢ChatGPT,我是被ChatGPT教会的(这不比Google好得多)
什么是POST
POST请求是一种网络请求方法,用于向服务器发送数据。它通常用于提交表单数据或上传文件。
当一个POST请求发送到服务端时,服务端将会执行一系列的运行,并返回一些数据。
可以看下文中的代码
POST服务端
要实现POST调用,首先得架一个服务端,我们可以首先编写下面的Python代码
1 from flask import Flask, request 2 app = Flask(__name__) 3 4 @app.route('/path', methods=['POST']) 5 def receive_data(): 6 name = request.form['name'] 7 value = request.form['value'] 8 print(name, value) 9 return 'Data received'
这段代码的含义是:将receive_data()用来映射到一个 URL 路径上(比如/path)
receive_data()的含义为:从中读取出name和value,然后在服务端打印出来,并返回一个固定的字符串
编写完毕后,保存为service.py。
启动服务并非直接运行这段代码,而是通过一些技巧运行
我是在windows下运行的,我们可以用一个bat来保存启动命令
set FLASK_APP=service.py flask run --host=0.0.0.0
注意:需要pip instal flask,否则可能无法使用
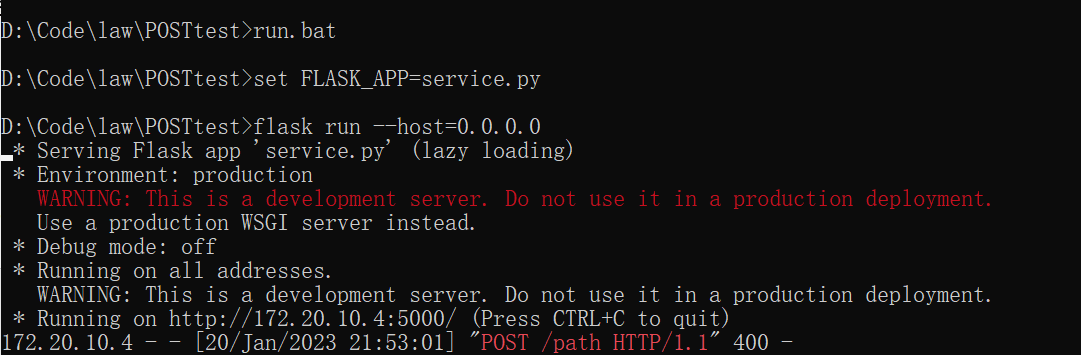
随后服务端就运行起来了,大概长这样

POST客户端
我们现在部署了POST服务端,然后还要编写客户端的代码,以下是一个简单的客户端代码
import requests url = 'http://172.20.10.4:5000/path' data = {'name':'John', 'value':'30'} headers = {'Content-type': 'application/json'} response = requests.post(url, data=data) print(response.text)
注意这个url,它是会变的(详见上面的Running on http://)
运行
这个代码直接运行就可以了
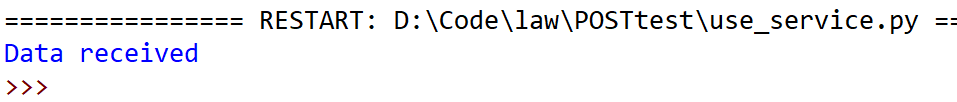
客户端代码会得到下列输出

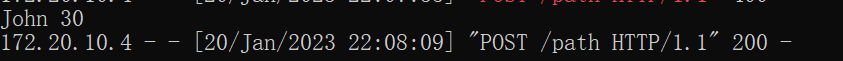
服务端代码会得到下列输出

花絮
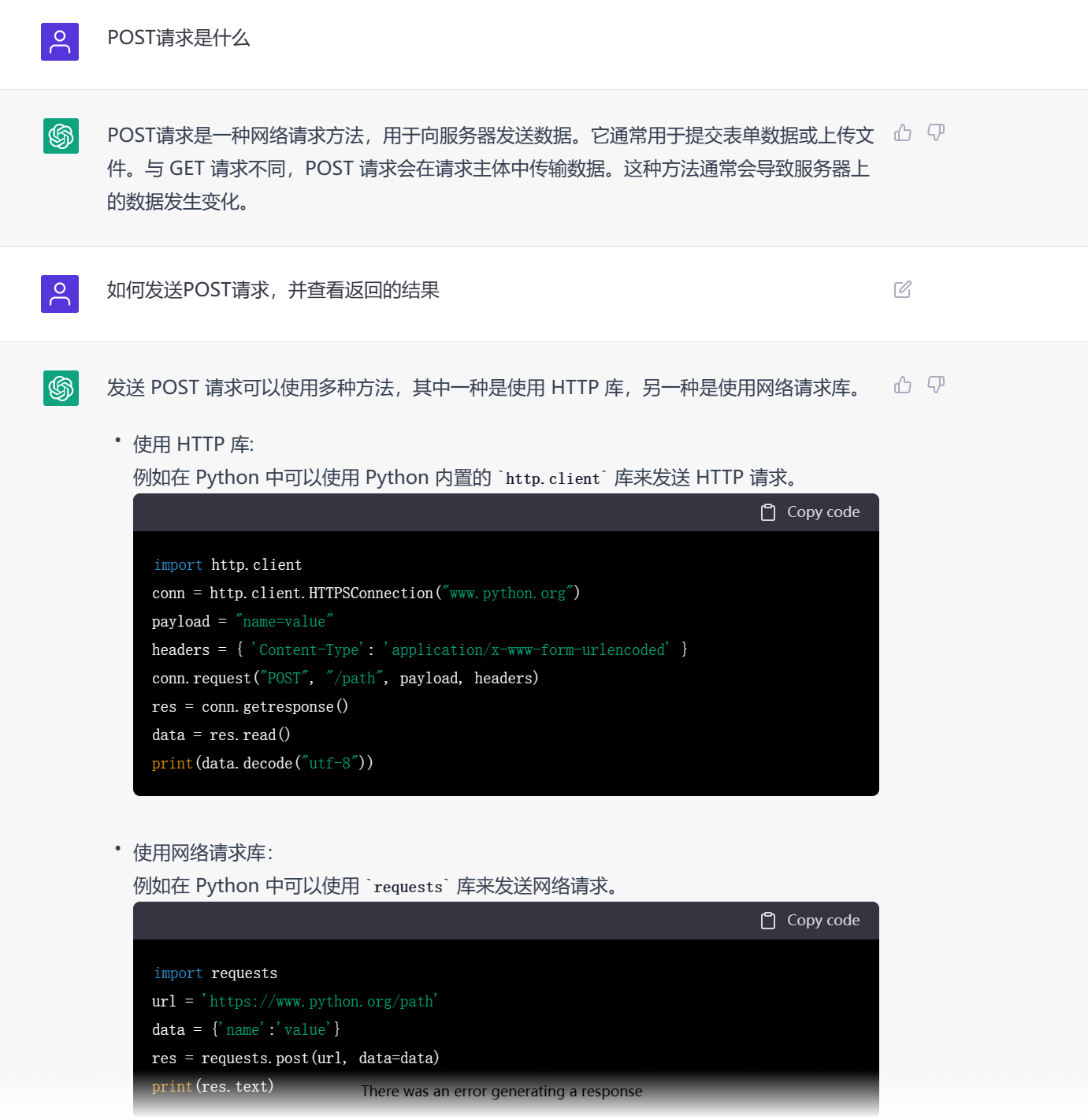
下面是笔者和ChatGPT交互的记录











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!